3DTiles 模型采用 CATIA V5 R22 --->3dxml --->GLB--->B3DM
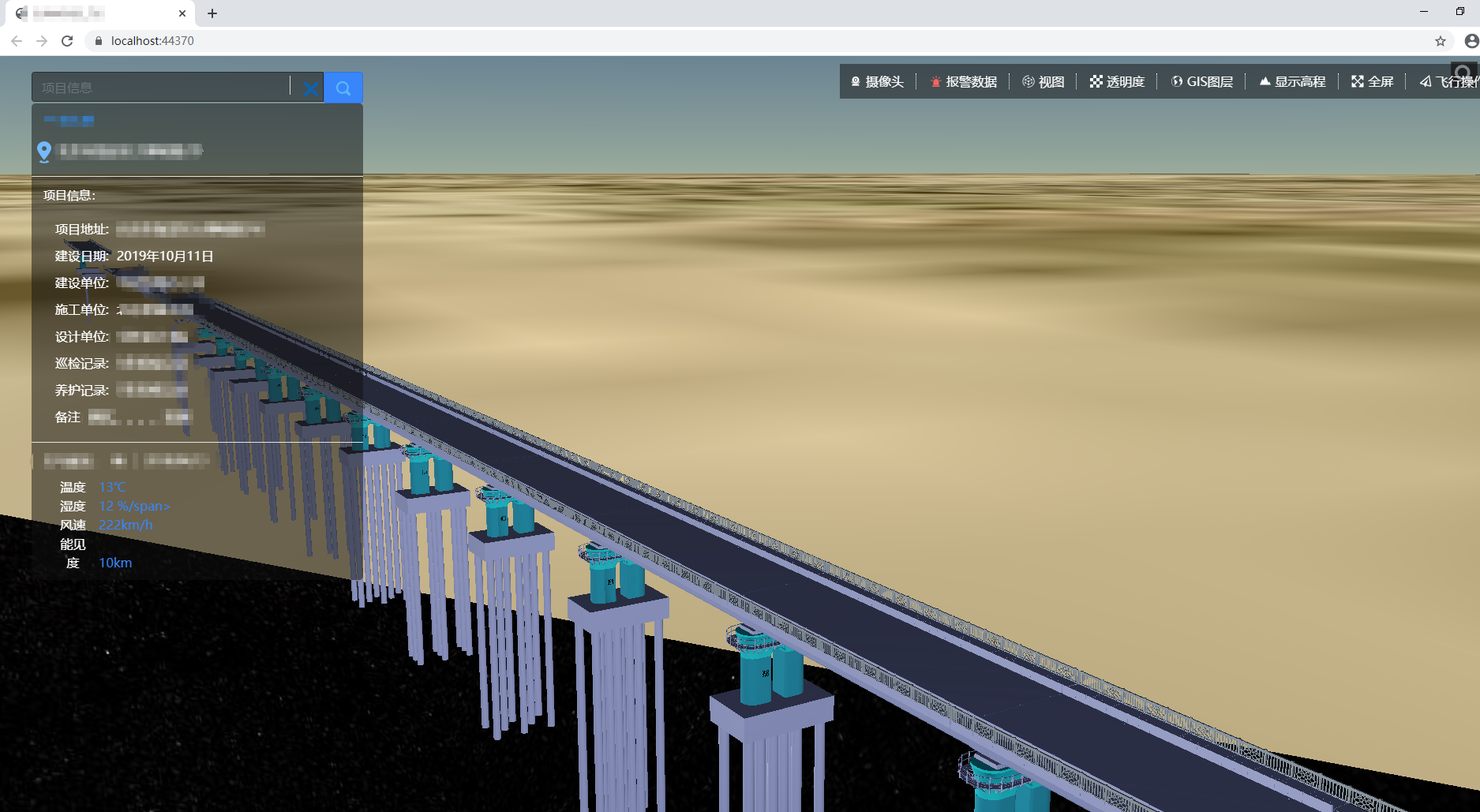
var extent = Cesium.Rectangle.fromDegrees(75, 60.808406, 135.313421, 10); Cesium.Camera.DEFAULT_VIEW_RECTANGLE = extent; Cesium.Camera.DEFAULT_VIEW_FACTOR = 0; Cesium.Ion.defaultAccessToken = "你的Token"; Cesium.CreditDisplay.cesiumCredit = "测试"; var viewer = new Cesium.Viewer('cesiumContainer', { animation: false,//是否创建动画小器件,左下角仪表 baseLayerPicker: false,//是否显示图层选择器 fullscreenButton: true,//是否显示全屏按钮 geocoder: true,//是否显示geocoder小器件,右上角查询按钮 homeButton: true,//是否显示Home按钮 infoBox: false,//是否显示信息框 sceneModePicker: true,//是否显示3D/2D选择器 selectionIndicator: false,//是否显示选取指示器组件 timeline: false,//是否显示时间轴 navigationHelpButton: false,//是否显示右上角的帮助按钮 scene3DOnly: true,//如果设置为true,则所有几何图形以3D模式绘制以节约GPU资源 clock: new Cesium.Clock(),//用于控制当前时间的时钟对象 selectedImageryProviderViewModel: undefined,//当前图像图层的显示模型,仅baseLayerPicker设为true有意义 //imageryProviderViewModels: Cesium.createDefaultImageryProviderViewModels(),//可供BaseLayerPicker选择的图像图层ProviderViewModel数组 selectedTerrainProviderViewModel: undefined,//当前地形图层的显示模型,仅baseLayerPicker设为true有意义 terrainProviderViewModels: Cesium.createDefaultTerrainProviderViewModels(),//可供BaseLayerPicker选择的地形图层ProviderViewModel数组 skyBox: new Cesium.SkyBox({ sources: { positiveX: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_px.jpg', negativeX: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_mx.jpg', positiveY: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_py.jpg', negativeY: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_my.jpg', positiveZ: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_pz.jpg', negativeZ: '/Build/Cesium/Assets/Textures/SkyBox/tycho2t3_80_mz.jpg' } }),//用于渲染星空的SkyBox对象 fullscreenElement: document.body,//全屏时渲染的HTML元素, useDefaultRenderLoop: true,//如果需要控制渲染循环,则设为true targetFrameRate: undefined,//使用默认render loop时的帧率 showRenderLoopErrors: false,//如果设为true,将在一个HTML面板中显示错误信息 automaticallyTrackDataSourceClocks: true,//自动追踪最近添加的数据源的时钟设置 contextOptions: undefined,//传递给Scene对象的上下文参数(scene.options) sceneMode: Cesium.SceneMode.SCENE3D //初始场景模式 }); var mapbox = new Cesium.MapboxImageryProvider({ mapId: 'mapbox.satellite', accessToken: '你的Token' }); viewer.imageryLayers.addImageryProvider(mapbox); var tileset = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({ url: '/files/test/tileset.json' })); viewer.scene.primitives.add(tileset); tileset.readyPromise.then(function (tileset) { viewer.scene.primitives.add(tileset); viewer.zoomTo(tileset, new Cesium.HeadingPitchRange(0.5, -0.2, tileset.boundingSphere.radius * 1.0)); }).otherwise(function (error) { console.log(error); }); Cesium.CreditDisplay.cesiumCredit = null; // 创建DIV标签 var bubbleDiv = document.createElement('div'); viewer.container.appendChild(bubbleDiv); bubbleDiv.className = 'bubble'; bubbleDiv.style.display = 'none'; bubbleDiv.style.position = 'absolute'; bubbleDiv.style.bottom = '0'; bubbleDiv.style.left = '0'; bubbleDiv.style['pointer-events'] = 'none'; bubbleDiv.style.padding = '4px'; bubbleDiv.style.zIndex = 100; // 有关当前选定功能的信息 var selected = { feature: undefined, originalColor: new Cesium.Color() }; var selectedEntity = new Cesium.Entity(); // 获取默认的鼠标左键处理程序 var clickHandler = viewer.screenSpaceEventHandler.getInputAction(Cesium.ScreenSpaceEventType.LEFT_CLICK); // 如果不支持轮廓,请在鼠标悬停时将特征颜色更改为黄色,在单击鼠标时将特征颜色更改为绿色。 if (Cesium.PostProcessStageLibrary.isSilhouetteSupported(viewer.scene)) { //支持剪影 var silhouetteBlue = Cesium.PostProcessStageLibrary.createEdgeDetectionStage(); silhouetteBlue.uniforms.color = Cesium.Color.BLUE; silhouetteBlue.uniforms.length = 0.01; silhouetteBlue.selected = []; var silhouetteGreen = Cesium.PostProcessStageLibrary.createEdgeDetectionStage(); silhouetteGreen.uniforms.color = Cesium.Color.LIME; silhouetteGreen.uniforms.length = 0.01; silhouetteGreen.selected = []; viewer.scene.postProcessStages.add(Cesium.PostProcessStageLibrary.createSilhouetteStage([silhouetteBlue, silhouetteGreen])); viewer.screenSpaceEventHandler.setInputAction(function onLeftClick(movement) { // 如果先前选择了功能,请撤消突出显示 silhouetteGreen.selected = []; // P选择一个新功能 var pickedFeature = viewer.scene.pick(movement.position); if (!Cesium.defined(pickedFeature)) { clickHandler(movement); return; } //选择功能(如果尚未选择) if (silhouetteGreen.selected[0] === pickedFeature) { return; } // 保存所选功能的原始颜色 var highlightedFeature = silhouetteBlue.selected[0]; if (pickedFeature === highlightedFeature) { silhouetteBlue.selected = []; } //突出显示新选择的功能 silhouetteGreen.selected = [pickedFeature]; }, Cesium.ScreenSpaceEventType.LEFT_CLICK); var highlighted = { feature: undefined, originalColor: new Cesium.Color() }; //将特征悬停上色为黄色。 viewer.screenSpaceEventHandler.setInputAction(function onMouseMove(movement) { //如果以前突出显示某个功能,请撤消突出显示 if (Cesium.defined(highlighted.feature)) { highlighted.feature.color = highlighted.originalColor; highlighted.feature = undefined; } // 选择一个新功能 var pickedFeature = viewer.scene.pick(movement.endPosition); if (!Cesium.defined(pickedFeature)) { bubbleDiv.style.display = 'none'; return; } // 选择了某项功能,因此请显示其叠加内容 bubbleDiv.style.display = 'block'; bubbleDiv.style.bottom = viewer.canvas.clientHeight - movement.endPosition.y + 'px'; bubbleDiv.style.left = movement.endPosition.x + 'px'; var name = pickedFeature.getProperty('name'); if (!Cesium.defined(name)) { name = pickedFeature.getProperty('id'); } bubbleDiv.textContent = name; // 突出显示该功能(如果尚未选择) if (pickedFeature !== selected.feature) { highlighted.feature = pickedFeature; Cesium.Color.clone(pickedFeature.color, highlighted.originalColor); pickedFeature.color = Cesium.Color.YELLOW; } }, Cesium.ScreenSpaceEventType.MOUSE_MOVE); }

结果发现Mapbox 地图加载也太慢了,不知道是我们单位的网不好,还是本身就慢。