初始化:
yarn create react-app skill --template typescript
安装依赖:
antd @ant-design/icons // ant design 相关
classnames @types/classnames // 样式组合库
react-redux @types/react-redux
react-router-dom @types/react-router-dom
react-dom @types/react-dom
axios
dayjs
ahooks @ahooksjs/use-request @ahooksjs/use-url-state // hook 库
cnpm i antd @ant-design/icons classnames @types/classnames react-redux @types/react-redux react-router-dom @types/react-router-dom react-dom @types/react-dom axios dayjs node-sass ahooks @ahooksjs/use-request @ahooksjs/use-url-state -S
启动:
cd my-app && yarn start
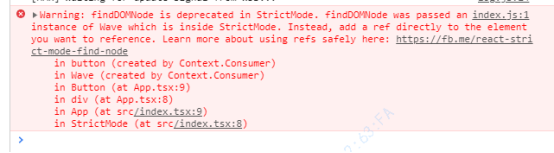
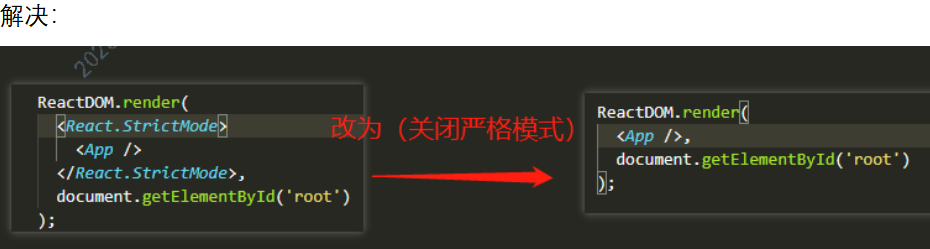
报错:


使用scss:
只需要安装node-sass 即可使用
cnpm install node-sass --save
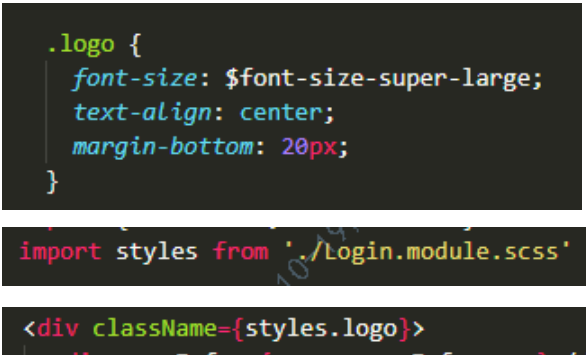
scss变量: @import 'styles/_colors.scss'; // 假设 styles 目录 在 src/ 目录下
使用css module
使用 [name].module.css 文件命名约定支持 CSS Modules , 例如Login.module.scss

ant design 按需加载、主题配置、 别名、打包目录修改
步骤1: cnpm install react-app-rewired react-app-rewire-less babel-plugin-import customize-cra -S
步骤2:根目录添加文件config-overrides.js, 下面是说明
config-overrides.js
const { override, addWebpackAlias, fixBabelImports, addLessLoader, } = require("customize-cra"); const path = require('path'); function resolve(dir) { return path.join(__dirname, '.', dir); } // 修改打包文件名,默认 build const paths = require('react-scripts/config/paths'); paths.appBuild = path.join(path.dirname(paths.appBuild), 'dist'); // 主题定制, 变量名 const theme = require('./them.json') module.exports = override( // 别名配置 addWebpackAlias({ '@': resolve('src') }), // 异步加载 fixBabelImports("import", { libraryName: "antd", libraryDirectory: "es", style: true }), // ant design 主题重置 // https://github.com/ant-design/ant-design/blob/master/components/style/themes/default.less addLessLoader({ javascriptEnabled: true, modifyVars: theme }) )
theme.json:

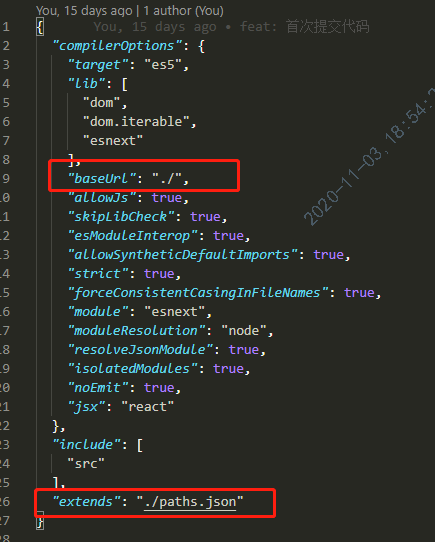
配置别名后,解决ts路径报错:
根目录添加paths.json文件:
{
"compilerOptions": {
"baseUrl": "src",
"paths": {
"@/*": [
"src/*"
]
}
}
}
跟目录下的tsconfig.json文件:

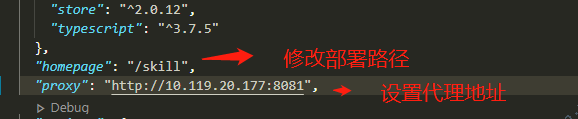
代理配置、部署路径修改(默认部署在根目录,如果部署在http://10.119.20.177:8080/skill/ 下面参考下面):
修改 package.json文件:

最后贴上package.json
{
"name": "skill",
"version": "0.1.0",
"private": true,
"dependencies": {
"@ahooksjs/use-request": "^2.8.0",
"@ahooksjs/use-url-state": "^2.5.1",
"@ant-design/icons": "^4.2.2",
"@ant-design/pro-table": "^2.9.7",
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"@types/classnames": "^2.2.10",
"@types/jest": "^24.9.1",
"@types/node": "^12.12.68",
"@types/react": "^16.9.53",
"@types/react-dom": "^16.9.8",
"@types/react-redux": "^7.1.9",
"@types/react-router-dom": "^5.1.6",
"@types/store": "^2.0.2",
"ahooks": "^2.8.0",
"antd": "^4.7.0",
"axios": "^0.20.0",
"babel-plugin-import": "^1.13.1",
"classnames": "^2.2.6",
"customize-cra": "^1.0.0",
"dayjs": "^1.9.3",
"node-sass": "^4.14.1",
"react": "^16.14.0",
"react-app-rewire-less": "^2.1.3",
"react-app-rewired": "^2.1.6",
"react-dom": "^16.14.0",
"react-redux": "^7.2.1",
"react-router-dom": "^5.2.0",
"react-scripts": "3.4.3",
"redux-thunk": "^2.3.0",
"store": "^2.0.12",
"typescript": "^3.7.5"
},
"homepage": "/skill",
"proxy": "http://10.109.20.177:8081",
"scripts": {
"start": "react-app-rewired start",
"build": "react-app-rewired build",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": "react-app"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}