之前在介绍HTML5的placeholder属性时,曾实现了一些页面例子让大家参考,但这些例子里的背景文字都是灰色的,样式很单一,其实它们可以做的更好看,CSS3里提供了专门的规则属性来美化用placeholder实现的input输入框的背景提示信息。下面我们来看看如何用专用的CSS属性来美化具有placeholder属性的Input输入框。
CSS代码
在火狐浏览器中的写法和在谷歌浏览器和Safari里的写法有些不同,但相信以后会统一。
/* 通用 */ ::-webkit-input-placeholder { color:#f00; } ::-moz-placeholder { color:#f00; } /* firefox 19+ */ :-ms-input-placeholder { color:#f00; } /* ie */ input:-moz-placeholder { color:#f00; } /* webkit专用 */ #field2::-webkit-input-placeholder { color:#00f; } #field3::-webkit-input-placeholder { color:#090; background:lightgreen; text-transform:uppercase; } #field4::-webkit-input-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; } /* mozilla专用 */ #field2::-moz-placeholder { color:#00f; } #field3::-moz-placeholder { color:#090; background:lightgreen; text-transform:uppercase; } #field4::-moz-placeholder { font-style:italic; text-decoration:overline; letter-spacing:3px; color:#999; }
其实只是一句代码,但为了实现范围最广的浏览器支持,加上了各自的浏览器引擎前缀(Vendor Prefix),一下子变成了10几行代码,希望这种情况会尽快的过去。
一些基本的CSS样式你都可以使用在placeholder上——颜色,字体,字体样式等。你可以还可以创造更复杂的样式,比如用GIF动画。
实例演示
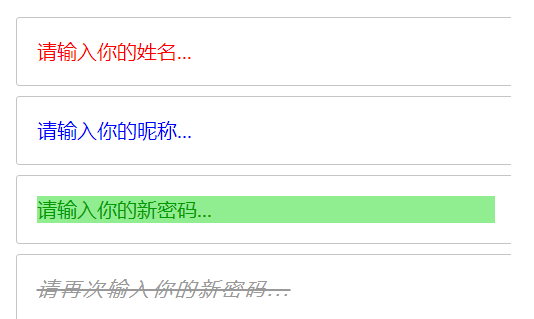
下面都是input输入框,用了四种美化效果,我使用了autofocus将光标放在了第一个输入框里,但可以在其它输入框里也输入信息,看看效果:

对于input输入框的背景提示信息(placeholder)的美化虽然只是对网站应用的小小点缀,但正是这样细节上的小差别将你的网站和别人的网站区别开来。IE10也支持了placeholder属性,所以,这是一个可以大范围只是的CSS技巧。