一、图片和多媒体
图片:img元素
src属性:图片路径/alt属性:图片无法显示时使用的替代文本/title属性:鼠标悬停时显示的文字
视频:video元素
src属性:视频路径/controls属性:【布尔属性】指定后,会显示播放控件/autoplay:【布尔属性】指定后,视频在页面上显示后会立即进入播放状态
音频:audio元素
src属性:音频路径/controls属性:【布尔属性】指定后,会显示播放控件/autoplay:【布尔属性】指定后,音频在页面上显示后会立即进入播放状态
用figure和figcaption来表示一个图片和多媒体单元
可替换元素和非可替换元素
可替换元素:元素的显示内容,由其属性决定,比如img、video、audio/非可替换元素:元素的显示内容,由元素内容决定,绝大部分元素都是非可替换元素
二、嵌入式元素
嵌入页面
使用iframe元素可以在页面中嵌入其他页面
嵌入flash程序
使用object或embed元素,可以在页面中嵌入外部资源,
通常嵌入的是flash程序
四、行盒
行盒概述
display属性为inline(默认值)的元素
有哪些常见的行盒
大部分文字元素:span、abbr、em、i、strong、b
图片和多媒体:img、video、audio
理解行盒的含义
页面的具体内容(文字、图片、多媒体)都会生成行盒
文字:必须放置到行盒内,否则会生成匿名行盒/图片和多媒体:默认会生成行盒,通常不要对它们的盒子类型进行改动
页面区域中包含内容,所以块盒包含行盒
块盒内放置行盒/行盒内不要放置块盒
行盒的显著特征
行盒可被折断,因为内容可被折断换行:可通过word-break属性设置截断位置
同一个包含块中,连续的多个行盒水平依次排列
空白折叠的规则仅适用于行盒内部和行盒之间
行盒与行盒之间的距离可使用水平方向上的margin和padding进行设置
行盒的尺寸
行盒-可替换元素:图片和多媒体
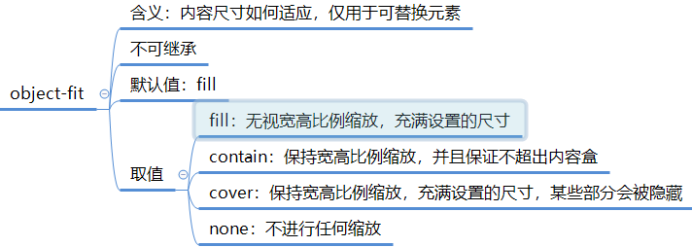
与块盒完全一致/对于图片和视频,仅设置宽高中的一个时,另一个会自动按比例适应/对于图片和视频,如果同时设置宽高,可通过object-fit属性设置适应方式

行盒-非可替换元素:文字类元素
width和height无效/垂直方向上的margin、border、padding不占据布局空间
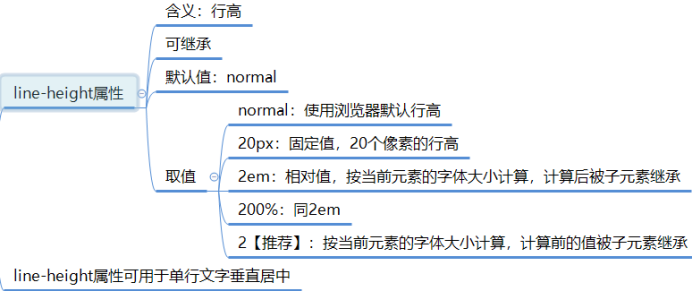
可使用line-height设置一行的文字高度

行盒的位置
行盒的定位体系必定的常规流:浮动和绝对定位的盒子会自动变成块盒
行盒在包含块中,避开浮动和常规流盒子
包含行盒的块盒,可使用text-align调整行盒在它内部的对齐方式
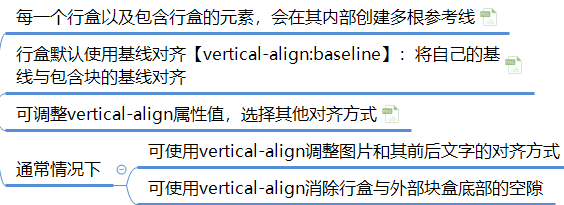
行盒之间的对齐方式,可使用vertical-align调整【了解】

五、行块盒
display属性值为inline-block的元素生成的盒子
行块盒在某些方面表现的像行盒,某些方面表现的像块盒
与行盒的区别
行块盒内部可以放块盒,行盒不行/行块盒的所有盒模型尺寸都是有效的,而行盒不是
行盒垂直方向上的margin、border、padding的尺寸不占据空间/行盒不能设置宽高
行块盒通常用于宽度自动的水平居中