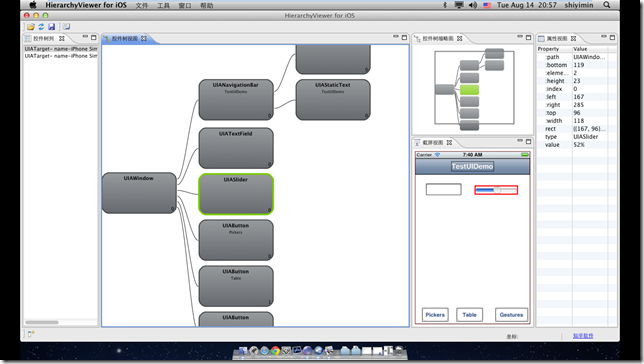
前文中,我们介绍了HierarchyViewer for iOS的主要功能,这款工具可以非常直观的阅读iOS应用的控件层次图,如下图所示:
还可以右键点击某个控件,来获取它在UIAutomation中的调用路径:
然后我们在剪切板可以得到该控件的调用路径:
target.frontMostApp().windows()[0].buttons()["Table"]
把它拷贝到Instruments中,就可以直接调用这个控件了。
更多功能可以参考上文,本文我们将要介绍的是HierarchyViewer for iOS如何辅助生成iquery代码并进行测试的。
什么是iquery
iquery.js是我们发布的一个辅助iOS UIAutomation的javascript开源库,它可以非常方便的帮助我们找到iOS上面的控件,在处理动态生成的控件时更是非常有效;它采用了类似jquery的语法,熟悉jquery的人员很容易入手。用法非常简单,你可以在https://github.com/vowei/iQuery/downloads 下载它,然后在iOS UIAutomation中引用它即可,例如:
#import "iquery.js"
我们举个例子来说明下iquery的语法吧。
$(">> [name = 'Table']")[0].tap()
以上代码表示在整个页面中查找name为‘Table’的控件,并点击它。我们来分析它的语法:
>> -- 表示查找所有的子孙节点。由于iquery默认是从UIAWindow开始查找的,所以这里>>指的就是查找UIAWindow所有的子孙控件。
[name = ‘Table’] -- 表示在结果中查找name为’Table’的控件。
这里有个小技巧,读者可能会感觉执行上面的代码速度会比较慢,这是由于iOS UIAutomation自身的问题导致在遍历控件的子控件时速度很慢造成的,解决办法是在UIAutomation脚本前面加上下面的语句:
UIATarget.localTarget().setTimeout(0);
具体可以参考stackoverflow对这个问题的回答。
iquery生成测试器
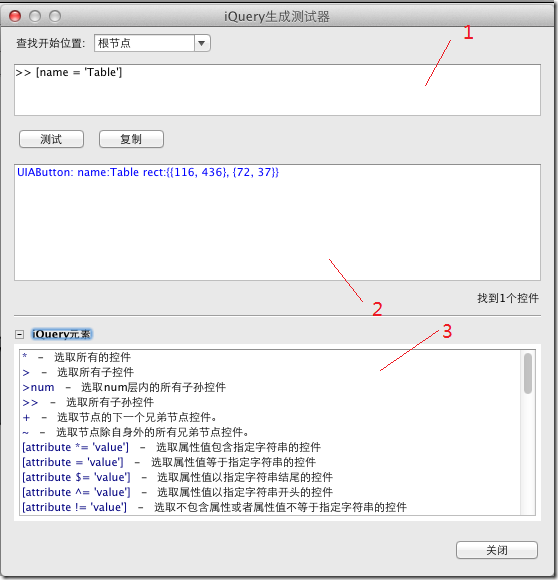
iquery为我们提供了强大的功能,但是手工编写还是一件有点麻烦的事,HierarchyViewer for iOS为提供了友好的iquery生成测试工具来帮助我们编写和测试它。
区域1是iquery编辑框;
区域2是结果列表,在点击测试后,结果列表将显示iquery语句找到的控件或者语法错误;
区域3列出了iquery支持的所有语法元素及简短的语法介绍。
生成iquery语句
除了在iquery编辑框中键入iquery语句外,HierarchyViewer还提供2中非常编辑的生成方式
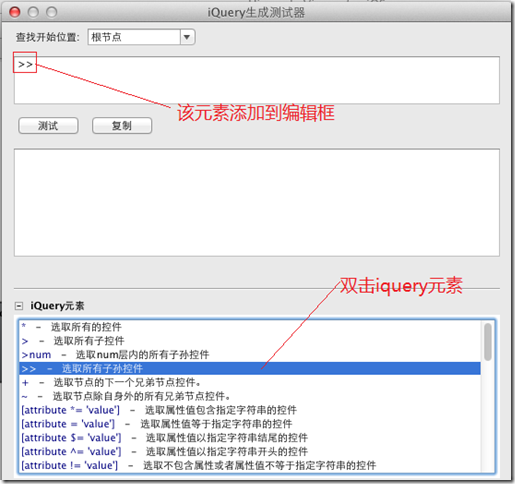
1,通过双击iQuery元素列表,把对应的元素添加到编辑框:
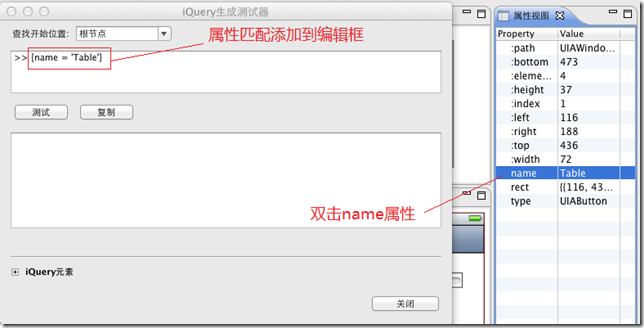
2,第二种方法是,在截屏视图或者控件树层次图上,选中要查找的控件节点,然后在属性列表中,双击你要匹配的属性,将自动把该属性添加到iQuery生成测试器的编辑框,如下图:
测试iquery
写好iquery后,我们需要测试它。点击“测试”按钮,在下方的结果列表中将显示找到的一个或者多个控件,如果iquery语法存在错误,结果列表中将提示语法错误。
双击结果列表中的任意控件,HierarchyViewer for iOS将通过气泡,在截屏视图中提示改控件的位置和属性,如下图所示:
最后,点击”复制”按钮,将把iquery语句的完整调用复制到剪贴板,内容为:
$(" >> [name = 'Table'] ")[0]
混合语法支持
iquery的一个非常重要的语法特性是支持UIAutomation语法和iquery语法混合使用,如下代码:
target.frontMostApp().windows()[0].navigationBars[]("TestUIDemo").$("> [value='TestUIDemo']")[0].tap()
以上调用的前一部分target.frontMostApp().windows()[0].navigationBars[]("TestUIDemo")-- 是标准的UIAutomation语法,后一部分.$("> [value='TestUIDemo']")[0],是iquery语法。
以上语法的意义是,在name为TestUIDemo的NavigationBar下面,查找value为TestUIDemo的子控件,并tap它:
> 表示查找所有的子控件(注意,不是子孙控件),这里由于当前当前控件是NavigationBar,所以查找的是NavigationBar的所有子控件
[value=’TestUIDemo’] 表示查找value为‘TestUIDemo’的控件。
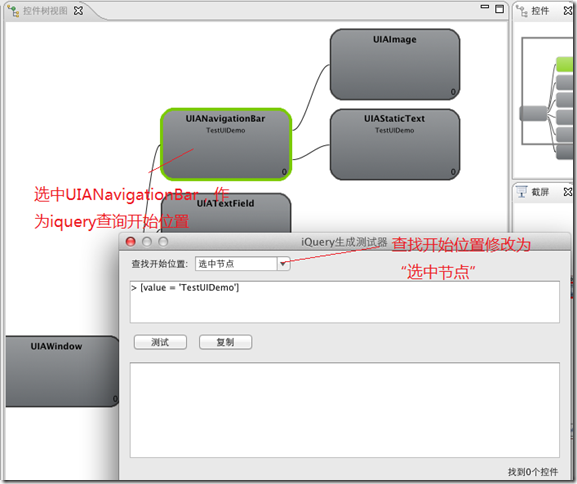
那么这种混合语法如何进行生成和测试呢?如下图所示:
1,把iQuery生成测试器中的“查找开始位置”修改为“选定节点”。
2,在控件树视图中,选中iquery查询的开始节点,我们这里选中UIANavigationBar作为开始节点。
3,在iQuery编辑框中输入iquery语句。这和前面的做法是一样的。
然后,和之前一样,我们可以点击测试按钮测试iquery了(注意,在测试前,保证控件树视图中,当前选中的节点就是查找开始节点,否则比较容易弄错)。
最后,在测试通过后,我们点击“复制”按钮。这时,复制的不只是iquery语法,而是整个混合调用语句:
target.frontMostApp().windows()[0].navigationBars[]("TestUIDemo").$("> [value='TestUIDemo']")[0]
关于iquery的更多介绍,你可以阅读《类jQuery selector的控件查询iQuery开源类库介绍》。
下载地址:https://github.com/vowei/HierarchyViewer-4-iOS/downloads
知平软件致力于移动平台自动化测试技术的研究,我们希望通过向社区贡献知识和开源项目,来促进行业和自身的发展。