在上一个章节当中,我们已经完成了“最简单”的通过机器人进行一些简单的前置审批,减轻了一部分工作量。但是糟心的事情又来了。因为一个完整的业务流程中,钉钉审批可能只是其中的一个环节。字面意思,OA审批,OA审批,做的就是审批动作。而审批完成后,还有其他的动作可能是需要通过其他的系统进行处理,而且可能会纳入其他的参与人。
感觉此刻事情又变得麻烦起来。审批流程已经完成,我们并不能再通过OA审批当中的如“办理人”,“抄送”来把其他环节纳入进来。而其他人又需要知晓通过审批的业务在其他系统的处理情况。
按照老规矩,肯定是让相关干系人去登录其他系统查看想要看的数据。可是,对于爱偷懒的程序员来说,这个事情并不好办。让用户的使用范围扩大后,会带来后续的一系列维护工作。比如,你要不要给对应的用户开系统账号?权限好不好控制?用户开了新系统后,他能顺利找到他想要的数据吗?如果找不到,事情是不是又回到IT部门来了?
为了能够更好的偷懒,与其让用户去自己获取数据,不如我们将数据整理好,拱手相送?
先画一个流程图,来做一下思考。
看起来还是相对比较靠谱的一个处理流程,接下来就是如何开干了。
在判断条件当中,判断在其他系统是否已经完成,可以通过调用API或者读取数据库的方式实现。
是否处理完成,采用定时任务进行,如果没有完成,则退出判断,等待下一个循环。
如果已经完成,则通知用户。
因为我们在上一个章节当中,已经做好了钉钉开发者的认证,所以本次我们仅需要调用一下相关的接口。把获取到的数据按照我们的需求进行反馈即可。
为了把需要获取信息的用户全部一步通知到位,我们选择的是创建一个群,把所有的用户拉到一个群里面。再进行通知。
所以按照以下步骤:
- 创建群对话 (接口https://oapi.dingtalk.com/chat/create)
- 发送普通消息(https://oapi.dingtalk.com/message/send_to_conversation)
以上2个简单的步骤即可完成通知到位的工作。其中发送普通消息里面我们可以定义 文本,图片,语音,文件等消息内容。
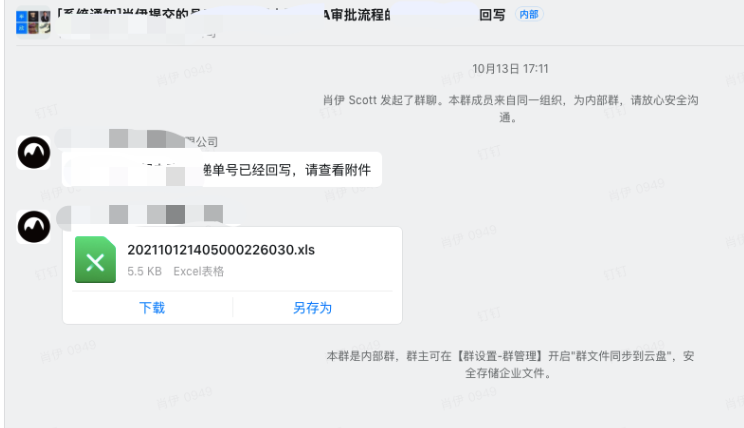
最终实现效果如下:

[现阶段仅仅先给各位介绍整个方案的思考过程,代码部分将会在后续提供给大家参考哦]