屏幕分辨率基础
1.术语和概念
|
术语 |
说明 |
备注 |
|
Screen size(屏幕尺寸) |
指的是手机实际的物理尺寸,比如常用的2.8英寸,3.2英寸,3.5英寸,3.7英寸 |
摩托罗拉milestone手机是3.7英寸 |
|
Aspect Ratio(宽高比率) |
指的是实际的物理尺寸宽高比率,分为long和nolong |
Milestone是16:9,属于long |
|
Resolution(分辨率) |
和电脑的分辨率概念一样,指手机屏幕纵、横方向像素个数 |
Milestone是854*480 |
|
DPI(dot per inch) |
每英寸像素数,如120dpi,160dpi等,假设QVGA(320*240)分辨率的屏幕物理尺寸是(2英寸*1.5英寸),dpi=160 |
可以反映屏幕的清晰度,用于缩放UI的 |
|
Density(密度) |
屏幕里像素值浓度,resolution/Screen size可以反映出手机密度, |
|
|
Density-independent pixel (dip) |
指的是逻辑密度计算单位,dip和具体像素值的对应公式是dip/pixel=dpi值/160,也就是px = dp * (dpi / 160) |
2. DPI值计算
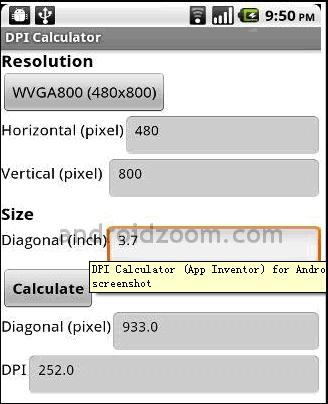
比如:计算WVGA(800*480)分辨率,3.7英寸的密度DPI,如图1所示

图1
Diagonal pixel表示对角线的像素值(=),DPI=933/3.7=252
3.手机屏幕的分类
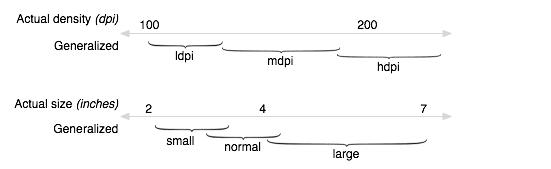
3.1根据手机屏幕密度(DPI)或屏幕尺寸大小分为以下3类,如图2所示

图2
3. 2手机屏幕分类和像素密度的对应关系如表1所示:
|
Low density (120), ldpi |
Medium density (160), mdpi |
High density (240), hdpi |
|
|
Small screen |
QVGA (240x320) |
||
|
Normal screen |
WQVGA400 (240x400)WQVGA432 (240x432) |
HVGA (320x480) |
WVGA800 (480x800)WVGA854 (480x854) |
|
Large screen |
WVGA800* (480x800)WVGA854* (480x854) |
表1
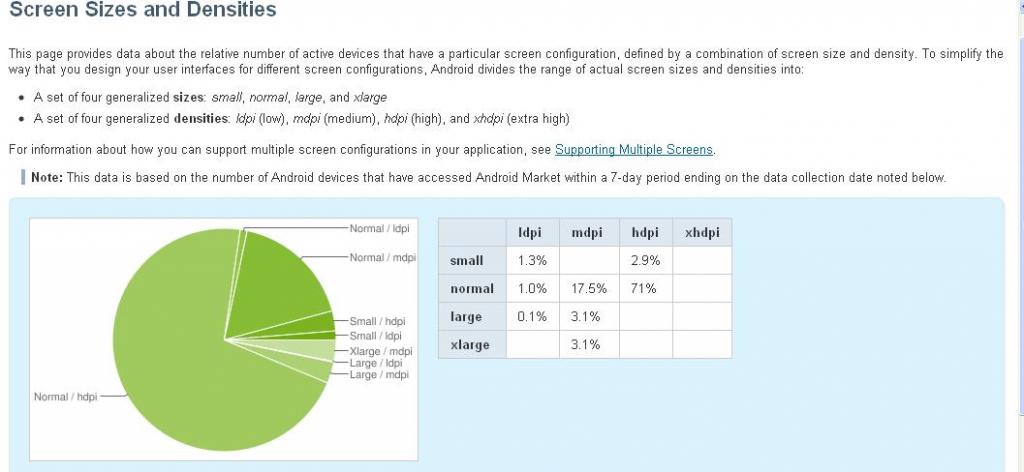
3.3手机尺寸分布情况(http://developer.android.com/resources/dashboard/screens.html)如图3所示,目前主要是以分辨率为800*480和854*480的手机用户居多

图3
从以上的屏幕尺寸分布情况上看,其实手机只要考虑3-4.5寸之间密度为1和1.5的手机
4 UI设计
从开发角度讲,应用程序会根据3类Android手机屏幕提供3套UI布局文件,但是相应界面图标也需要提供3套,如表2所示
|
Icon Type |
Standard Asset Sizes (in Pixels), for Generalized Screen Densities |
||
|
Low density screen (ldpi) |
Medium density screen (mdpi) |
High density screen (hdpi) |
|
|
Launcher |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Menu |
36 x 36 px |
48 x 48 px |
72 x 72 px |
|
Status Bar |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Tab |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
Dialog |
24 x 24 px |
32 x 32 px |
48 x 48 px |
|
List View |
24 x 24 px |
32 x 32 px |
48 x 48 px |
表2
5 如何做到自适应屏幕大小呢?
1)界面布局方面
需要根据物理尺寸的大小准备5套布局,layout(放一些通用布局xml文件,比如界面中顶部和底部的布局,不会随着屏幕大小变化,类似windos窗口的title bar),layout-small(屏幕尺寸小于3英寸左右的布局),layout-normal(屏幕尺寸小于4.5英寸左右),layout-large(4英寸-7英寸之间),layout-xlarge(7-10英寸之间)
2)图片资源方面
需要根据dpi值准备5套图片资源,drawable,drawalbe-ldpi,drawable-mdpi,drawable-hdpi,drawable-xhdpi
Android有个自动匹配机制去选择对应的布局和图片资源
http://blog.csdn.net/moruite/article/details/6028547
长度单位基础
过去,程序员通常以像素为单位设计计算机用户界面。例如:图片大小为80×32像素。这样处理的问题在于,如果在一个每英寸点数(dpi)更高的新显示器上运行该程序,则用户界面会显得很小。在有些情况下,用户界面可能会小到难以看清内容。由此我们采用与分辨率无关的度量单位来开发程序就能够解决这个问题。Android应用开发支持不同的度量单位。
2、度量单位含义
dip: device independent pixels(设备独立像素). 不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA 推荐使用这个,不依赖像素。
dp: dip是一样的
px: pixels(像素). 不同设备显示效果相同,一般我们HVGA代表320x480像素,这个用的比较多。
pt: point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用;
sp: scaled pixels(放大像素). 主要用于字体显示best for textsize。
in(英寸):长度单位。
mm(毫米):长度单位。
3、度量单位的换算公式
在android源码包TypedValue.java中,我们看如下函数:
public static float applyDimension(int unit, float value,
DisplayMetrics metrics)
{
switch (unit) {
case COMPLEX_UNIT_PX:
return value;
case COMPLEX_UNIT_DIP:
return value * metrics.density;
case COMPLEX_UNIT_SP:
return value * metrics.scaledDensity;
case COMPLEX_UNIT_PT:
return value * metrics.xdpi * (1.0f/72);
case COMPLEX_UNIT_IN:
return value * metrics.xdpi;
case COMPLEX_UNIT_MM:
return value * metrics.xdpi * (1.0f/25.4f);
}
return 0;
}
该函数功能:是把各单位换算为像素。
metrics.density:默认值为DENSITY_DEVICE / (float) DENSITY_DEFAULT;
metrics.scaledDensity:默认值为DENSITY_DEVICE / (float) DENSITY_DEFAULT;
metrics.xdpi:默认值为DENSITY_DEVICE;
DENSITY_DEVICE:为屏幕密度
DENSITY_DEFAULT:默认值为160
4、屏幕密度:表示每英寸有多少个显示点,与分辨率是两个不同的概念。
Android主要有以下几种屏:如下表
|
屏幕 Tyep |
宽度 Pixels |
高度 Pixels |
尺寸 Range(inches) |
屏幕密度 |
|
QVGA |
240 |
320 |
2.6-3.0 |
low |
|
WQVGA |
240 |
400 |
3.2-3.5 |
low |
|
FWQVGA |
240 |
432 |
3.5-3.8 |
low |
|
HVGA |
320 |
480 |
3.0-3.5 |
Medium |
|
WVGA |
480 |
800 |
3.3-4.0 |
High |
|
FWVGA |
480 |
854 |
3.5-4.0 |
High |
|
WVGA |
480 |
800 |
4.8-5.5 |
Medium |
|
FWVGA |
480 |
854 |
5.0-5.8 |
Medium |
|
备注 |
目前android默认的low=120 ;Medium =160; High = 240 |
|||
5、综上所述
据px = dip * density / 160,则当屏幕密度为160时,px = dip
根据 google 的建议,TextView 的字号最好使用 sp 做单位,而且查看TextView的源码可知Android默认使用sp作为字号单位。将dip作为其他元素的单位。
http://www.cnblogs.com/greatverve/archive/2011/12/28/Android-dip-dp-sp-pt-px.html