前言
上一篇文章以v-on指令绑定click事件为例介绍了v-on指令的使用方法,本文介绍一下v-on绑定事件的一些属性的使用方法。
v-on绑定指令属性
.stop属性
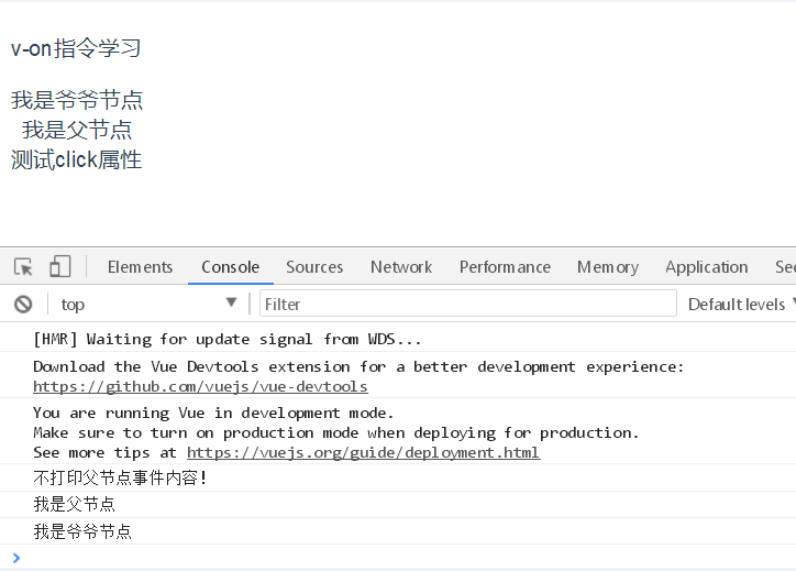
阻止单击事件继续向上传播(简单点说就是不让父节点及父节点以上的节点事件触发),本示例如果没有stop属性,父节点和爷爷节点事件将会触发,并在控制台输出内容,示例代码和示例结果如下:

1 1 <template> 2 2 <div> 3 3 <p class="title1">{{title}}</p> 4 4 <div class="div1"> 5 5 <div v-on:click="clickme0"> 6 6 {{ msg1}} 7 7 <div v-on:click="clickme"> 8 8 {{msg2}}<br/> 9 9 <span v-on:click="clickthis">{{msg3}}</span> 10 10 </div> 11 11 </div> 12 12 </div> 13 13 </div> 14 14 15 15 </template> 16 16 17 17 <script> 18 18 export default { 19 19 name: 'v-on', 20 20 data() { 21 21 return { 22 22 msg1: '我是爷爷节点', 23 23 msg2: '我是父节点', 24 24 msg3: '测试click属性', 25 25 title: 'v-on指令学习' 26 26 } 27 27 }, 28 28 methods:{ 29 29 clickme0(){ 30 30 console.log("我是爷爷节点"); 31 31 }, 32 32 clickme(){ 33 33 console.log("我是父节点"); 34 34 }, 35 35 clickthis(){ 36 36 console.log("不打印父节点事件内容!") 37 37 } 38 38 } 39 39 } 40 40 </script> 41 41 42 42 <style scoped> 43 43 .title1 { 44 44 text-align: left; 45 45 } 46 46 .div1{ 47 47 float: left; 48 48 } 49 49 </style>

如果添加stop属性,则不会触发父节点和爷爷节点事件,不会在控制台输出相应事件内容,示例代码和示例结果如下:

1 1 <template> 2 2 <div> 3 3 <p class="title1">{{title}}</p> 4 4 <div class="div1"> 5 5 <div v-on:click="clickme0"> 6 6 {{ msg1}} 7 7 <div v-on:click="clickme"> 8 8 {{msg2}}<br/> 9 9 <span v-on:click.stop="clickthis">{{msg3}}</span> 10 10 </div> 11 11 </div> 12 12 </div> 13 13 </div> 14 14 15 15 </template> 16 16 17 17 <script> 18 18 export default { 19 19 name: 'v-on', 20 20 data() { 21 21 return { 22 22 msg1: '我是爷爷节点', 23 23 msg2: '我是父节点', 24 24 msg3: '测试click属性', 25 25 title: 'v-on指令学习' 26 26 } 27 27 }, 28 28 methods:{ 29 29 clickme0(){ 30 30 console.log("我是爷爷节点"); 31 31 }, 32 32 clickme(){ 33 33 console.log("我是父节点"); 34 34 }, 35 35 clickthis(){ 36 36 console.log("不打印父节点事件内容!") 37 37 } 38 38 } 39 39 } 40 40 </script> 41 41 42 42 <style scoped> 43 43 .title1 { 44 44 text-align: left; 45 45 } 46 46 .div1{ 47 47 float: left; 48 48 } 49 49 </style>

.prevent属性
该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作),注意如果 Event 对象的 cancelable 属性是 fasle,那么就没有默认动作,或者不能阻止默认动作,无论哪种情况,调用该属性都没有作用。
简单示例如下,在页面from表单中<input type=''"/> 如果 type 属性是 "submit"
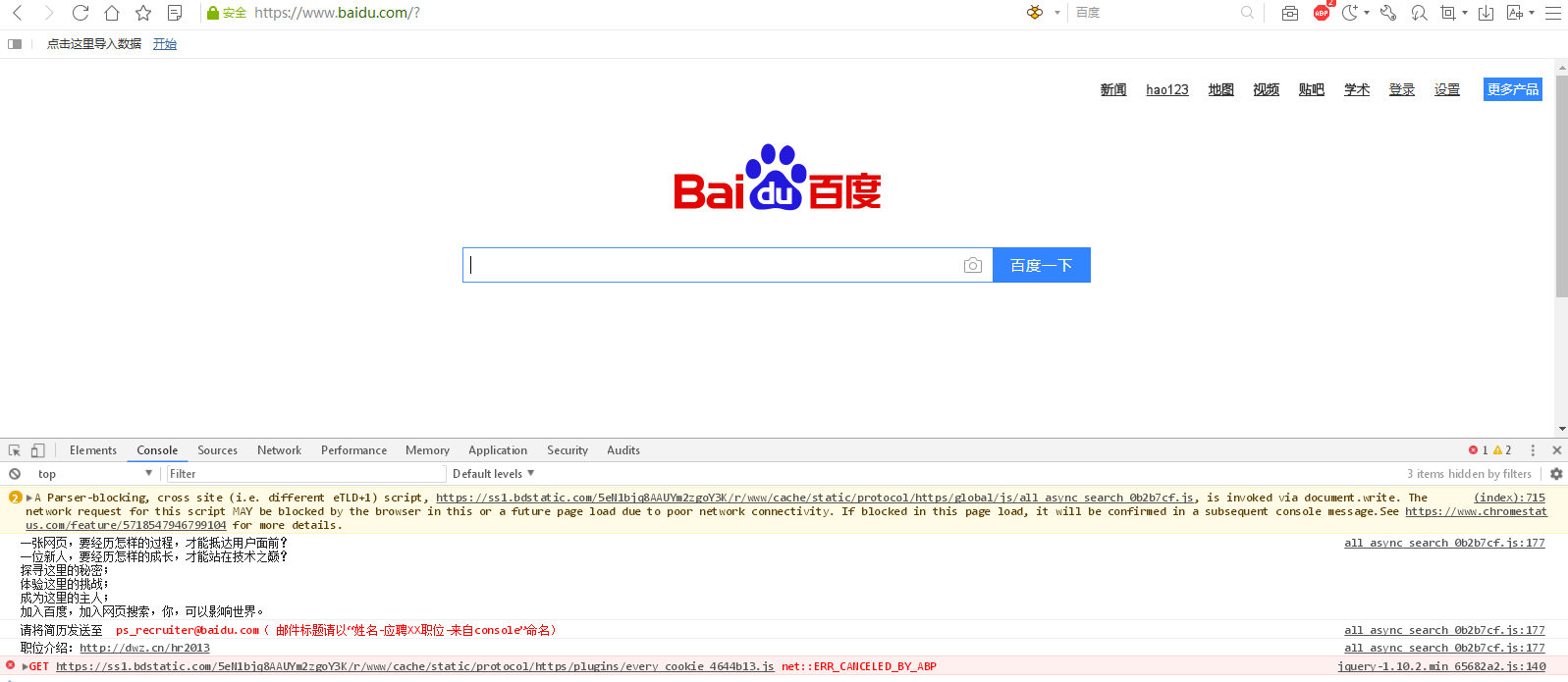
如果没有指定prevent,点击事件自动触发from表单action跳向指定的网站,示例代码和实例结果如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <form action="http://www.baidu.com" v-on:submit="clickme"> 6 <button type="submit">{{msg}}</button> 7 </form> 8 <!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>--> 9 </div> 10 </div> 11 </template> 12 13 <script> 14 export default { 15 name: 'v-on', 16 data() { 17 return { 18 title: 'v-on指令学习', 19 msg: 'form表单默认点击打开百度' 20 } 21 }, 22 methods:{ 23 clickme(){ 24 console.log("页面重新加载了"); 25 } 26 // banclickme(){ 27 // console.log("去不了百度吧") 28 // } 29 } 30 } 31 </script> 32 33 <style scoped> 34 .title1 { 35 text-align: left; 36 } 37 .div1{ 38 float: left; 39 } 40 </style>

如果指定prevent,点击事件则不会触发from表单action跳向指定的网站,示例代码和实例结果如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1"> 5 <form action="http://www.baidu.com" v-on:submit.prevent="clickme"> 6 <button type="submit">{{msg}}</button> 7 </form> 8 <!--<a href="http://www.baidu.com" v-on:click.prevent="banclickme">点我去百度</a>--> 9 </div> 10 </div> 11 </template> 12 13 <script> 14 export default { 15 name: 'v-on', 16 data() { 17 return { 18 title: 'v-on指令学习', 19 msg: 'form表单默认点击打开百度' 20 } 21 }, 22 methods:{ 23 clickme(){ 24 console.log("去不了百度吧"); 25 } 26 // banclickme(){ 27 // console.log("去不了百度吧") 28 // } 29 } 30 } 31 </script> 32 33 <style scoped> 34 .title1 { 35 text-align: left; 36 } 37 .div1{ 38 float: left; 39 } 40 </style>

.capture属性
添加事件监听器时使用事件捕获模式,即元素自身触发的事件先在此处处理,然后才交由内部元素进行处理,当点击最底层元素<div>触发事件时,先查找带有监听器的元素,按照节点优先级先触发带有该修饰符的元素,然后触发自身事件,最后发生事件冒泡。
本示例中先触发打印爷爷节点,然后触发打印父节点,然后打印自身节点,最后触发打印曾祖父节点,示例代码和结果如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1" v-on:click="click3"> 5 {{msg3}}<br/> 6 <div class="div1" v-on:click.capture="click2"> 7 {{msg2}}<br/> 8 <div class="div1" v-on:click.capture="click1"> 9 {{msg1}}<br/> 10 <div v-on:click="click0">{{msg}}</div> 11 </div> 12 </div> 13 </div> 14 </div> 15 </template> 16 17 <script> 18 export default { 19 name: 'v-on', 20 data() { 21 return { 22 title: 'v-on指令学习', 23 msg: '我是div内部子节点', 24 msg1: '我是div父节点', 25 msg2: '我是div爷爷节点', 26 msg3: '我是div曾祖父节点' 27 } 28 }, 29 methods:{ 30 click0(){ 31 console.log("打印子节点"); 32 }, 33 click1(){ 34 console.log("打印父节点"); 35 }, 36 click2(){ 37 console.log("打印爷爷节点"); 38 }, 39 click3(){ 40 console.log("打印曾祖父节点"); 41 } 42 } 43 } 44 </script> 45 46 <style scoped> 47 .title1 { 48 text-align: left; 49 } 50 .div1{ 51 float: left; 52 } 53 </style>

.self属性
只当在event.target是当前元素自身时触发处理函数,即事件不是从内部元素触发的。通俗点说只有点击元素本身的时候触发事件,当点击父元素触发事件或者点击子元素发生事件冒泡时并不触发元素本身事件。
本示例点击父节点或者子节点时并不打印本身元素事件,示例代码和实例结果如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1" v-on:click="click3"> 5 {{msg3}}<br/> 6 <div class="div1" v-on:click.self="click2"> 7 {{msg2}}<br/> 8 <div class="div1" v-on:click="click1"> 9 {{msg1}}<br/> 10 <div v-on:click="click0">{{msg}}</div> 11 </div> 12 </div> 13 </div> 14 </div> 15 </template> 16 17 <script> 18 export default { 19 name: 'v-on', 20 data() { 21 return { 22 title: 'v-on指令学习', 23 msg: '我是div内部子节点', 24 msg1: '我是div父节点', 25 msg2: '我是div爷爷节点', 26 msg3: '我是div曾祖父节点' 27 } 28 }, 29 methods:{ 30 click0(){ 31 console.log("打印子节点"); 32 }, 33 click1(){ 34 console.log("打印父节点"); 35 }, 36 click2(){ 37 console.log("打印爷爷节点"); 38 }, 39 click3(){ 40 console.log("打印曾祖父节点"); 41 } 42 } 43 } 44 </script> 45 46 <style scoped> 47 .title1 { 48 text-align: left; 49 } 50 .div1{ 51 float: left; 52 } 53 </style>

.once属性
点击事件将只会触发一次,通俗点说就是元素自身事件只能使用一次,第二次点击元素时候并不触发事件,但是不阻止事件冒泡。
本示例中第一次点击时打印子节点和父节点,第二次点击时并不打印子节点,仍然打印父节点及以上节点,示例代码和实力结果如下:

1 <template> 2 <div> 3 <p class="title1">{{title}}</p> 4 <div class="div1" v-on:click="click3"> 5 {{msg3}}<br/> 6 <div class="div1" v-on:click="click2"> 7 {{msg2}}<br/> 8 <div class="div1" v-on:click="click1"> 9 {{msg1}}<br/> 10 <div v-on:click.once="click0">{{msg}}</div> 11 </div> 12 </div> 13 </div> 14 </div> 15 </template> 16 17 <script> 18 export default { 19 name: 'v-on', 20 data() { 21 return { 22 title: 'v-on指令学习', 23 msg: '我是div内部子节点', 24 msg1: '我是div父节点', 25 msg2: '我是div爷爷节点', 26 msg3: '我是div曾祖父节点' 27 } 28 }, 29 methods:{ 30 click0(){ 31 console.log("打印子节点"); 32 }, 33 click1(){ 34 console.log("打印父节点"); 35 }, 36 click2(){ 37 console.log("打印爷爷节点"); 38 }, 39 click3(){ 40 console.log("打印曾祖父节点"); 41 } 42 } 43 } 44 </script> 45 46 <style scoped> 47 .title1 { 48 text-align: left; 49 } 50 .div1{ 51 float: left; 52 } 53 </style>

.passive属性
滚动事件的默认行为 (即滚动行为) 将会立即触发,而不会等待onScroll完成,这其中包含event.preventDefault()的情况
总结:关于最后一个属性passive小编也不是很熟悉,如果需要请大家另行查阅资料。
