开始制作皮肤
真心觉得博客园的主题是有点过时,想了想要不自己写一个,于是跑到个人管理里边查找资料看怎样写博客皮肤,找到默认皮肤的下载地址:http://skintemplate.cnblogs.com/。下载下来的东西包括blogskin和blogSkinDOC,blogskin里边包含了个人博客的所有界面CSS的文件style.css,blogSkinDOC包含一个叫做“博客皮肤开发文档.xls”的文档,里边列出了所有页面的样式class和id。我们所需做的就是通过修改这些选择器的样式来定制自己的皮肤。文档截图如下:
CSS静态效果
自己也是才转做前端,最近看了下CSS和HTML,为了能学以致用就试试写个自己的皮肤, 正好换换自己的博客皮肤。下面截几张图修改后的皮肤。
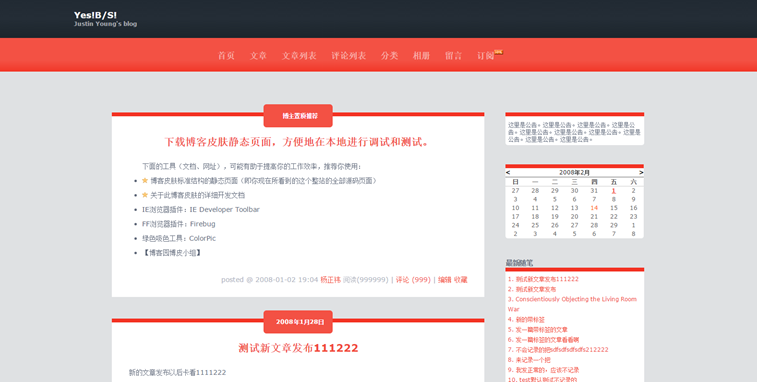
1. 首页面
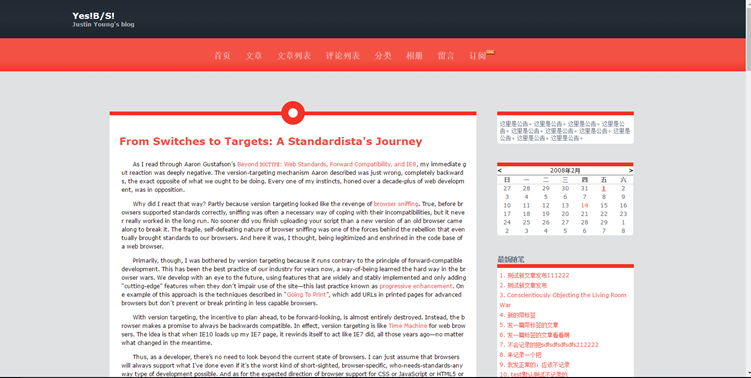
2.文章页面
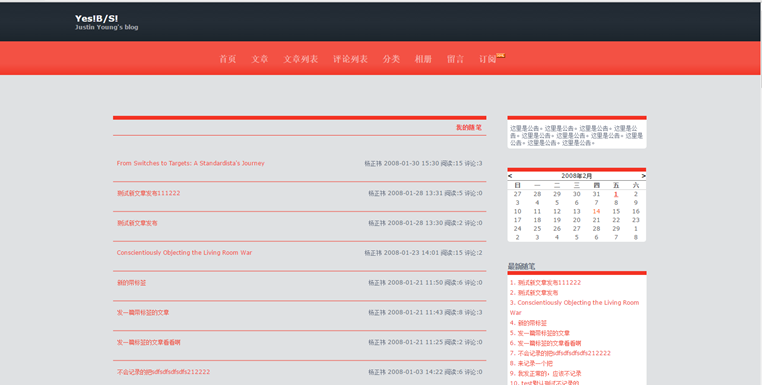
3.文章列表
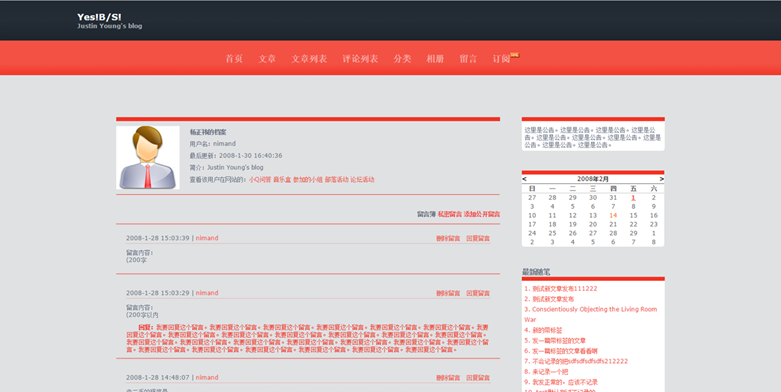
4.留言页面
通过JS添加交互效果
修改CSS样式,仅仅只是改变了博客的外观样式,这样的界面也是死气层层。所以,还得通过添加JS代码实现一些动态的交互效果。想了想,觉得在导航上添加效果比较合适,于是在header的右边部分添加三个菜单:
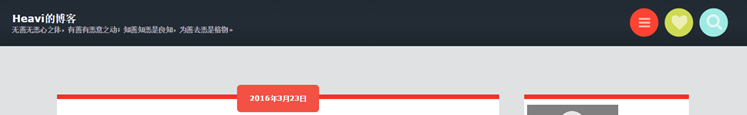
这三个菜单分别用于导航、联系博主、查询,通过点击菜单可以交替的显示、隐藏菜单内容。例如页面初始化效果的header如下:
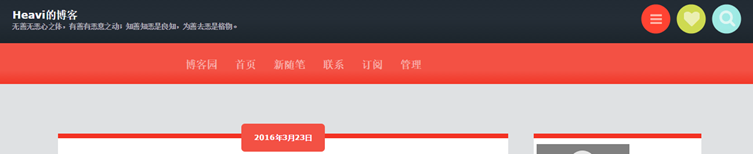
点击导航菜单把导航显示出来:
再点击一次又可隐藏导航菜单。再结合Jquery的动画效果,我们就可以实现菜单的动态交互效果。下面是实现动态菜单的JS代码:
<script type="text/javascript"> var timeOut; /** /* 设置选择器集合中指定选择器的可见性 */ function switchSelectionVisible(allSelections, element){ if($(element).css("display") == "none"){ //先然所有的不可见,然后再设置当前选择器可见 var anyVisile = false; $.each(allSelections, function(i, value){ if($(value).css("display") != "none"){ anyVisile = true; $(value).slideUp({speed: "fast"}); } }); if(timeOut){ clearTimeout(timeOut); } //如果都不可见快速的显示当前选择器 if(!anyVisile){ $(element).slideDown({speed: "fast"}); //如果有可见的,前面有隐藏的操作,所以需要延迟执行。 }else{ timeOut = setTimeout(function(){ $(element).slideDown({speed: "fast"}); }, 500); } }else{ $(element).slideUp({speed: "fast"}); } } $(function(){ var selections = ["#navigator", ".navigator-search", ".navigator-link"]; //添加菜单HTML var menuHtml = '<div class="navToggleList">' + '<div class="togglenbtclass" title="menu"></div>' + //'<div class="togglenbtclass" title="setting"></div>' + '<div class="togglenbtclass" title="link"></div>' + '<div class="togglenbtclass" title="search"></div>' + '</div>'; $("#blogTitle").append(menuHtml); //添加联系HTML var linkHtml = '<div class="navigator-link">' + '<div class="side_link">' + '<a href="http://images.cnblogs.com/cnblogs_com/w-wanglei/808168/o_wx.jpg" target="_blank"><img ' + 'src="http://images.cnblogs.com/cnblogs_com/w-wanglei/808168/o_Wechat.png"></a>' + '<a href="javascript:void"><img src="http://images.cnblogs.com/cnblogs_com/w-wanglei/808168/o_tencent.png"></a>' + '<a href="javascript:void"><img src="http://images.cnblogs.com/cnblogs_com/w-wanglei/808168/o_email.png"></a>' + '</div>' + '</div>'; $("#header").append(linkHtml); //添加查询HTML var searchHtml = '<div class="navigator-search">' + '<div class="side_search">' + '<input type="text" id="zzk_q" class="search_input" onkeydown="return zzk_go_enter(event);" tabindex="3">' + '<input onclick="zzk_go()" type="button" class="search_btn" value="找找看">' + '</div>' + '</div>'; $("#header").append(searchHtml); //navi、search、link都设置不可见 $.each(selections, function(i, value){ $(value).css("display", "none"); }); $(".navToggleList").find("div[title='menu']").bind("click", function(event){ switchSelectionVisible(selections, "#navigator"); }); $(".navToggleList").find("div[title='search']").bind("click", function(event){ switchSelectionVisible(selections, ".navigator-search"); }); $(".navToggleList").find("div[title='link']").bind("click", function(event){ switchSelectionVisible(selections, ".navigator-link"); }); }); </script>
代码里边有一个数组: ["#navigator", ".navigator-search", ".navigator-link"],数组的三个值分别对应了三个菜单的选择器。同时也定义了三段HTML字符串:menuHtml、linkHtml、searchHtml。menuHtml实现三个图标菜单的HTML代码,linkHtml、searchHtml分别对应了联系菜单和查找菜单内容。另外这里我们没看到导航的具体Html代码,那是因为页面本身就提供了导航栏,不需要我们动态添加。最后分别给这三个菜单添加了“click”事件,交替显示、隐藏菜单栏。
怎样提交自定义皮肤到博客园
1.移出标准CSS,添加自己的CSS
在介绍提交方法之前,我们先看看我们在博客园自己首页的header源代码:
<head>
<link href="http://www.microsofttranslator.com/static/226010/css/WidgetV3.css?v=226010" rel="stylesheet"><script src="http://www.microsofttranslator.com/ajax/v3/WidgetV3.ashx?siteData=ueOIGRSKkd965FeEGM5JtQ**&ctf=False&ui=true&settings=Manual&from=zh-CHS" type="text/javascript" charset="UTF-8"></script>
<meta charset="utf-8">
<title>XXX</title>
<link href="/bundles/blog-common.css?v=8F6jO9aWZhOryqKsIFGUkSbXpyPVKDwgWwvpie3eJis1" rel="stylesheet" type="text/css">
<link id="MainCss" href="/skins/Minyx2_Lite/bundle-Minyx2_Lite.css?v=box8Dmmj5G0VFMZyypCbLIqNJsuu5lz6TpJ4OOK0WkE1" rel="stylesheet" type="text/css">
<link href="/blog/customcss/132866.css?v=pgkMx6GO%2bAy%2frl0wbaBALXpYqTQ%3d" rel="stylesheet" type="text/css">
<!-- 省略JS引用 -->
</head>
我们在title节点下面看到三个CSS文件的引用,blog-common.css不涉及到界面可以不管,第二个文件是包含id="MainCss"的CSS文件,它正是我们界面的标准样式,包含了界面所有选择器。由于我们写的CSS中也包含了标准CSS选择器的样式设置,所有得想办法把标准CSS文件移出,于是就有了下边的一段代码JS代码:
function guid() { function s4() { return Math.floor((1 + Math.random()) * 0x10000) .toString(16) .substring(1); } return s4() + s4() + '-' + s4() + '-' + s4() + '-' + s4() + '-' + s4() + s4() + s4(); } var css = '<link id="MainCss" type="text/css" rel="stylesheet" href="http://files.cnblogs.com/files/XXX/style.css?v=' + guid() + '" />'; $("head").append(css); $("#MainCss").remove();
首先我把自己写的所有样式保存到一个网络地址,取名为style.css。上面的js代码就可直接写路径引用。最后把标准的CSS文件移出掉,这样就可完全使用自己写的样式避免冲突。需要注意的是href地址必须得加个唯一参数,避免style.css缓存。
2.把添加样式的JS代码放到正确位置
上面我们已经下了添加和移出样式的JS代码,这段代码不能随随便便放一个位置,如果放在页面的最后,由于整个页面都已经加载完了,这个时候再去修改样式,界面有个明显的样式切换过程。
正好博客园的“设置”->”页首HTML位置”中可以添加JS代码到body的前面位置,我们把前面的JS代码添加到这个位置:
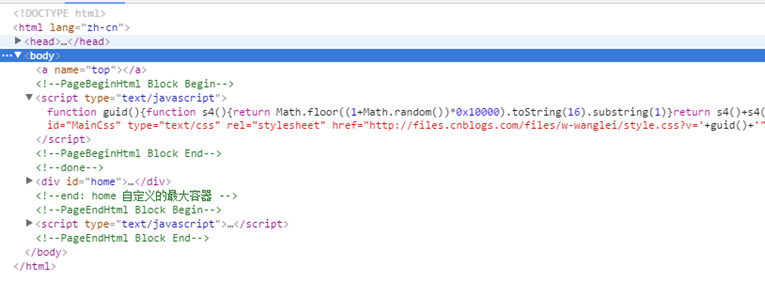
然后查看博客首页的源代码,很直观的看到我们添加的JS代码的位置:
3.把实现动态菜单的JS代码添加到正确位置
如果要操作DOM元素,必须得DOM元素加载之后才能操作。所以我们得把动态菜单的JS代码添加到页面的底部。博客园的“设置”->”页脚Html代码”中就可以存放这些代码:
再看下首页的源代码:
所有源代码
1.样式源代码下载:heavisoft.style.css.
2.Body头部JS代码:heavisoft-body-header.js
3.Body尾部JS代码:heavisoft-body-footer.js
上面是更改样式需要的所有源码,有兴趣的可以尝试下。也得感谢万能的博客园给我们提供了这些接口,让我们可以随心所欲的设置自己的样式。
如果本篇内容对大家有帮助,请点击页面右下角的关注。如果觉得不好,也欢迎拍砖。你们的评价就是博主的动力!下篇内容,敬请期待!