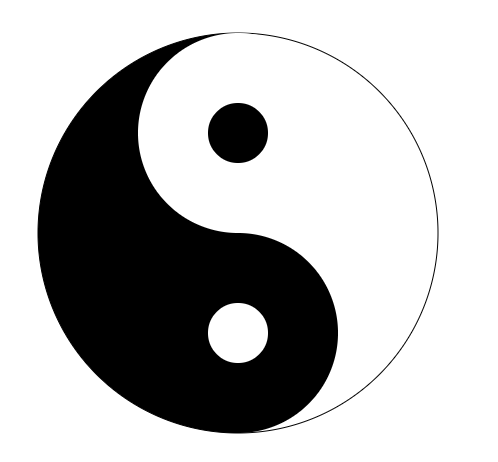
效果

注意图中几个圆形
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>canvas绘制八卦图</title> </head> <style> #canvas{ position: relative; left: 300px; } </style> <body> <canvas id="canvas" width="600" height="500"></canvas> <script> var canvas=document.getElementById("canvas"); var context=canvas.getContext('2d'); //1.先绘制一个完整的空心圆 context.beginPath(); context.arc(250,250,200,0,Math.PI*2); context.stroke(); //2.绘制半黑半白 默认为黑色 context.beginPath(); context.arc(250,250,200,Math.PI*3/2,Math.PI/2,true); context.fill(); //3.绘制一黑一白两个半圆 context.fillStyle="white"; context.beginPath(); context.arc(250,150,100,0,Math.PI*2); context.fill(); context.fillStyle="black"; context.beginPath(); context.arc(250,350,100,0,Math.PI*2); context.fill(); //4.绘制两个小圆 context.fillStyle="black"; context.beginPath(); context.arc(250,150,30,0,Math.PI*2); context.fill(); context.fillStyle="white"; context.beginPath(); context.arc(250,350,30,0,Math.PI*2); context.fill(); </script> </body> </html>