弹性盒布局
【弹性盒布局】的使用:
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
(注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。)
1.为父容器添加display:flex(inline-flex)
2.父容器可以使用的属性值:
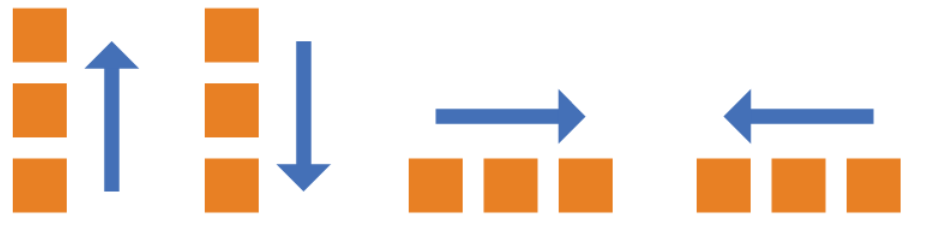
①flex-direction属性属性决定主轴的方向(即项目的排列方向)。
row(默认值):主轴为水平方向,起点在左端。
row-reverse:主轴为水平方向,起点在右端。
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。
例如:.box{
flex-drection:column-reverse|column|row|row-reverse;
}

②flex-wrap属性 如果一条线排不开,自动换行
nowrap(默认):不换行;
wrap:换行,第一行在上方。
wrap-reverse:换行,第一行在下方。
③flex-flow属性 flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
④justify-content 属性定义了项目在主轴上的对齐方式
flex-start(默认值):左对齐
flex-end:右对齐
center: 居中
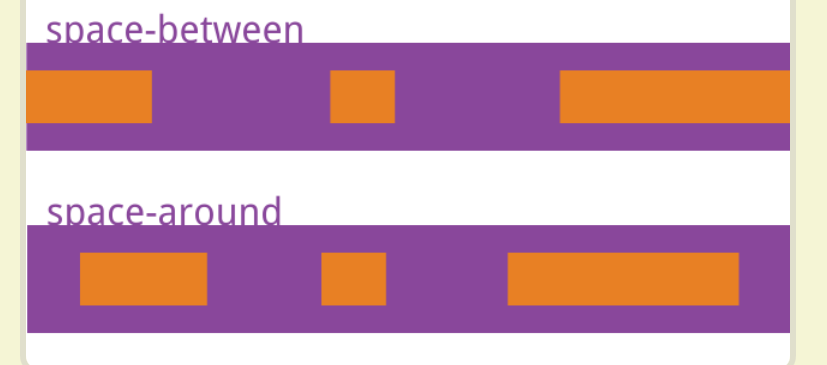
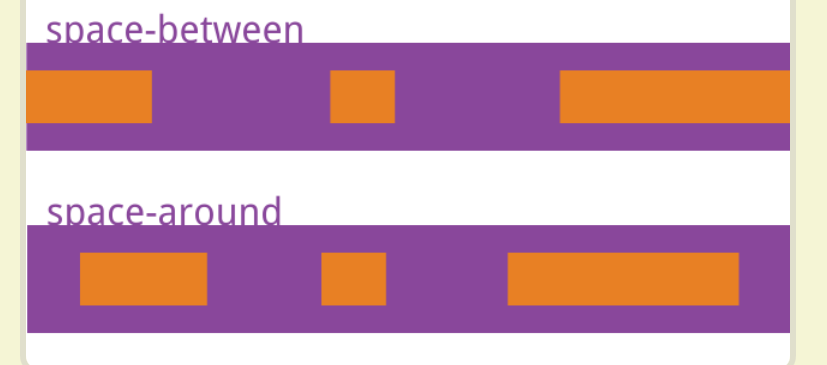
space-between:两端对齐,项目之间的间隔都相等。首位项目分别在父容器的最左最右。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(首位项目距离父容器两边有一定间隔)
例如:.box{

justify-content:space-between|space-around;
}

⑤align-items 属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
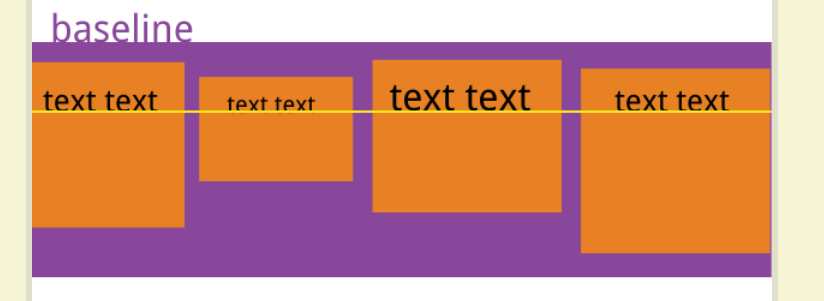
baseline: 项目的第一行文字的基线对齐。(行高和字体大小会影响)

stretch(默认值):如果项目未设置高度或为auto,将占满整个容器的高度。
⑥align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
3.子容器可以使用的属性
1.order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
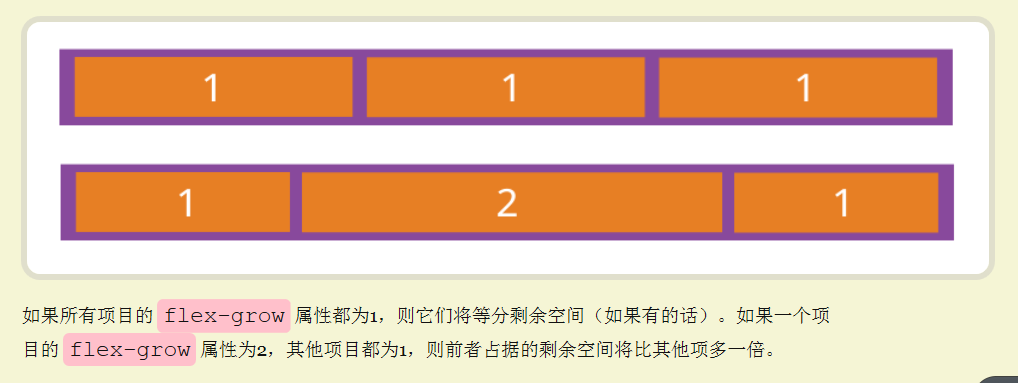
2.flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
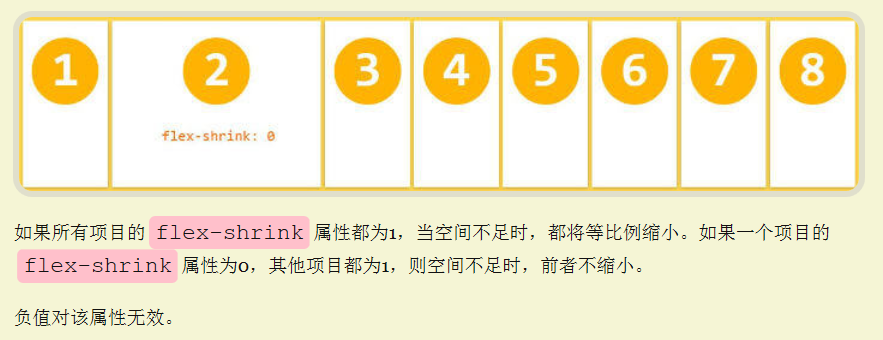
3.flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

4.flex-basis属性定义项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。
它的默认值为auto,即项目的本来大小。
5.flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。

6.align-self属性定义单个项目在交叉轴上的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。