先明确几个概念的区别:
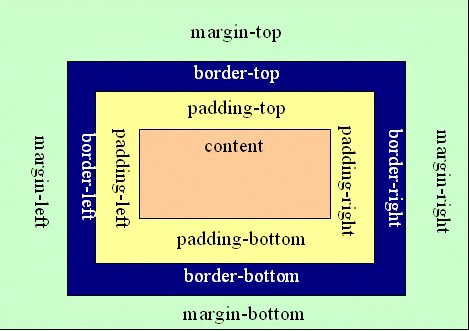
padding margin:都是边距的含义,关键问题得明白是什么相对什么的边距
padding:是控件的内容相对控件的边缘的边距.
margin :是控件边缘相对父空间的边距

android:gravity是对该view 内容的限定.
比如一个button 上面的text. 你可以设置该text 在view的靠左,靠右等位置.该属性就干了这个.
android:layout_gravity 是用来设置该view中的子view相对于父view的位置.
比如一个button 在linearlayout里,你想把该button放在靠左,靠右等位置就可以在linearlayout中通过该属性设置
XML 布局文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:orientation="horizontal" 4 android:layout_width="fill_parent" 5 android:layout_height="wrap_content" 6 android:gravity="center_vertical"> 7 8 <ImageView android:id="@+id/ivLogo" 9 android:layout_width="50dp" 10 android:layout_height="50dp" 11 android:src="@drawable/icon" 12 android:paddingLeft="5dp" /> 13 14 <RelativeLayout android:id="@+id/rl_name" 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:gravity="right" 18 android:padding="10dp"> 19 20 <TextView android:id="@+id/tvApplicationName" 21 android:layout_width="wrap_content" 22 android:layout_height="wrap_content" 23 android:textSize="16dp" /> 24 </RelativeLayout> 25 26 <RelativeLayout android:id="@+id/rl_score" 27 android:layout_width="fill_parent" 28 android:layout_height="wrap_content" 29 android:gravity="right" 30 android:padding="10dp"> 31 32 <TextView android:id="@+id/tvRating" 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:text="5.0" /> 36 37 <RatingBar android:id="@+id/ratingbar" 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:numStars="5" 41 style="?android:attr/ratingBarStyleSmall" 42 android:layout_below="@id/tvRating" /> 43 </RelativeLayout> 44 45 </LinearLayout>
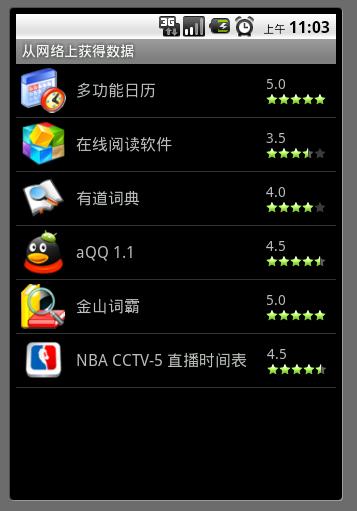
上面布局文件的效果图

上面的布局文件是一个ListView中的list_item布局,在一个ListView中显示所有的APK资源,每个资源项显示图标,名称及评分。
在listItem的最外层LinearLayout中加android:gravity="center_vertical",设定内容垂直居中显示。
在id为rl_score的RelativeLayout中设定android:layout_width="fill_parent"来填充剩余空间;
android:gravity="right"设定内容相对于rl_score右对齐;
android:padding="10dp"设定RelativeLayout中的内容相对RelativeLayout的边缘的边距为10dp。
这个布局虽然简单,但却是经常用到的。