前言
最近出于兴趣想自己做一个2D的游戏,因为有着C#的基础,所以决定使用Unity3D来做。
之前对于Unity3D其实了解不多,不过看了一些Unity3D的视频和官方文档后,暂时做起来也没遇到什么太大的困难。
本篇博客要说的是Unity 2018.3新增的一个东西——Isometric TileMap,一般用于做一个2.5D的地图。

这个东西官方文档讲的并不详细,并且有些配置完全没有说出来,导致始终无法达到预期效果。
国内的各种中文社区和问答网站都没有这方面的资料,最后还是在Unity的英文社区找到了一篇答案才有了进展:参考链接。
但是即使按照这篇答案中的方法进行操作,在我这里依然没法成功实现这个2.5D的地图。
后来自己慢慢摸索才最终实现,所以特此记录下实现的步骤。
导入图片生成纹理图片
如果将使用TileMap画地图比作给墙贴瓷砖,那么首先我们需要为瓷砖设置不同的花纹,所以我们要导入一张图片作为花纹。
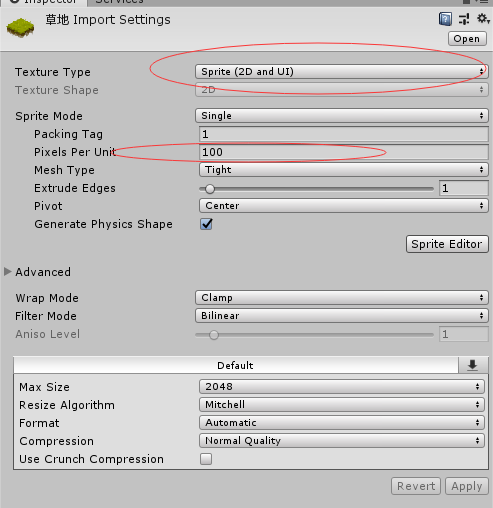
导入图片生成纹理图片后,需要将其纹理类型设置为Sprite (2D and UI),因为Tilemaps不支持其它的纹理类型。
注意到纹理属性中的Pixels Per Unit (PPU),它的值默认为100。
这个属性很关键,它决定了这个纹理图片在Unity中显示时,1个Unity的单元显示多少个像素。
也就是说一张400 X 200的纹理图片在Unity中,相当于4*2个Unity单元。

新建瓷砖
纹理就是一个花纹,不可能将花纹直接花在墙上,我们需要根据花纹生成不同的瓷砖,然后再将瓷砖贴到墙上,Tile就是我们的瓷砖。
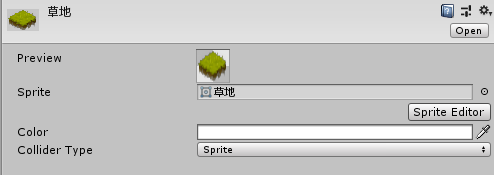
通过Assets > Create > Tile生成一个Tile文件,然后将之前导入的纹理图片与Tile文件关联。

新建Isometric Tilemap
要贴瓷砖还需要一面墙,而Isometric Tilemap就是我们的墙。
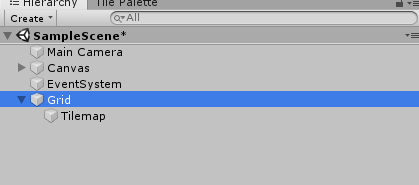
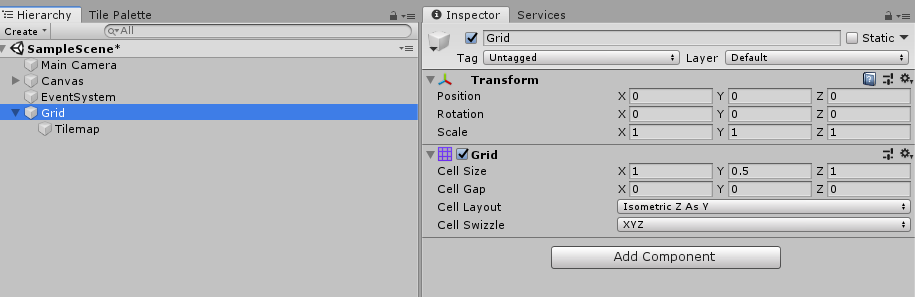
使用GameObject > 2D Object > Tilemap,创建一个带有一个Tilemap子节点的Grid对象。

在这个Grid对象的属性Cell Layout中,我们发现关于Isometric Tilemap有两个选项,一个是Isometric,而另外一个是Isometric Z As Y。
Isometric实现的是相当于一个地形一样的东西,但是想要在这个地形上放上房子和树木之类的,那么需要设置为Isometric Z As Y。
在这里我们看到还有一个Cell Size的设置,我在这里设置为 X:1,Y:0.5,Z:1。(请注意,这里的Z的大小务必为1,否则同样无法在地形上放置房子)
Cell Size中的X为1,表示一个Unity的单元格中X的长度相当于多少个Unity单元。
导入一张400 X 200的纹理图片,它的PPU为100,那么相当于需要4 X 2的Unity单元。
因为我们这里讲CellSize的X与Y设置为1和0.5,所以这张纹理图片在TileMap中的显示占4个单元格。

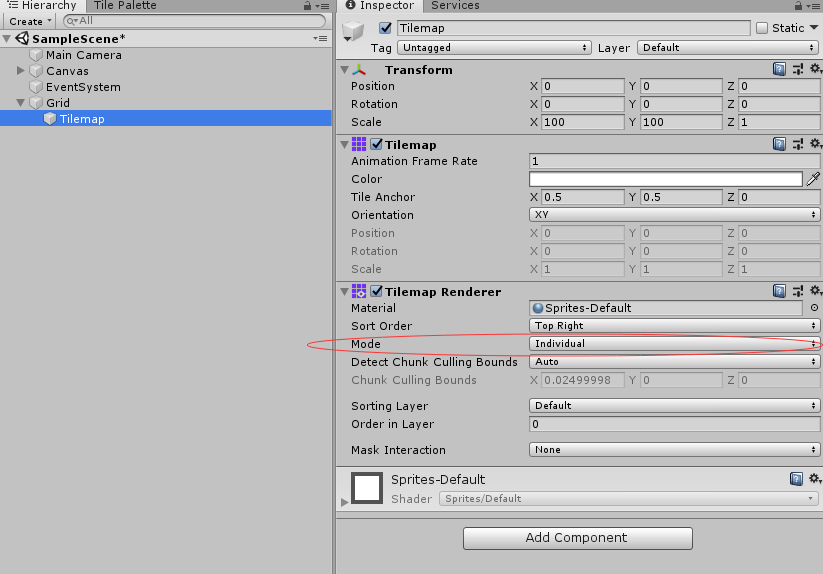
而对于Grid下的Tilemap对象,我们只需要修改一个属性,即将Tilemap Render的Mode改为Individual。
这么做的原因是只有在Individual下,Scene视图中Tilemap的各个Tile间才能正确排序。
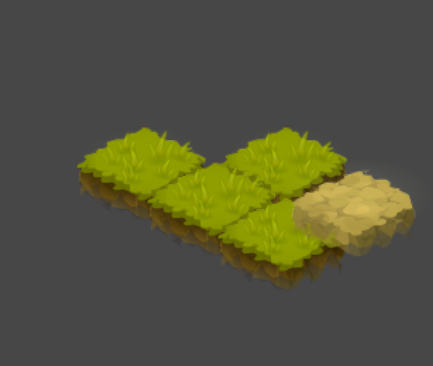
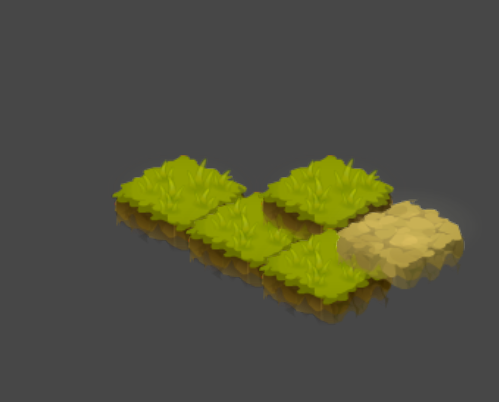
如果是Chunk模式,不同的Tile在绘制时会出现下面这种遮挡的现象:

不过在我们打包时,还是需要将Mode改为Chunk,因为Chunk会按位置对Tiles进行分组,并将它们的Sprite一起批处理以进行渲染,这样会提高性能。
另外在Chunk模式下,还需要将不同的Sprite放到一个Sprite Altas中,这样它们才能正确排序。
因为这篇博客的主题不是这方面所以只是捎带提起,具体如何使用Chunk模式可以查询官方文档,这里不再赘述,先将Mode设置为Individual即可。

新建Tile Palette
有了瓷砖和墙,那么我们还需要一个装瓷砖的箱子。
这个瓷砖箱装着各种各样的瓷砖,当我们贴瓷砖时,就从这个瓷砖箱中取出来用。
Tile Palette就是我们瓷砖箱。
使用Window > 2D > Tile Palette,打开Tile Palette视图。
点击Create New Palette创建一个Tile Palette,请保证这个Tile Palette的属性和Isometric Tilemap的属性匹配,即:
- Cell Size为Manuel,值为 X:1,Y:0.5,Z:1
- Grid为Isometric Z As Y
如果你的图片是矩形图片那么就是,那么这里的Y为0.5,如果基于等距投射的图片,那么Y为0.57735。
创建了Tile Palette后,我们将之前导入的Tile文件拖动到Tile Palette上,也就相当于将瓷砖放到了瓷砖箱中。
如果拖动纹理图片到Tile Palette上,也会自动生成一个Tile文件,这样方便得多。

开始绘制Tilemap
贴瓷砖就是从瓷砖箱中选择瓷砖,然后贴到墙上。
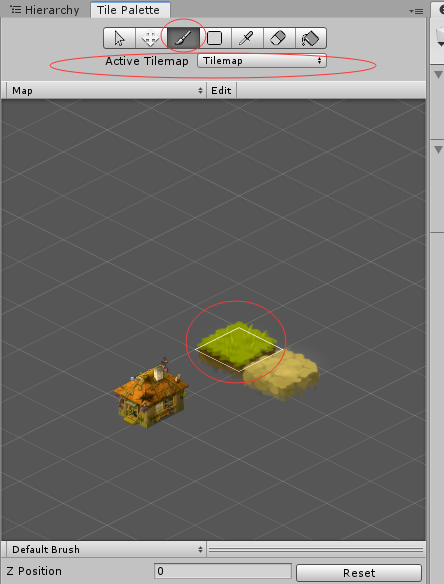
而绘制地图,就是在Tile Palette中选择不同的Tile,然后选定Active Tilemap为指定的TileMap后就可以绘制了。

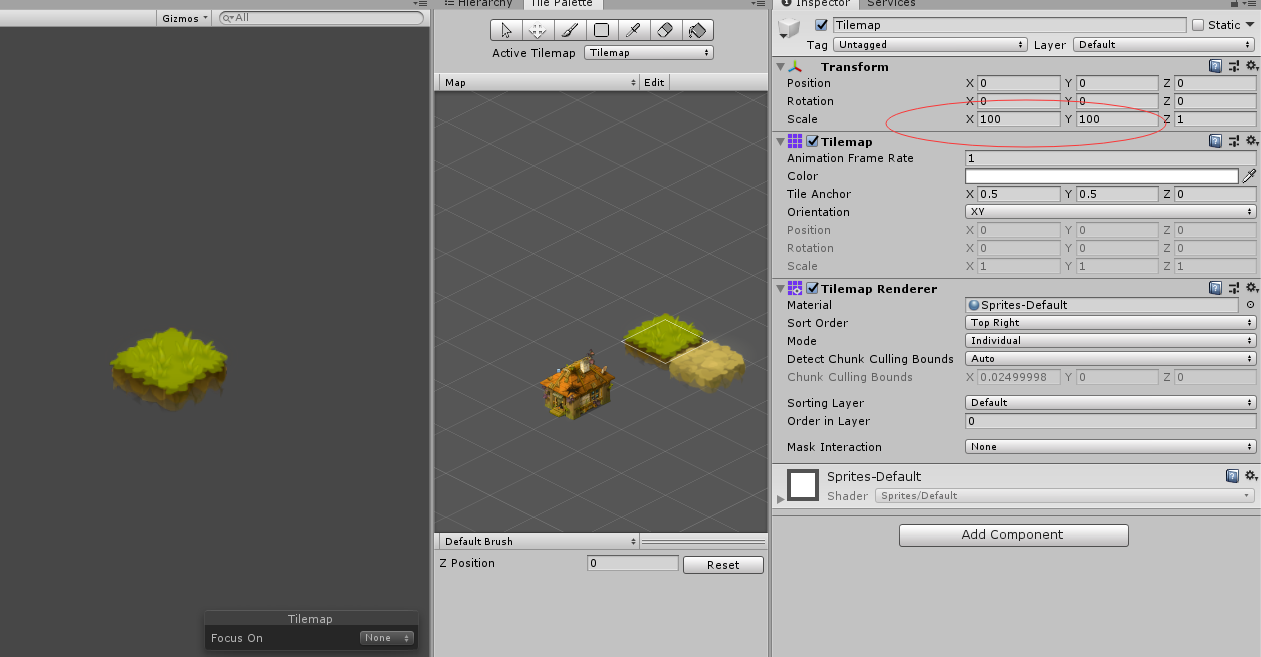
但是当我们准备画图的时候发现,一个Unity单元格实在太小了,就相当于一个像素那么大。

这里可以通过设置TileMap对象的scale,将其X和Y放大100倍来处理。(当然也可以通过同时调节Grid的Cell Size的X为100,Y为50,然后再将图片的PPU从100改为1)
此时可以看到我们的Tile大小正好合适。

那么我们可以在两个单元格内绘制不同的Tile,但是这里注意到,Tile之间的遮挡存在问题。

解决Tile间的遮挡问题
上面Tile间的遮挡问题,我通过之前提到的Unity英文社区的参考链接解决了。
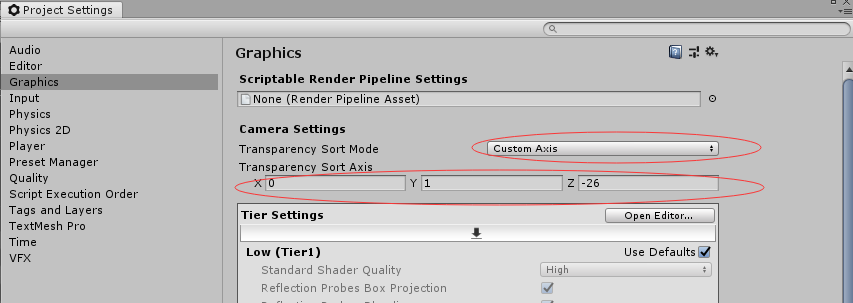
操作就是通过Edit > Settings > Graphics,修改Transparency Sort Mode为Custom Axis,并将其值设为X:0,Y:1,Z:-0.49。

不同Z Position下Tile的绘制
上面我们实现了基本地形的绘制,现在我们需要在地形上面绘制房子。
之前我们绘制Tile时,Tile Palette的Z Position为0。
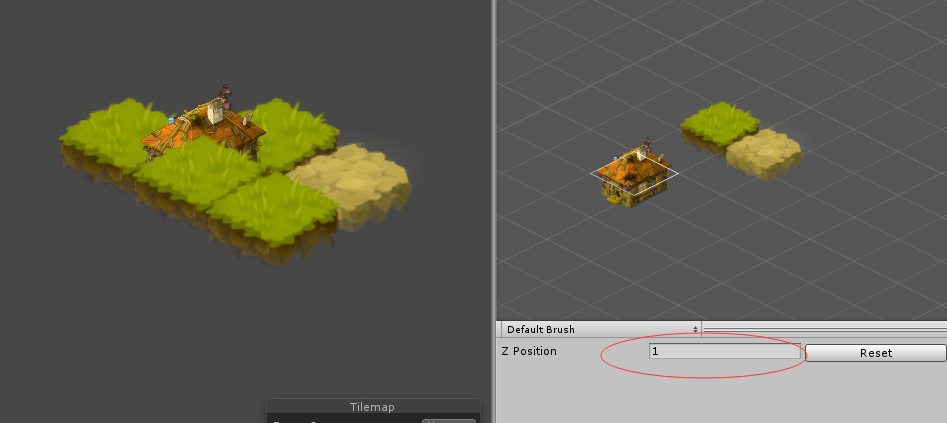
现在我们需要在地形上绘制房子,那么就需要调高Z Position,将Z Position设为1。

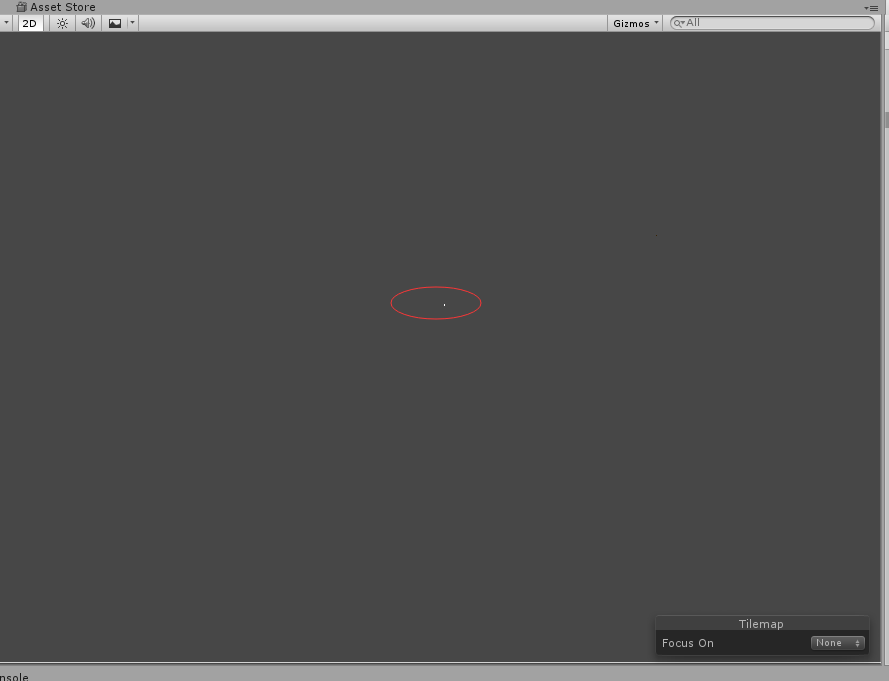
绘制后发现遮挡顺序不对,咱们的Z Position为1的房子竟然被Z Position为0的地形给遮挡了。
到这里参考之前的帖子也没办法处理这个事,没有任何文档和资料有关于这个事情的处理。
我这里也纠结了很久,搞了一两个晚上都没搞出来,最后直接加了几个QQ群,把问题甩在那里,然后打Dota2去了。

而果然指望别人也不怎么靠谱,结果最后还是自己去研究。
虽然不清楚内部工作原理,但是按照排除法去想了一下相关的几个设置点,问题应该就是出现在透明度排序那里。
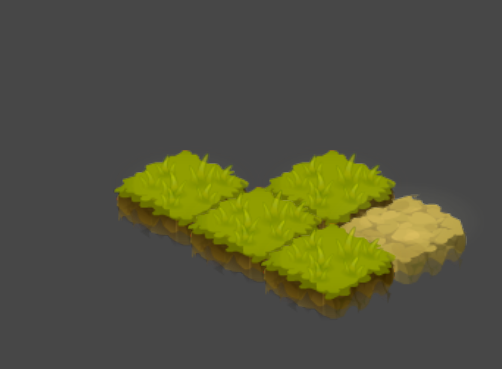
于是调节XYZ这三个值,发现将Z进一步调小到-26后就没有问题了,虽然不知道发生了什么,但是终究是搞定了。

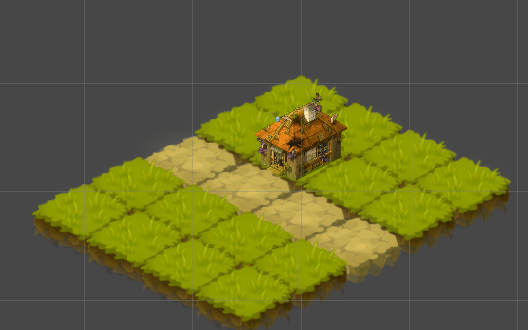
以下是最终效果:

总结
不知道为什么最后一个那么大的坑在官方文档上完全没有提及,而且这个功能从这个角度来看,不像是完全做完了的样子。
希望我的这篇博客对后来的趟坑者有用吧,当然如果有用也别忘了点个赞。
如文中有谬误,还望不吝赐教。