昨天:做好了标签栏
困难:没想象的那么容易,有点小bug,不过解决了
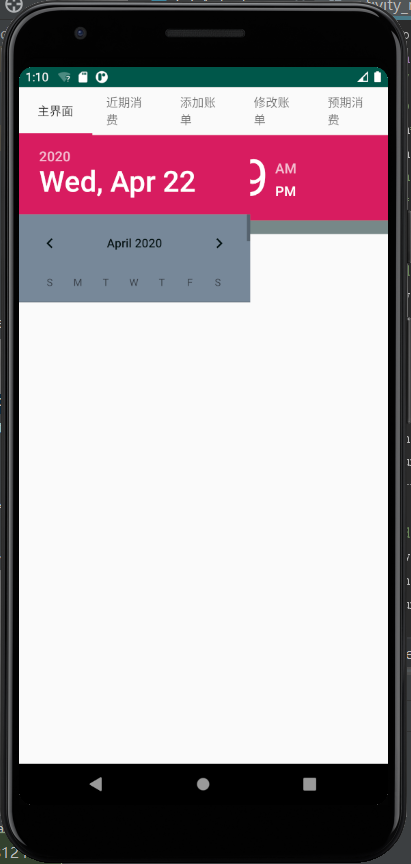
今天:半成品日历挂件


package com.example.zbytexttwo; import androidx.appcompat.app.AppCompatActivity; import java.util.Calendar; import android.os.Bundle; import android.widget.DatePicker; import android.widget.TextView; import android.widget.TimePicker; public class MainJmActivity extends AppCompatActivity { private TextView textview; private TimePicker timepicker; private DatePicker datepicker; /* 声明日期及时间变量*/ private int year; private int month; private int day; private int hour; private int minute; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main_jm); /*获取当前日期及时间 */ Calendar calendar = Calendar.getInstance(); year = calendar.get(Calendar.YEAR); month = calendar.get(Calendar.MONTH); day = calendar.get(Calendar.DAY_OF_MONTH); hour = calendar.get(Calendar.HOUR); minute = calendar.get(Calendar.MINUTE); datepicker = (DatePicker) findViewById(R.id.datepicker); timepicker = (TimePicker) findViewById(R.id.timepicker); /* 设置TextView对象,显示初始日期时间 */ textview = (TextView) findViewById(R.id.timeview); textview.setText(new StringBuilder().append(year).append("/") .append(format(month + 1)).append("/") .append(format(day)).append(" ") .append(format(hour)).append(":") .append(format(minute))); /* 设置OnDateChangedListener()*/ datepicker.init(year, month, day, new DatePicker.OnDateChangedListener() { @Override public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) { // TODO Auto-generated method stub MainJmActivity.this.year = year; month = monthOfYear; day = dayOfMonth; textview.setText(new StringBuilder().append(year). append("/").append(format(month + 1)) .append("/").append(format(day)).append(" ") .append(format(hour)).append(":") .append(format(minute))); } }); timepicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker view, int hourOfDay, int minute) { // TODO Auto-generated method stub hour = hourOfDay; MainJmActivity.this.minute = minute; textview.setText(new StringBuilder().append(year) .append("/").append(format(month + 1)) .append("/").append(format(day)).append(" ") .append(format(hour)).append(":") .append(format(minute))); } }); } private String format(int time) { String str = "" + time; if (str.length() == 1) str = "0" + str; return str; } }

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/tab01" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainJmActivity" android:orientation="vertical"> <TextView android:id="@+id/timeview" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="DatePicker和TimePicker"/> <TimePicker android:id="@+id/timepicker" android:layout_width="wrap_content" android:layout_height="116dp" android:background="#778888"/> <!--设置背景色为墨绿--> <DatePicker android:id="@+id/datepicker" android:layout_width="271dp" android:layout_height="196dp" android:background="#778899"/> </RelativeLayout>
