前言:本文参考了其他已有的文章,在其基础上简化了一些没有必要的操作。
同时也记录一下chrome 插件ppapi环境的基础搭建。并且感谢已有文章作者的大无畏的分享精神!
在这附上参考文章链接:https://blog.csdn.net/y601500359/article/details/72821974
当前系统版本为 Windows 10 x64, Chrome 版本 71.0.3578.98(正式版本) (32 位),VS2013(中文版)
==============================================================================
如果你能下载到NACL SDK pepper_47 或者 pepper_49 的话下面的一些操作可以省略,直接从步骤4开始看起!(仅限编译运行media_stream_vide)
----------------------------------------------------------------
1.)下载 "假"nacl_sdk (此操作可以省略)
先下载并安装 Python 因为更新的时候需要。
https://www.python.org/download/
* 必须使用 Python 2.7 版本
这个步骤主要是为了更新真的NACL SDK 改步骤全程需要翻墙。(不翻墙可以从别处下载一个下来很小大概38kb左右)
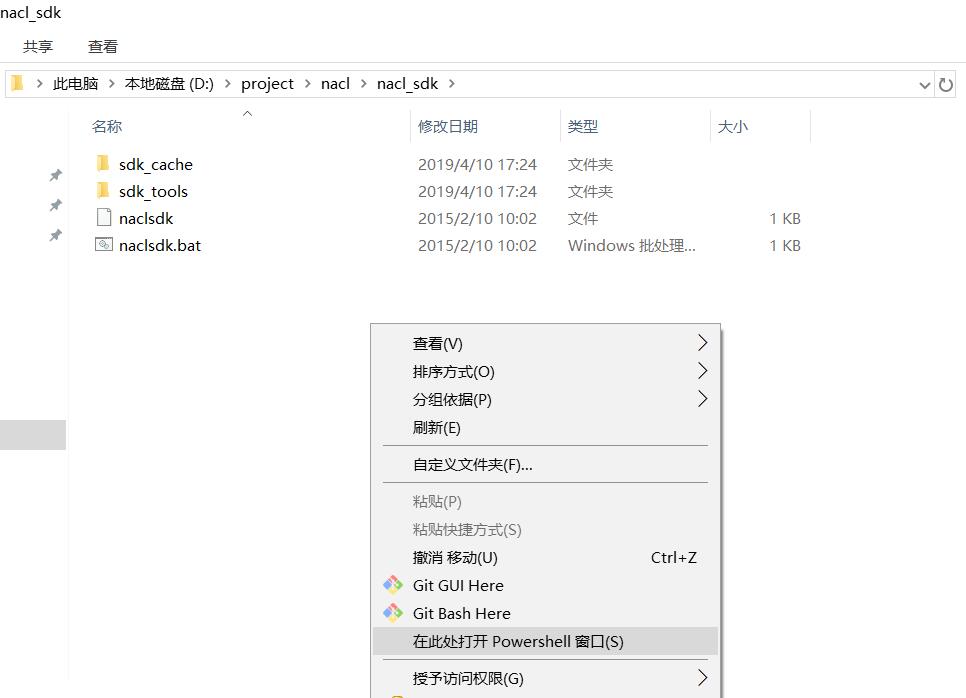
解压nacl_sdk 之后进入其目录下 shift +右键 选择启动命令行:

2.)更新真 NACL SDK (此操作可以省略)
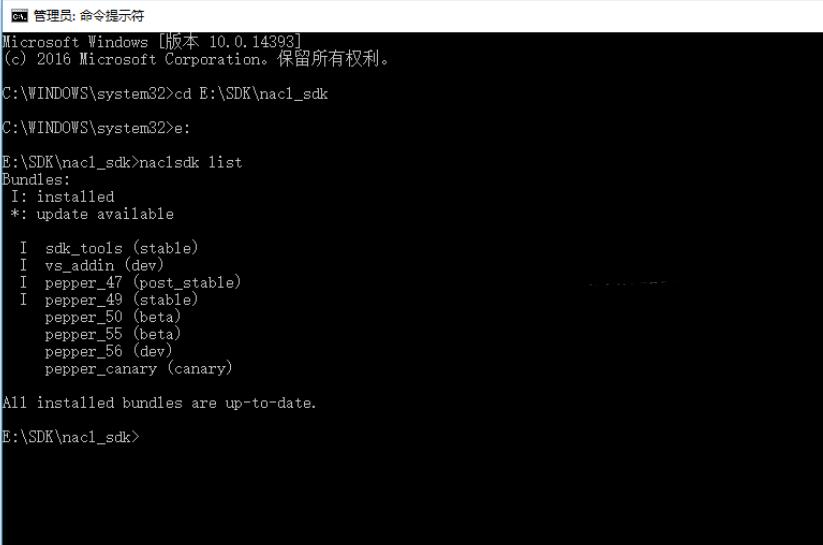
步骤2全程需要翻墙更新 。在更新之前可以通过 list命令查看版本信息:
./naclsdk.bat list

post_stable:前一个稳定版本
stable:稳定版,推荐追求稳定的普通用户使用,更新最慢。
beta:测试版,有一定新功能,但是可能会存在不稳定情况,适合喜欢尝鲜的朋友使用,更新速度一般。
dev:开发版,更新最快,新功能最多,但是可能非常不稳定,适合开发人员使用。
此处我使用的是pepper_47 版本。
然后使用更新命令:./naclsdk.bat update
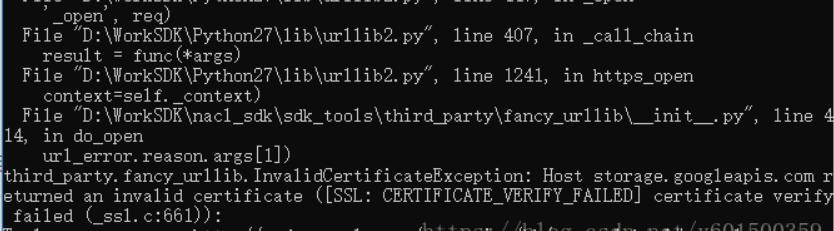
可能会出现如下错误:

出现的原因 原作者说是 证书cacerts.txt 的问题。解决方案可以从原作者提供的下载连接进行下载然后替换nacl_sdk下面的这个文件(可能需要多次替换)
原作者提供的证书文件下载连接:https://download.csdn.net/download/y601500359/10442560 (再次感谢原作者的分享)
如果没有什么问题正常应该是 会把pepper_49版本更新下来。如果想更新其他的版本可以使用下面的命令:
./naclsdk.bat update pepper_47
更新完成之后 真的sdk 就下载下来了如下:

3.)安装 vs_addin (此操作可以不做)
按照原作者的教程 是使用命令:naclsdk update sdk_addin
我做这个操作的时候没有正常更新下来,猜测可能是因为 vs_addin 的命名有更新
我是直接从别的地方直接下载 vs_addin (如果需要支持vs2013需要修改其install.py和create_ppapi_platform.py文件这里不做描述)
然后进vs_addin 目录执行安装命令:
install.bat (vs2010或者vs2013需要有英文语言包 因为再install 的时候会需要1033的语言包 这些再网上都可以下载到)
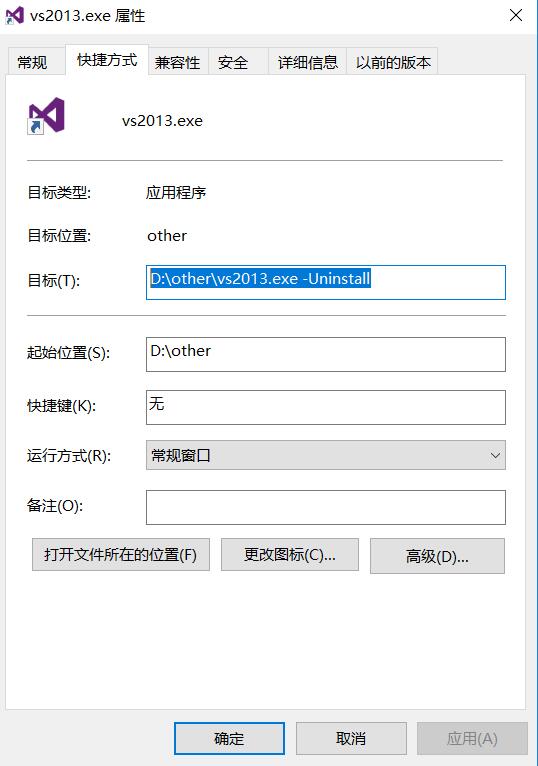
如果下载的语言安装包如果安装失败的话,可以把该安装包新建一个桌面快捷方式 然后点击快捷方式右键选:属性-目标 然后再路径后面加上: -Uninstall
完整如下:D:othervs2013.exe -Uninstall

就可以正常安装英文语言包了。
这一步骤完全可以省略不去做因为,安装不安装vs_addin 也不影响正常ppapi开发!!!
4.)设置Chrome 浏览器环境路径和开启nacl
首先需要本机安装chrome 浏览器 默认情况下 其绝对路径应该为:C:UsersAdminAppDataLocalGoogleChromeApplicationchrome.exe
再系统环境变量 path 后面加上:C:UsersAdminAppDataLocalGoogleChromeApplication
其次开启chrome 浏览器nacl 相关模块:
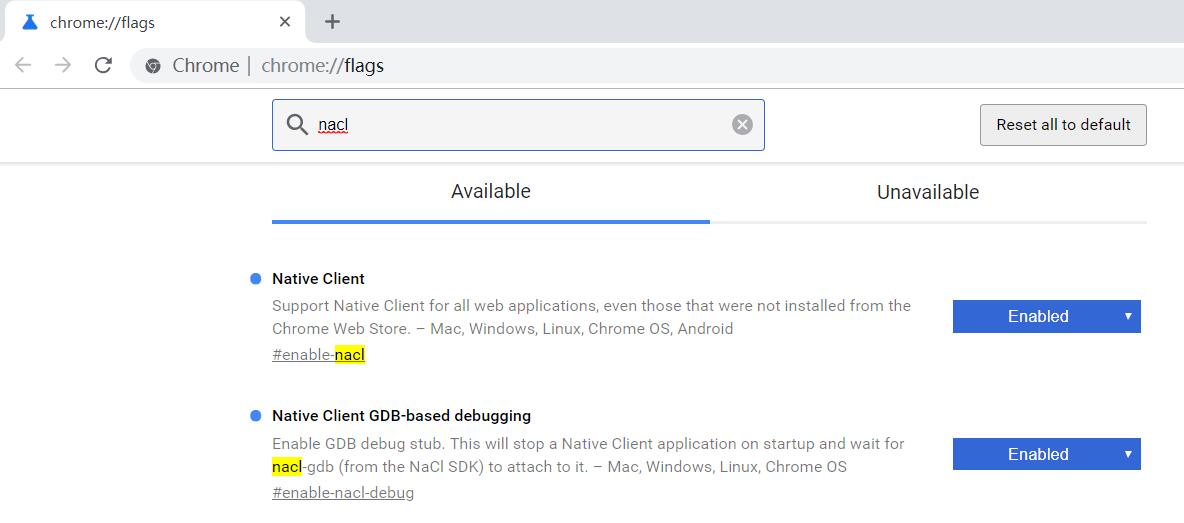
打开chrome 浏览器 地址栏输入: chrome://flags/

开启之后按F12 选一下 network 里边的Disable cache
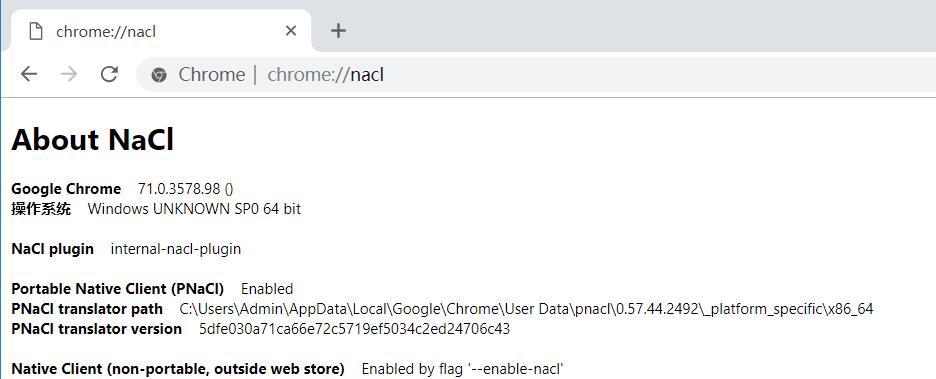
然后重启浏览器 地址栏输入:chrome://nacl 检测一下是否正常开启。

5.)编译NACL SDK 自带 Demo:pepper_47examplesapimedia_stream_video
1.打开vs2013 新建win32 项目起名:media_stream_video 然后选择DLL 完成创建。
2.删除自动生成那些.h .cpp 文件。
3.拷贝nacl sdk目录下的dmeo:pepper_47examplesapimedia_stream_video 下的 media_stream_video.cc 文件到新建的win32项目目录下并且添加到项目当中。
4.再新建的win32项目的目录下新建两个文件夹:include 和 lib
5.拷贝nacl sdk 下的include 和lib文件到步骤4新建include 和 lib目录下(具体拷贝pepper_47/include 目录下的所有文件。拷贝pepper_47/lib/win_x86_32_host/release 目录下的所有lib文件)。
6.回到win32程序中选择 release 模式然后 取消预编译头 并且设置:在“配置属性–>C/C++–>代码生成–>运行库”中设置为MT
7.设置项目依赖include目录:“配置属性--》C/C++>>常规-》附加包含目录”中增加:./include
8.设置项目以来lib目录:“配置属性--》连接器>>常规-》附加库包含目录”中 增加: ./lib
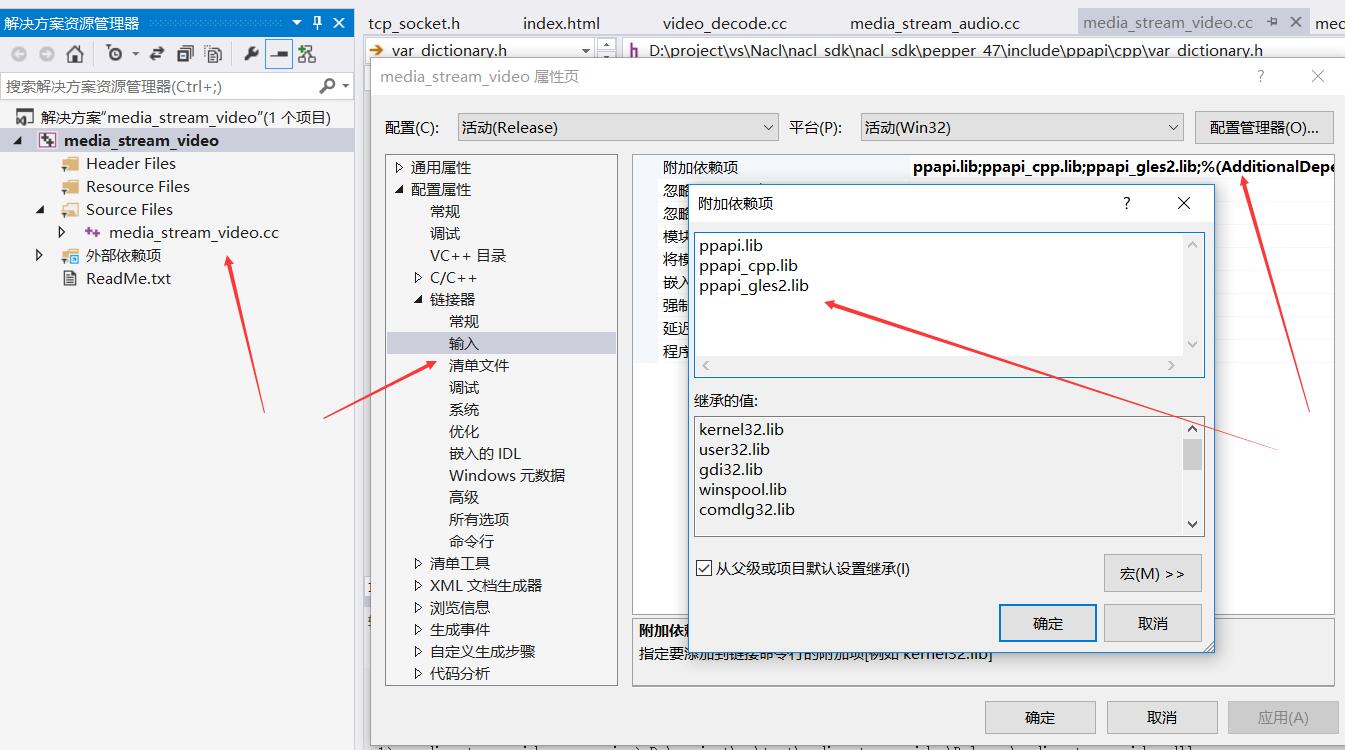
9.加入项目依赖具体lib:“配置属性--》连接器>>输入-》附加依赖项”中 增加:
ppapi.lib
ppapi_cpp.lib
ppapi_gles2.lib
如下:

10.直接编译生成 media_stream_video.dll 会再项目Release目录下。
11.拷贝nacl sdk :pepper_47/examples/api/media_stream_video/index.html 文件到刚才生成Release目录下修改html内容参考如下:
!DOCTYPE html>
<html>
<!-- Copyright 2014 The Chromium Authors. All rights reserved. Use of this source code is governed by a BSD-style license that can be found in the LICENSE file. -->
<head>
<title>Media Stream Video Example</title>
<script type="text/javascript">
var plugin; var stream;
function handleMessage(message)
{ console.log(message); }
function success(s)
{
stream = s;
plugin.postMessage({ command: 'init', track: stream.getVideoTracks()[0] });
}
function failure(e)
{
console.log(e);
}
function initialize()
{
plugin = document.getElementById('plugin');
plugin.addEventListener('message', handleMessage, false);
var constraints = { audio: false, video: { mandatory: { minWidth: 640, minHeight: 320, minFrameRate: 30 }, optional: [] } };
navigator.webkitGetUserMedia(constraints, success, failure);
}
function changeFormat(format)
{
plugin.postMessage({ command: 'format', format: format });
}
function changeSize(width, height)
{
plugin.postMessage({ command: 'size', width, height: height });
}
document.addEventListener('DOMContentLoaded', initialize, false);
</script>
</head>
<body>
<h1>Pepper MediaStream Video API Example</h1><br>
This example demonstrates receiving frames from a video MediaStreamTrack and
rendering them in a plugin.<br>
Left side shows YUV frames. Right side shows BGRA frames.
<embed id="plugin" type="application/x-ppapi-example-media-stream-video" width="640" height="240" />
<h2>Format:</h2><br>
<button onclick=" changeFormat('YV12')">YV12</button>
<button onclick=" changeFormat('I420')">I420</button>
<button onclick=" changeFormat('BGRA')">BGRA</button>
<button onclick=" changeFormat('DEFAULT')">DEFAULT</button>
<h2>Size:</h2><br>
<button onclick=" changeSize(72, 72)">72 x 72</button>
<button onclick=" changeSize(640, 360)">640 x 360</button>
<button onclick=" changeSize(1280, 720)">1280 x 720</button>
<button onclick=" changeSize(0, 0)">DEFAULT</button>
</body>
</html>
其中 PostMessage(message) 用于向 C++ 端发送消息,HandleMessage 用于接收来自 C++ 端的消息。
12.为了方便测试该DLL 我是直接拷贝该Release 整个目录到 D盘根目录下的“1”文件夹中。
13.管理员身份开启命令行 输入命令行参数:
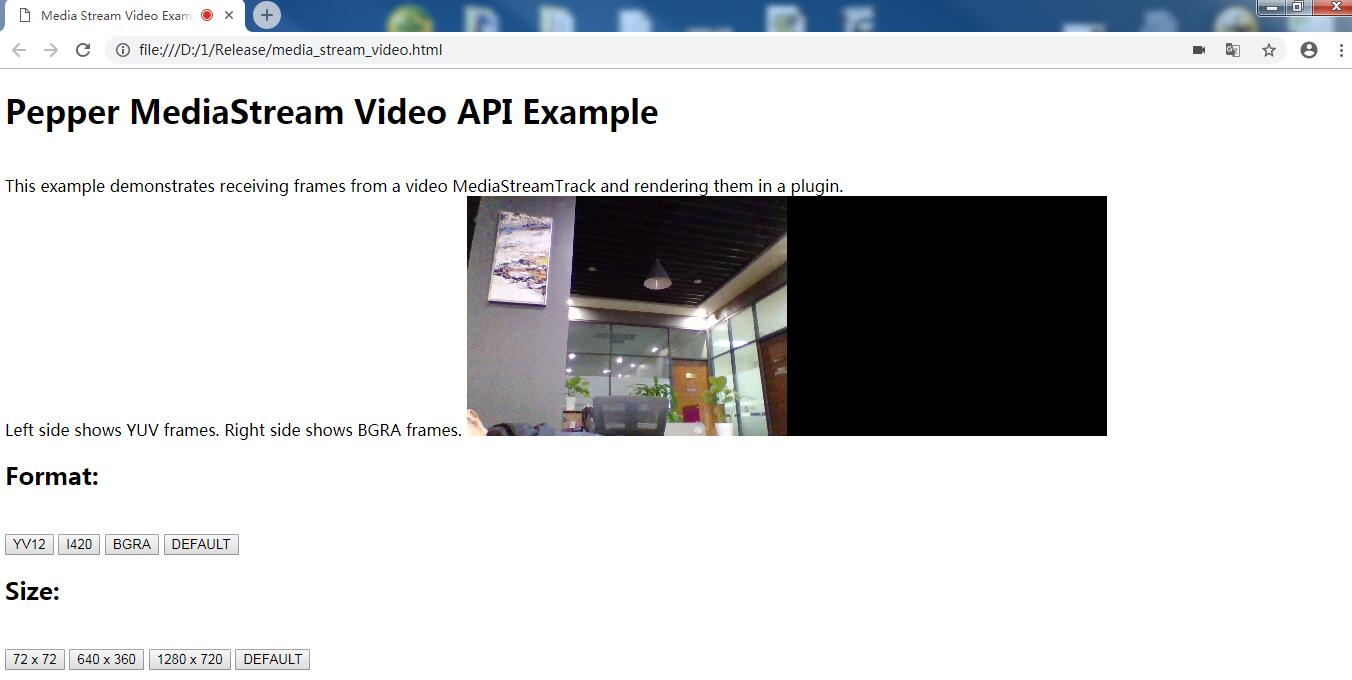
chrome --register-pepper-plugins="D:/1/Release/media_stream_video.dll#ppexample##1.0.0;application/x-ppapi-example-media-stream-video" file:///D:/1/Release/index.html
--register-pepper-plugins 参数表示注册 PPAPI 插件,其中 application/x-ppapi-hello 为插件类型,注意这个类型名要和 HTML 中指定的 embed 元素的类型名要完全匹配!
正常就可以开启摄像头了

===========================================================================================================
补充:如果你执行的时候页面提示:”该插件不受支持“ 这个时候你需要把所有开启的chrme 浏览器关闭掉然后再执行 刚才的命令就可以正常加载DLL了
再次补充:上面的一些步骤可以省略的还有不需要操作的。是因为只需要把真正的NACL SDK 搞到就行,然后只需要其里边的 include 文件 和lib文件 。
vs_addin 也不用安装。编译的时候直接 再项目中新建include和lib 目录作为依赖就可以正常编译ppapi插件了。记得编译的时候要选release模式 因为debug模式下可能会编译出错。
-----------------------------------------
备注:如果执行上面的命令行想看到 程序内部的 OutputDebugString 输出 需要关闭chrome 沙箱
命令行:chrome -no-sandbox --register-pepper-plugins="D:/1/Release/media_stream_video.dll#ppexample##1.0.0;application/x-ppapi-example-media-stream-video" file:///D:/1/Release/media_stream_video.html