3.错误推测方法
基于经验和直觉,找出程序中你认为可能出现的错误,有针对性地设计测试用例。经验可能来自于在对某项业务的测试较多,也可以来自于售后用户的反馈意见,或者从故障管理库中整理bug。梳理出产品以往哪些地方容易出现问题,问题越多的地方,潜在的bug也就越多。
另外,在项目测试过程中,针对非用例所发现的问题,如通过探索测试、随机测试等方法发现的或售后反馈的问题,如果具有普遍性,可以将其转化为用例,作为当前用例库的经验用例补充。
4.因果图方法
前面介绍的等价类划分法和边界值分析法都是着重考虑输入条件的罗列,并没有考虑到输入的各种组合,也没有考虑各个输入之间的相互制约关系。如果在测试时考虑全部输入条件的各种组合,可能组合数将是天文数字。因此必须考虑描述多种条件的组合的合理性,这就需要利用因果图。
在软件工程中,有些程序的功能可以用判定表的形式来表示,并根据输入条件的组合情况规定相应的操作。判定表的每一列对应一条测试用例,以便保证测试程序在输入条件的某种组合下,操作是正确的。
例如:彩信发送时,联系人&&附件&&文本相互制约能力,等价类划分法和边界值分析方法就变得不适用了。

(1) 因果图的设计方法
因果图设计图从【自然语言书写的程序规格说明】的描述中,找出因(输入条件)和果(输出或程序状态的改变),通过因果图转换为判定表。
步骤如下:
① 分析【程序规格说明】的描述中,哪些是原因、结果。原因常是输入条件或是输入条件的等价类,而结果是输出条件。
② 分析【程序规格说明】的描述中语义内容,并将其表示成连接各个原因与各个结果的“因果图”。
③ 标明约束条件。由于业务逻辑等现实因素,有些原因和结果的组合是不可能出现的。因果图中,使用若干标准的符号标明约束条件。
④ 因果图转换成判定表。
⑤ 判定表的每一列设计出一条测试用例。
因果图生成的测试用例包括了所有输入数据的TRUE与FALSE的情况,构成的测试用例数目达到最少。且测试用例数目随入数据数目的增加而增加。
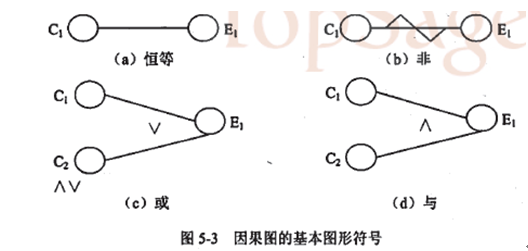
说明:在因果图中,用Ci表示原因,Ei表示结果,各节点状态可取“0”或“1”值。“0”表示不出现,“1”表示出现。如下图,原因与结果之间的关系:

① 恒等:若原因出现,则结果出现;若原因不出现,则结果也不出现;
② 非(~):若原因出现,则结果不出现;若原因不出现,则结果出现;
③ 或(∨):若几个原因中有1个出现,则结果出现;若几个原因都不出现,则结果不出现;
④ 与(∧):若几个原因都出现,结果才出现。若其中有1个原因不出现,则结果不出现。
原因与原因之间、结果与结果之间可能存在的约束关系,因果图提供了以下约束条件的符号。

原因与原因之间、结果与结果之间可能存在的约束关系,因果图提供了以下约束条件的符号。
① E(互斥):表示a、b两个原因不会同时成立,两个中最多有一个可能成立。
② I(包含):表示a、b、c这3个原因中至少有一个必须成立。
③ O(唯一):表示a和b当中必须有一个,且仅有一个成立;
④ R(要求):表示当a出现时,b必须也出现。a出现时不可能b不出现。
⑤ M(屏蔽):表示当a是1时,b必须是0。而当a为0时,b的值不定。
(2) 因果图测试用例
见文章末尾
(3) 因果图法优缺点
·优点:
① 考虑到了输入情况的各种组合以及各个输入情况之间的相互制约关系。
② 能够帮助测试人员按照一定的步骤,高效率的开发测试用例。
③ 因果图法是将自然语言规格说明转化成形式语言规格说明的一种严格的方法,可以指出规格说明存在的不完整性和二义性。
·缺点:
① 因果图来设计测试用例时,作为输入条件的原因与输出结果之间的因果关系,有时很难从软件需求规格说明中得到。
② 而且往往因果关系非常庞大,以至于据此因果图而得到的测试用例数目多的惊人,给软件测试,特别是手工测试带来沉重的负担,为了有效地,合理地减少测试的工时与费用,可利用正交实验设计方法进行测试用例的设计。
感兴趣的同学可以进一步查看因果图用例的例题:
例题1:

例题2:
