Web前端有三层:
-
HTML:从语义的角度,描述页面结构
-
CSS:从审美的角度,描述样式(美化页面)
-
JavaScript:从交互的角度,描述行为(提升用户体验)
JavaScript基础分为三个部分:
-
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
-
DOM:文档对象模型,操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
-
BOM:浏览器对象模型,操作浏览器部分功能的API。比如让浏览器自动滚动。
1.JS变量
变量的定义和赋值
var a = 10; var b = "hello", c= "world"
var是英语“variant”变量的缩写。后面要加一个空格,空格后面的东西就是“变量名”:
-
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
-
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
-
变量名:我们可以给变量任意的取名字。
定义一个变量除了var之外还有 function,以及ES6的 let、const、class
变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字。
保留字:
abstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、gotoimplements、import、int、interface、long、native、
package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
驼峰命名规则:
1.变量命名必须以字母或是下标符号”_”或者”$”为开头。
2.变量名长度不能超过255个字符。
3.变量名中不允许使用空格,首个字不能为数字。
4.不用使用脚本语言中保留的关键字及保留符号作为变量名。
5.变量名区分大小写。(javascript是区分大小写的语言)
6.汉语可以作为变量名。但是不建议使用
变量的数据类型
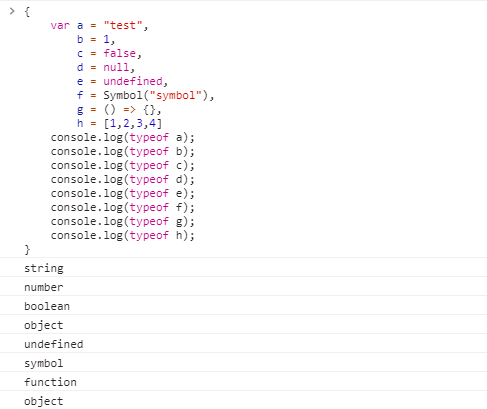
数据类型指的就是字面量的类型,在JS中一共有七种数据类型:
-
基本数据类型(值类型):String 字符串、Number 数值、Boolean 布尔值、Null 空值、Undefined 未定义、Symbol(ES6新增)。
-
引用数据类型(引用类型):Object 对象(内置对象function、Array、Date、RegExp、Error等都是属于Object)。

字符串: String
(1)在JS中,字符串需要使用引号引起来。使用双引号或单引号都可以,但是不要混着用。
(2)引号不能嵌套:双引号里不能再放双引号,单引号里不能再放单引号。但是单引号里可以嵌套双引号。
var a = 'test1'; var b = "test2"; var c = "test'3"
数值型:Number
在JS中所有的数值都是Number类型,包括整数和浮点数(小数)。
数值范围:
由于内存的限制,ECMAScript 并不能保存世界上所有的数值。
-
最大值:
Number.MAX_VALUE,这个值为: 1.7976931348623157e+308 -
最小值:
Number.MIN_VALUE,这个值为: 5e-324
如果使用Number表示的变量超过了最大值,则会返回Infinity。
-
无穷大(正无穷):Infinity
-
无穷小(负无穷):-Infinity
Number类型中还有一个比较特殊的值NaN(Not a Number)
- Undefined和任何数值计算的结果为NaN。NaN 与任何值都不相等,包括 NaN 本身。
- isNaN() :任何不能被转换为数值的值都会导致这个函数返回 true。
NaN === NaN; //false isNaN(NaN);// true
浮点数的运算:
在JS中,整数的运算可以很精确,但是小数的运算,可能会得到一个不精确的结果。所以,千万不要使用JS进行对精确度要求比较高的运算。

null和undefined
null:空值
-
Null类型的值只有一个,就是null。比如:
var a = null。 -
专门用来表示一个为空的对象。(注意,专门用来表示空对象)
-
使用 typeof 检查一个null值时,会返回object。
undefined:未定义
-
Undefined类型的值只有一个,就是undefind
-
声明一个变量,但是没有赋值,此时它的值就是undefined。例如:
var a; -
使用 type of 检查一个undefined时,会返回undefined。
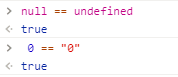
如果写成 null == undefined会返回 true,使用 == 号判断两个值是否相等,会先对数据进行一次类型转换。

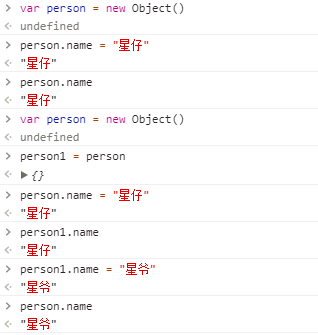
对象:
只要不是那六种基本数据类型,就全都是对象。
如果使用基本数据类型的数据,我们所创建的变量都是独立,不能成为一个整体。
对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。
对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间。变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用,当一个通过一个变量修改属性时,另一个也会受到影响。