声明:本文为原创文章,如需转载,请注明来源并保留原文链接Allong,谢谢!
“滚滚长江东逝水,浪花淘尽英雄。是非成败转头空。” - 《临江仙·杨慎·明》
很熟悉的旋律,鸡汤了一下:高考是一个起点,学得好的找到好学校,号称学霸;工作又是一个分水岭,认真做事,勤奋好学,晋身大神。不要太在意过去你得到什么,盯着未来你想要什么?
A-one:创建Node环境
windows(X64)
下载安装包,傻瓜式安装,自带npm包管理器(node pakeage manager)带你装逼带你飞。
V4.6.1传送门:官网下载地址(当前稳定版,新手适用,需FQ)
V6.9.0传送门:官网下载地址(包含当前最新特性,官网建议是你是大神就玩一玩,部署还是用上面的版本吧)
不来个安装页面总觉得对不起谁似的:

POSIX系列:
Debian/Ubuntu:
sudo apt-get install nodejs
Redhat/CentOS:
sudo yum install nodejs
在linux平台上比较坑爹的是,你可能下载到的不会是最新版本,这是为啥呢?为啥呢?为啥呢?Linux版本更新的速度远慢于Nodejs,有种老牛拖破车的感觉,嘿咻嘿咻~

这时候如果你真的追求版本上的升级,且熟悉Linux编译的话,可以使用直接make源代码的方式处理。
源代码还跨平台咧,感觉就是一个种子.avi,啥播放器都能看,传送门:官网源代码(V4.6.1 需FQ)。
上面的系统需要安装apt-get / yum:
c++编译器:g++ OR c++工具
Python(2.7.2以上,phython3以下版本,一般系统自带python,版本号自查python --version)
libssl-dev SSL/TLS加密支持
MAC OS X:
传送门:官网下载地址(稳定版V4.6.1,FQ吧少年)直接安装
PS:homebrew是另外一种的姿势
A-two:The first Node page:Hello World!
绝大多数程序员的第一个输出:Hello World。
突然想起在学校混日子打DOTA的日子,当年DOTA还在魔兽世界上,有个大神同学的ID就是Hello Word,DOTA玩得转,代码CODE得溜,大神转身入TX,DOTA依旧在,只是人不同。
扯远了,看一下代码,写个hello.js文件吧:
1 // 调用Node.js提供的http模块 2 var http = require('http'); 3 4 // 创建HTTP服务器,监听访问 5 // @param req 请求对象 6 // @param res 响应对象,收到请求后要做出的响应 7 var server = http.createServer( function (req, res) { 8 // 输出响应头 9 res.writeHead (200, {'Content-Type' : 'text/html'}); 10 // 写内容 11 res.write('Hello world'); 12 // 结束,如果不写,请求一直处于pedding状态,可注释做测试 13 res.end(); 14 }).listen(3000); //监听3000端口 15 16 console.log("HTTP Server is listening at port 3000");
window7 DOS下,切换到hello.js所在路径,执行:
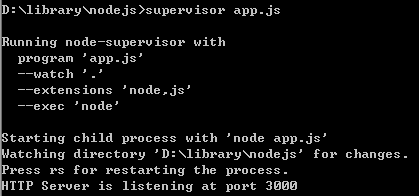
node hello.js

哇擦,骗我,我要报警!node怎么变成supervisor(隐藏调试技能点)了,少年不要方,抱紧我,后面告诉你!
本地浏览器访问(127.0.0.1的访问一样):

哦,好像还漏了一个supervisor:
node执行之后的脚本,在你更新脚本内容之后,无论怎么刷浏览器,所得的结果不会改变。这是因为Node.js只有在第一次引用的时候解析脚本之后就把常驻内存,以避免重复Load浪费资源。但是作为Coder,希望每次修改所存即可见,怎么办?
npm install -g supervisor
利用supervisor来启动脚本,完美调试。
怎么样,通过这篇学习,你入门了吗?学艺不精,欢迎拍砖~
部署到本地的vagrant服务器:

浏览器访问:

呵,简单易用,搞定收工!这样搭个API接口环境,就能轻而易举的玩起前后端分离了。