<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Date Example02</title>
<style type="text/css">
.error{color:#c00;font-weight:bold;}
</style>
<script type="text/javascript" src="checkdate.js"></script>
</head>
<body>
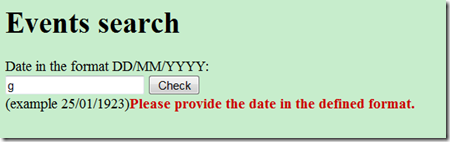
<h1>Events search</h1>
<form action="eventssearch.php" method="post" onsubmit="return checkDate();">
<p>
<label for="date">Date in the format DD/MM/YYYY:</label><br/>
<input type="text" id="date" name="date"/>
<input type="submit" value="Check"/>
<br />(example 25/01/1923)<span class="error"> </span>
</p>
</form>
</body>
</html>
checkdate.js:
function checkDate(){
if(!document.getElementById||!document.createTextNode){return;}
var dateField=document.getElementById('date');
if(!dateField){return;}
var errorContainer=dateField.parentNode.getElementsByTagName('span')[0];
//alert('11111');
if(!errorContainer){return;}
var checkPattern=new RegExp("\d{2}/\d{2}/\d{4}");
var errorMessage='';
//alert(errorContainer);
errorContainer.firstChild.nodeValue='';
var dateValue=dateField.value;
if(dateValue=='')
{
errorMessage='Please provide a date.';
}
else if(!checkPattern.test(dateValue))
{
errorMessage='Please provide the date in the defined format.';
}
if(errorMessage!='')
{
errorContainer.firstChild.nodeValue=errorMessage;
dateField.focus();
return false;
}
else
{
return true;
}
}
window.onload=checkDate;