实验一:Bresenham’s Line Algorithm
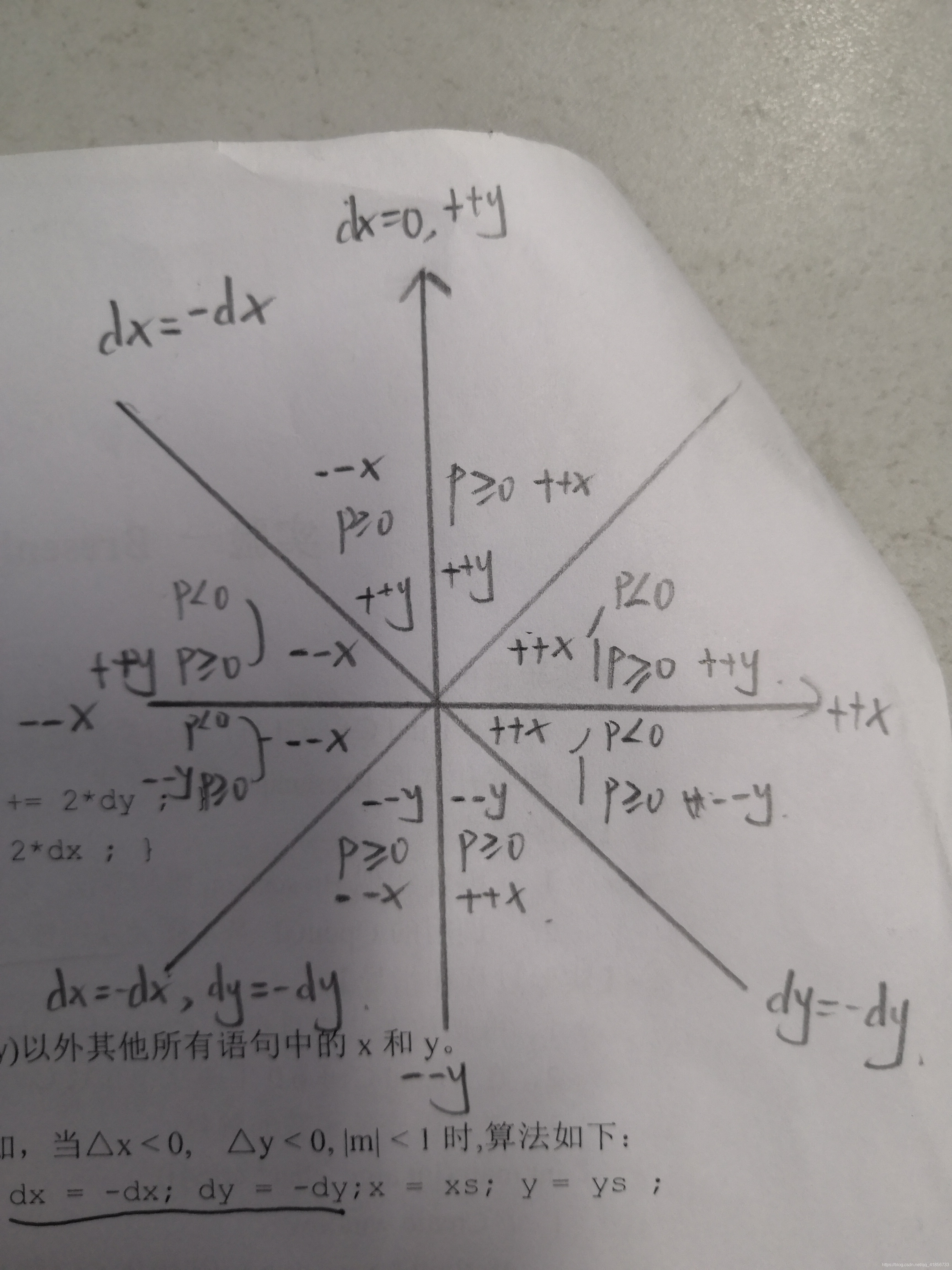
不同象限不同斜率画法思路如下:
(为滤清思路临时打的草稿)

// ====== Computer Graphics Experiment #1 ======
// | Bresenham's Line Drawing Algorithm |
// | |
// =============================================
//
// Requirement:
// Implement a general Bresenham's Line Drawing Algorithm.
// Only use GL_POINTS drawing mode.
// Do not use OpenGL line drawing capability.
#include <windows.h>
#include <GL/glut.h>
#include <math.h>
#define PI 3.14159265359
int width, height;
// Bresenham line algorithm with line style and line width
void MyLine(int xs, int ys, int xe, int ye)
{
int dx, dy, p, i;
int x, y;
dx = xe - xs; dy = ye - ys;
if(dx==0)
{
if(dy>0)
{
x = xs; y = ys;
// p = 2 * dy - dx;
glBegin(GL_POINTS);
for (i = 0; y < ye; ++i)
{
glVertex2i(x, y);
y++;
}
glEnd();
}
else
{
x = xs; y = ys;
// p = 2 * dy - dx;
glBegin(GL_POINTS);
for (i = 0; y > ye; ++i)
{
glVertex2i(x, y);
y--;
}
glEnd();
}
}
else if(dy==0)
{
if(dx>0)
{
x = xs; y = ys;
// p = 2 * dy - dx;
glBegin(GL_POINTS);
for (i = 0; x < xe; ++i)
{
glVertex2i(x, y);
x++;
}
glEnd();
}
else
{
x = xs; y = ys;
// p = 2 * dy - dx;
glBegin(GL_POINTS);
for (i = 0; x > xe; ++i)
{
glVertex2i(x, y);
x--;
}
glEnd();
}
}
else if (dx > 0 && dy > 0)//1
{
if (dx > dy)
{
x = xs; y = ys;
p = 2 * dy - dx;
glBegin(GL_POINTS);
for (i = 0; i < dx; ++i)
{
glVertex2i(x, y);
++x; if (p < 0) { p += 2 * dy; }
else { ++y; p += 2 * dy - 2 * dx; }
}
glEnd();
}
else
{
x = xs; y = ys;
p = 2 * dx - dy;
glBegin(GL_POINTS);
for (i = 0; i < dy; ++i)
{
glVertex2i(x, y);
++y; if (p < 0) { p += 2 * dx; }
else { ++x; p += 2 * dx - 2 * dy; }
}
glEnd();
}
}
else if (dx < 0 && dy < 0)//3
{
if (dx < dy) //-1 >-2
{
// dx = -dx; dy = -dy;
dx = dx; dy = dy;
x = xs; y = ys;
p = 2 * dy - dx;
glBegin(GL_POINTS);
for (i = 0; i < -dx; ++i)
{
glVertex2i(x, y);
--x; if (p > 0) { p += 2 * dy; }
else { --y; p += 2 * dy - 2 * dx; }
}
glEnd();
}
else
{
// dy=-dy;
x = xs; y = ys;
p = 2 * dx - dy;
glBegin(GL_POINTS);
for (i = 0; i < -dy; ++i)
{
glVertex2i(x, y);
--y; if (p > 0) { p += 2 * dx; }
else { --x; p += 2 * dx - 2 * dy; }
}
glEnd();
}
}
else if (dx > 0 && dy < 0)//4
{
if (abs(dy) < dx)
{
dx = dx; dy = -dy; x = xs; y = ys;
p = 2 * dy - dx;
glBegin(GL_POINTS);
for (i = 0; i < dx; ++i)
{
glVertex2i(x, y);
++x; if (p < 0) { p += 2 * dy; }
else { --y; p += 2 * dy - 2 * dx; }
}
glEnd();
}
else
{
dx = dx; dy = -dy;
x = xs; y = ys;
p = 2 * dx - dy;
glBegin(GL_POINTS);
for (i = 0; i < dy; ++i)
{
glVertex2i(x, y);
--y; if (p < 0) { p += 2 * dx; }
else { ++x; p += 2 * dx - 2 * dy; }
}
glEnd();
}
}
else if (dx < 0 && dy > 0)//2
{
if (dy < abs(dx))
{
dx = -dx; dy = dy;
x = xs; y = ys;
p = 2 * dy - dx;
glBegin(GL_POINTS);
for (i = 0; i < dx; ++i)
{
glVertex2i(x, y);
--x; if (p < 0) { p += 2 * dy; }
else { ++y; p += 2 * dy - 2 * dx; }
}
glEnd();
}
else
{
dx = -dx; dy = dy;
x = xs; y = ys;
p = 2 * dx - dy;
glBegin(GL_POINTS);
for (i = 0; i < dy; ++i)
{
glVertex2i(x, y);
++y; if (p > 0) { p -= 2 * dx; }
else { --x; p -= 2 * dx - 2 * dy; }
}
glEnd();
}
}
}
// Initialization function
void init(void)
{
glClearColor (0.0, 0.0, 0.0, 0.0);
}
// Display callback function
void display(void)
{
int i, x0, y0, x, y;
double a;
glClear (GL_COLOR_BUFFER_BIT);
x0=width/2;
y0=height/2;
glColor3f(1.0, 1.0, 1.0);
// Draw lines
for (i=0; i<360; i+=15)
{
a=(double)i/180.0*PI;
x=0.45*width*cos(a);
y=0.45*height*sin(a);
if (i==0 || i==180) y=0;
if (i==90 || i==270) x=0;
MyLine(x0, y0, x0+x, y0+y);
}
glFlush();
}
// Reshape callback function
void reshape(int w, int h)
{
// Record width and height of program window
width=w;
height=h;
// Set clipping window and viewport equal to
// view area of program window
glViewport(0, 0, w, h);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D (0.0, w, 0.0, h);
}
// Keyboard callback function
void keyboard(unsigned char key, int x, int y)
{
switch (key) {
case 27:
exit(0);
// Write your code for line style switching and line width switching
}
}
// Main program entrance
int main(int argc, char* argv[])
{
// Create window
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_RGB);
glutInitWindowSize(500, 500);
glutCreateWindow("Lines");
// Initialization
init();
// Define callback functions
glutReshapeFunc(reshape);
glutKeyboardFunc(keyboard);
glutDisplayFunc(display);
// Main program loop. (Event loop)
glutMainLoop();
return 0;
}