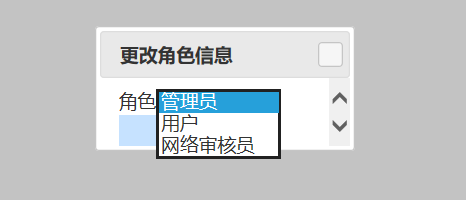
1.功能简介:上次我们已经完成了需求表的填报,今天要做的是角色和权限的管理,本系统主要有四种用户,普通用户,管理员,形式审核员,部门审核员。,功能主要是实现增删改查。



2.数据库:
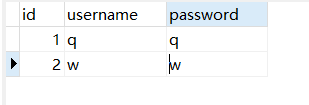
user-info表

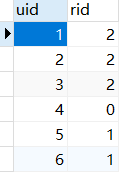
t_role

t_permission

3.源代码

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <title></title> <link rel="stylesheet" type="text/css" href="css/common.css"/> <link rel="stylesheet" type="text/css" href="css/main.css"/> <link rel="stylesheet" href="css/demo.css" type="text/css"> <link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css"> <script type="text/javascript" src="js/jquery-ui.js"></script> <script > var iid,entity; function check(){ $.post("list.user",{},function(data) { $("#table1 tr:gt(0)").remove(); for(var i=0;i<data.length;i++) { var htm; entity=data[i].entity; var entity1; if(entity==0) { entity1="管理员"; } if(entity==1) { entity1="用户"; } if(entity==2) { entity1="网络审核员"; } htm="<tr id="+data[i].id+"><td>"+data[i].username+"</td><td>"+data[i].password+"</td><td>"+entity1+"</td><td><a href="#" class="updatelink1">更改角色</a></td></tr>"; $("#tbody").append(htm); } $(".updatelink1").click(function(){ iid=$(this).closest("tr").attr("id"); console.log("iid"+iid); $("#div1").dialog("open"); }); },"json"); } $(function(){ $.ajaxSetup({contentType: "application/x-www-form-urlencoded; charset=utf-8" }); $("#div1").dialog({ title:"更改角色信息", autoOpen:false, height:100, 200, modal:true, show:"blind", hide:"fade", }); $("#addrole").click(function(){ $.post("updateRole.user",{id:iid,entity:encodeURI($("#entity").val())},function(data){ if(data=="true") { alert("更改成功"); $("#div1").dialog("close"); check(); } else { $("#AddTip").html("添加信息失败!请重新输入数据。"); $("#AddTip").show().delay(5000).hide(0); } }); }); check(); }); </script> </head> <body> <div class="container clearfix"> <!--/sidebar--> <p class="welcome"> </p> <h2 style="text-align:center">需求管理</h2> <div class="result-wrap"> <div class="result-content"> <form> <table class="insert-tab" id="table1" align="center" width="90%"> <tbody id="tbody"> <tr > <th >用户名</th><th >密码</th><th >角色</th><th >操作</th> </tr> </tbody> </table> </form> <div id="div1" style="display:none"> <table> <tr><th id="">角色</th><td><select id="entity"> <option value="0">管理员</option> <option value="1">用户</option> <option value="2">网络审核员</option> </select></td></tr> <tr ><td colspan="2" style="background-color:#C6E2FF;"><button id="addrole" style="background-color:#F08080; margin-left:30px;">提交</button></td> </tr> </table> </div> <span style="color:red;" id="AddTip"></span> </div> </div> </div> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <title></title> <link rel="stylesheet" type="text/css" href="css/common.css"/> <link rel="stylesheet" type="text/css" href="css/main.css"/> <link rel="stylesheet" href="css/demo.css" type="text/css"> <link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css"> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <link rel="stylesheet" type="text/css" href="css/jquery-ui.css"> <script type="text/javascript" src="js/jquery-ui.js"></script> <script > var iid,entity; function check(){ $.post("list.user",{},function(data) { $("#table1 tr:gt(0)").remove(); for(var i=0;i<data.length;i++) { var htm; htm="<tr id="+data[i].id+"><td>"+data[i].username+"</td><td>"+data[i].password+"</td><td><a href="#" class="updatelink1">查看</a></td><td><a href="#" class="updatelink2">更改</a></td><td><a href="#" class="updatelink3">删除</a></td></tr>"; $("#tbody").append(htm); } $(".updatelink1").click(function(){ iid=$(this).closest("tr").attr("id"); $.post("list1.user",{id:iid},function(data){ $("#username").val(data.username); $("#password").val(data.password); },"json"); console.log(data.username); console.log(data.password); $("#div1").dialog("open"); }); $(".updatelink2").click(function(){ iid=$(this).closest("tr").attr("id"); $.post("list1.user",{id:iid},function(data){ $("#username").val(data.username); $("#password").val(data.password); },"json"); check(); console.log("iid"+iid); $("#div1").dialog("open"); }); $(".updatelink3").click(function(){ iid=$(this).closest("tr").attr("id"); console.log("iid"+iid); $.post("delete.user",{id:iid},function(data){ alert("删除成功"); }); check(); }); },"json"); } $(function(){ $.ajaxSetup({contentType: "application/x-www-form-urlencoded; charset=utf-8" }); $("#div1").dialog({ title:"角色信息", autoOpen:false, height:250, 300, modal:true, show:"blind", hide:"fade", }); $("#addrole").click(function(){ $.post("updateRole.user",{id:iid,entity:encodeURI($("#entity").val())},function(data){ if(data=="true") { alert("更改成功"); $("#div1").dialog("close"); check(); } else { $("#AddTip").html("添加信息失败!请重新输入数据。"); $("#AddTip").show().delay(5000).hide(0); } }); }); check(); }); </script> </head> <body> <div class="container clearfix"> <!--/sidebar--> <p class="welcome"> </p> <h2 style="text-align:center">用户管理</h2> <div class="result-wrap"> <div class="result-content"> <form> 用户名<input type="text" id="username"/><button>查询</button> </br> </br> <table class="insert-tab" id="table1" align="center" width="90%"> <tbody id="tbody"> <tr > <th >用户名</th><th >密码</th><th colspan="3">操作</th> </tr> </tbody> </table> </form> <div id="div1" style="display:none"> <table> <tr><th>用户名</th><td><input type="text" id="username"/></td></tr> <tr><th>密码</th><td><input type="text" id="password"/></td></tr> <tr ><td colspan="2" style="background-color:#C6E2FF;"><button id="addrole" style="background-color:#F08080; margin-left:30px;">提交</button></td> </tr> </table> </div> <div id="div2" style="display:none"> <table> <tr><th>用户名</th><td></tr> <tr><th>密码</th><td></tr> <tr ><td colspan="2" style="background-color:#C6E2FF;"><button id="addrole" style="background-color:#F08080; margin-left:30px;">提交</button></td> </tr> </table> </div> <span style="color:red;" id="AddTip"></span> </div> </div> </div> </body> </html>
