简介:最近我们要做一个需求征集系统,这个系统包含的功能有:需求管理,权限管理,审核管理。其中需求管理有:问卷填报,修改,删除,查看,问卷各类分类检索,综合检索,以及统计图表展示。
权限管理包含用户的增删改查。权限管理有形式审核,部门审核。今天首先要做的事问卷填报。这个功能主要难点是数据项就比较多很容易出错。
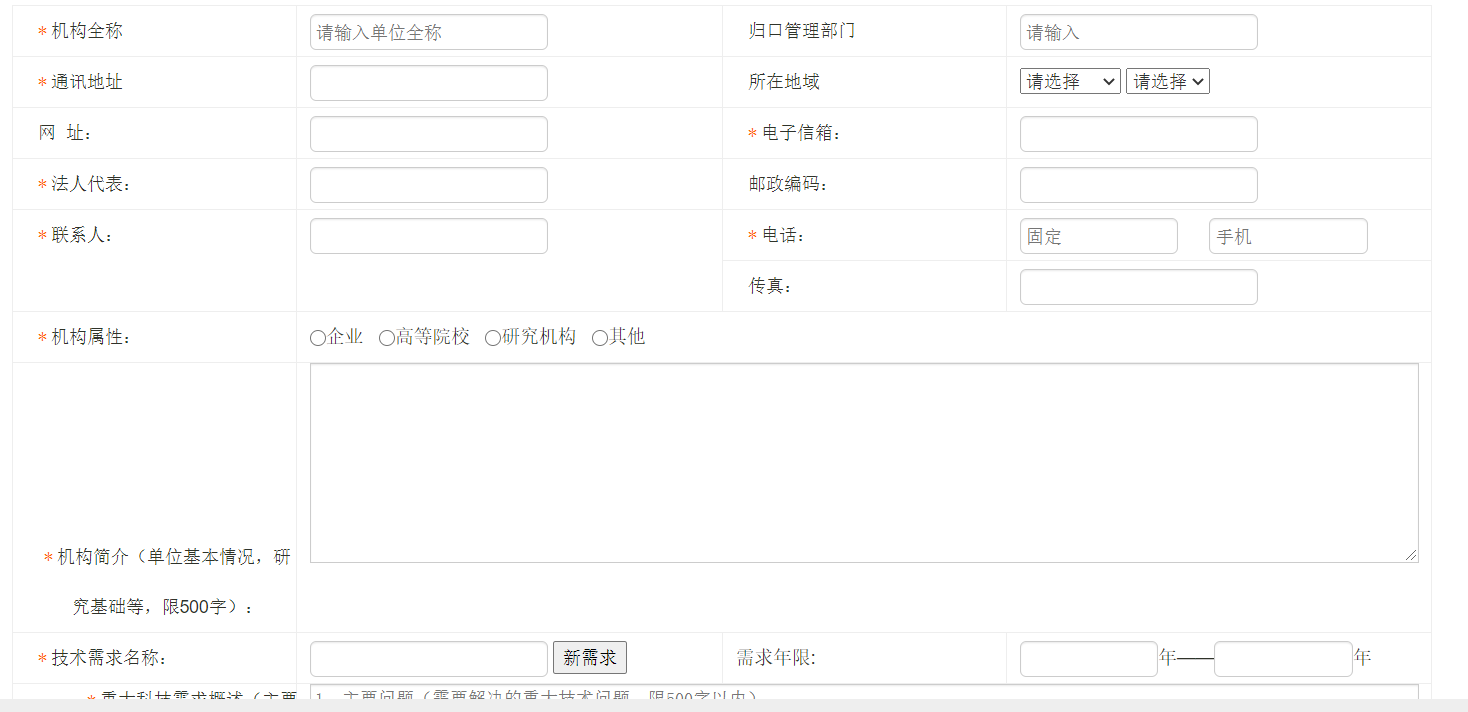
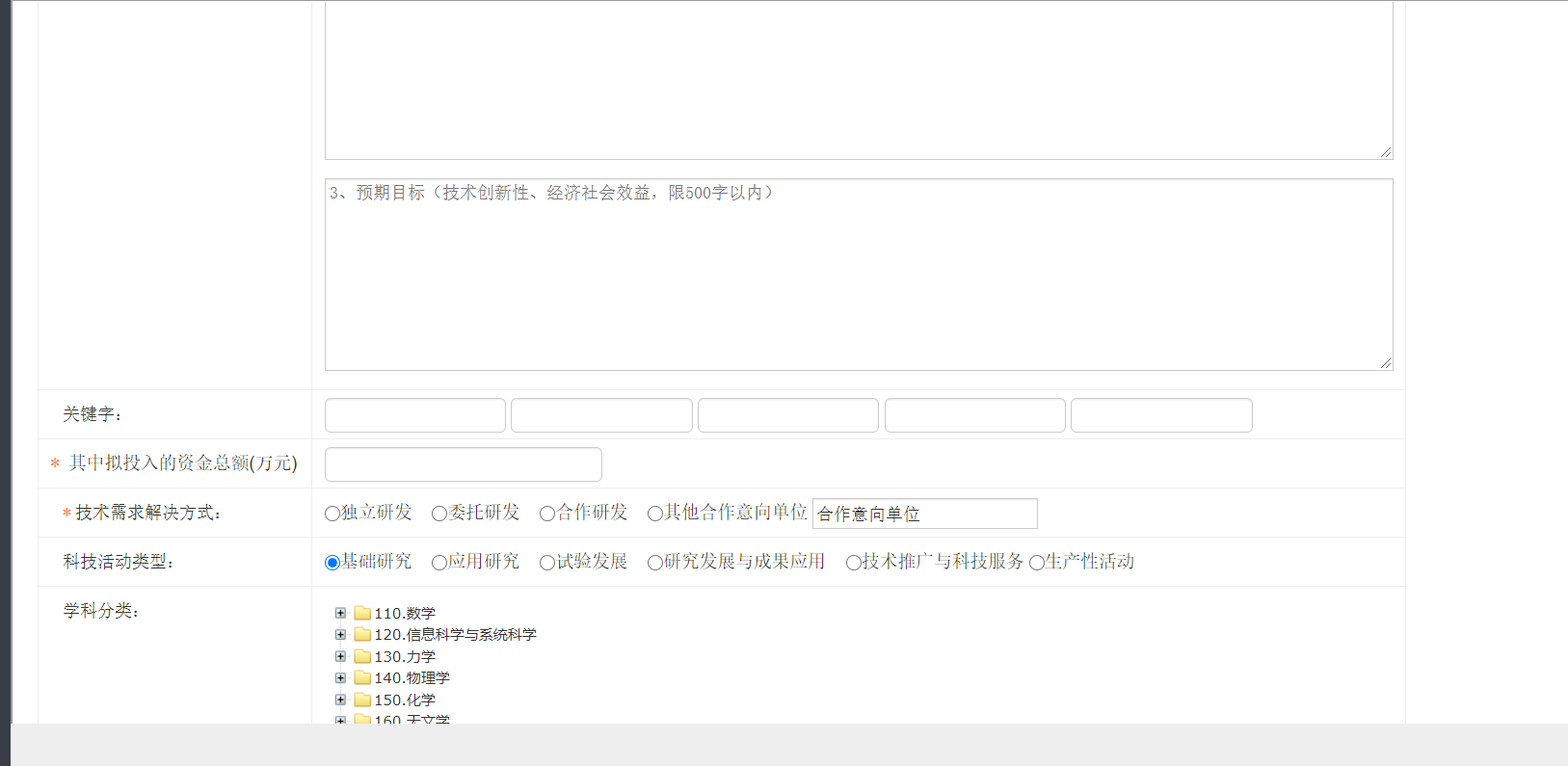
1.页面



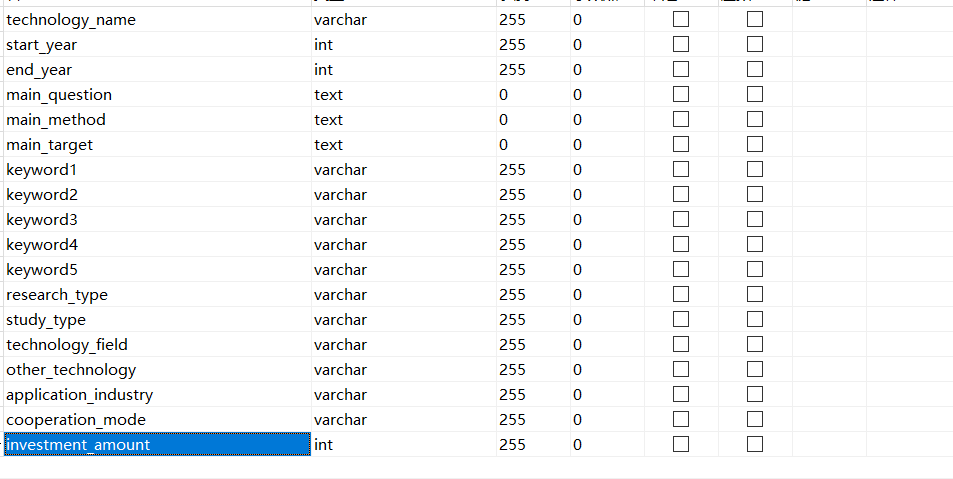
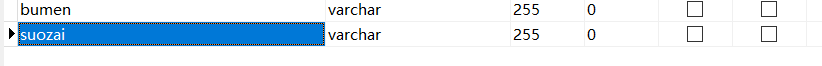
2.数据库:mysql



3.源代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"> <title>layout 后台大布局 - Layui</title> <link rel="stylesheet" href="layui/css/layui.css"> </head> <body class="layui-layout-body"> <div class="layui-layout layui-layout-admin"> <div class="layui-header"> <div class="layui-logo"></div> <!-- 头部区域(可配合layui已有的水平导航) --> <ul class="layui-nav layui-layout-left"> <li class="layui-nav-item"><a href="">控制台</a></li> <li class="layui-nav-item"><a href="">商品管理</a></li> <li class="layui-nav-item"><a href="usermanage.jsp" >用户</a></li> <li class="layui-nav-item"> <a href="javascript:;">其它系统</a> <dl class="layui-nav-child"> <dd><a href="">邮件管理</a></dd> <dd><a href="">消息管理</a></dd> <dd><a href="">授权管理</a></dd> </dl> </li> </ul> <ul class="layui-nav layui-layout-right"> <li class="layui-nav-item"> <a href="javascript:;"> <img src="http://t.cn/RCzsdCq" class="layui-nav-img"> 贤心 </a> <dl class="layui-nav-child"> <dd><a href="">基本资料</a></dd> <dd><a href="">安全设置</a></dd> </dl> </li> <li class="layui-nav-item"><a href="">退了</a></li> </ul> </div> <div class="layui-side layui-bg-black"> <div class="layui-side-scroll"> <!-- 左侧导航区域(可配合layui已有的垂直导航) --> <ul class="layui-nav layui-nav-tree" lay-filter="test"> <li class="layui-nav-item "> <a class="" href="#">需求填报</a> <dl class="layui-nav-child"> <dd><a href="form1.html" target="right">需求填报</a></dd> </dl> </li> <!-- <li class="layui-nav-item"> <a href="#" >用户管理</a> <dl class="layui-nav-child"> <dd><a href="userList.html" target="right">权限管理</a></dd> <dd><a href="userList1.html" target="right">用户管理</a></dd> </dl> </li> --> </ul> </div> </div> <div class="layui-body"> <iframe src="form1.html" name="right" width="100%" height="100%"> </iframe> </div> <div class="layui-footer"> <!-- 底部固定区域 --> </div> </div> <script src="layui/layui.js"></script> <script> //JavaScript代码区域 layui.use('element', function(){ var element = layui.element; }); </script> </body> </html>

Server Error in '/' Application. Runtime Error Description: An application error occurred on the server. The current custom error settings for this application prevent the details of the application error from being viewed remotely (for security reasons). It could, however, be viewed by browsers running on the local server machine. Details: To enable the details of this specific error message to be viewable on remote machines, please create a <customErrors> tag within a "web.config" configuration file located in the root directory of the current web application. This <customErrors> tag should then have its "mode" attribute set to "Off". <!-- Web.Config Configuration File --> <configuration> <system.web> <customErrors mode="Off"/> </system.web> </configuration> Notes: The current error page you are seeing can be replaced by a custom error page by modifying the "defaultRedirect" attribute of the application's <customErrors> configuration tag to point to a custom error page URL. <!-- Web.Config Configuration File --> <configuration> <system.web> <customErrors mode="RemoteOnly" defaultRedirect="mycustompage.htm"/> </system.web> </configuration>
