//如果在构造函数中定义函数,那么每次创建对象,都会重新创建该函数
//但是函数内部代码完全相同,就造成了资源浪费
//为了处理这个问题,我们要让所有的对象共用一个方法
//在构造函数外部定义好该函数,将该函数赋值给构造函数内的方法
//如何使用原型来解决构造函数存在的问题?
//构造函数的原型对象中的成员,可以被该构造函数创建出来的所有对象访问
//而且,所有的对象共享该对象
//所以,我们可以将构造函数中需要创建的函数,放到原型对象中存储
//这样就解决 全局变量污染的问题 以及 代码结构混乱的问题
function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
}
//原型的使用方法
//1.利用对象的动态特性给原型对象添加成员
//2.直接替换原型对象
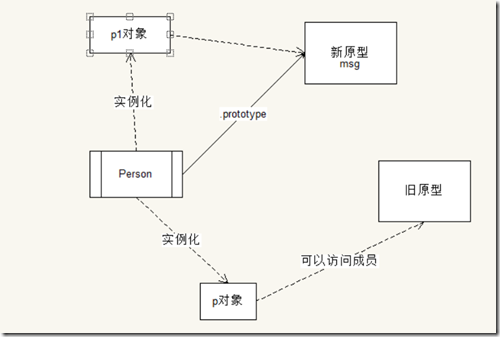
//如果使用第二种方式使用原型,那么会出现如下问题:
//在替换原型之前创建的对象的原型 和 在替换原型对象之后的创建的对象
//的原型 不是同一个!Person.prototype.sayHello = function () {
console.log("Nice to meet you all");
}
var p = new Person("刘能", 18, "male");
p.sayHello();
//替换了原型对象
Person.prototype = {
msg : "你猜我在不在"
};
var p1 = new Person("xzy",18,"male");
console.log(p1.msg);
// p1.sayHello(); //不能
p.sayHello(); //还是指向之前的原型对象,这点注意,替换原型对象,construction的指向就变成object,而不是构造函数,也可以在替换的原型对象上添加constructor : Person
比如:
Person.prototype = {
constructor : Person
};