JS闭包
闭包
闭包就是能够读取其他函数内部变量的函数,可以让这些变量的值始终保持在内存中。也即闭包时函数变量的一个引用,当函数返回时,它处于激活状态,是没有释放资源的栈区。
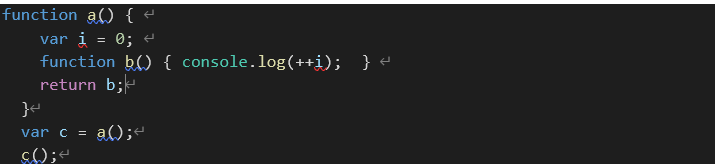
例题:

在上面的代码中,result实际上就是一个闭包f2函数,它一共运行了两次,第一次的值是0,第二次的值是1.这证明了,函数f1中的局部变量n一直保存在内存中,并没有f1调用后被自动清除。
原因:f1是f2的父函数,而f2被赋给了一个全局变量,这导致f2始终在内存中,而f2的存在依赖于f1,因此f1也始终在内存中,不会再调用结束后,被垃圾回收机制回收。
深入理解闭包
闭包是指由权限访问另一个函数作用域变量的函数,即使离开函数的作用域也能够调用内部函数,通俗讲就是在需访问内部变量的时候只要存在调用内部函数的可能,js就需要保留被引用的函数,而且JS运行的时候还要跟踪这个内部函数的所有变量,直到这个变量废弃,JS才释放其相应的内存空间。
从执行环境看闭包

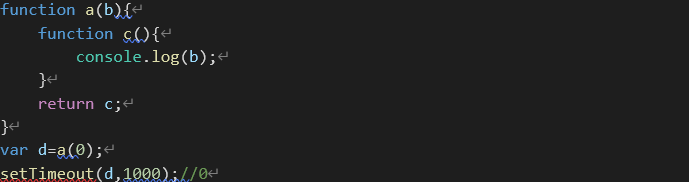
例子

当定义函数a的时候,js会将函数a设置为定义a时a所在的“环境”,当执行函数a的时候,a会进入相应的执行环境。在创建执行环境的过程中,首先会为a添加一个属性a.scope=a的作用域链。然后执行环境会创建一个活动对象(call object)。活动对象也是一个拥有属性的对象,但它不具有原型而且不能通过JavaScript代码直接访问。创建完活动对象后,把活动对象添加到a的作用域链的最顶端。此时a的作用域链包含了两个对象:a的活动对象和window对象。下一步是在活动对象上添加一个arguments属性,它保存着调用函数a时所传递的参数。最后把所有函数a的形参和内部的函数b的引用也添加到a的活动对象上。在这一步中,完成了函数b的的定义,因此如同第3步,函数b的作用域链被设置为b所被定义的环境,即a的作用域。此时a返回函数b的引用给c,又函数b的作用域链包含了对函数a的活动对象的引用,也就是说b可以访问到a中定义的所有变量和函数。函数b被c引用,函数b又依赖函数a,因此函数a在返回后不会被回收。(PS:垃圾回收是指对象不再被引用时就会被回收)
闭包的应用
解决setTimeout传递的第一个函数不能带参数的问题

封装私有变量

函数防抖

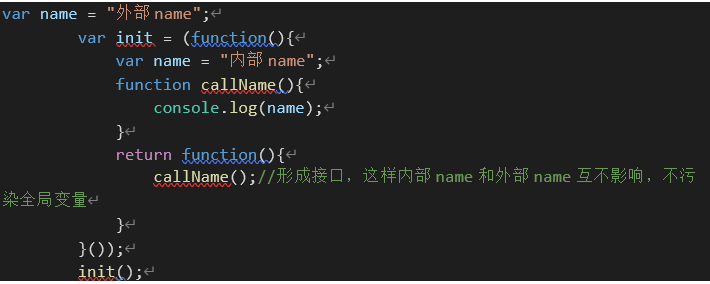
避免污染全局变量

需要注意的是:
闭包不能滥用,否则会导致内存泄露,影响网页的性能。闭包使用完了后,要立即释放资源,将引用变量指向null。
哈哈哈,未完待续...