:after和:before是css3中的伪类元素。用法是像元素的前或者后插入元素。以after为例:
li:after{ content: ''; color: #ff0000; }
意思是向li元素后插入一个元素,content里面是内容,下面接属性,和css写法一样。但是在实际当中我们肯定会说,直接在HTML中添加一个标签不就好了吗?
是的,这是最简单的方法。但是如果我们要添加的东西只是为了页面的优化的,而不存在实际的作用。还在里面加吗?比如我们常常接触到的清除浮动的作用,举个栗子:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin:0; padding:0; } ul{ background-color: aquamarine; } li{ list-style: none; width: 100px; height:20px; border:1px solid #ff0000; float: left; } </style> </head> <body> <ul id="ul"> <li>1</li> <li>2</li> <li>3</li> <li class="li">4</li> </ul> <div>下面的内容</div> <script> </script> </body> </html>
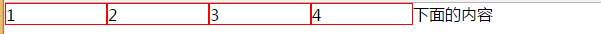
效果如下:

我们的实际需求是
下面的DIV在另一行显示。这该怎么办呢。别急,有办法:overflow:hidden;
ul{ background-color: aquamarine; overflow: hidden; }
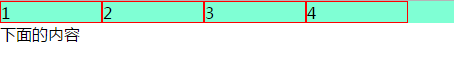
显示如下:

但是如果我们的li标签有下拉菜单呢。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin:0; padding:0; } ul{ background-color: aquamarine; overflow: hidden; } li{ list-style: none; width: 100px; height:20px; border:1px solid #ff0000; float: left; position: relative; } dl{ position: absolute; top:0; left:0; width: 100px; } dd,dt{ width: 100px; } </style> </head> <body> <ul id="ul"> <li>1 <dl> <dd>我是下拉</dd> <dt>2</dt> <dt>2</dt> <dt>2</dt> </dl> </li> <li>2</li> <li>3</li> <li class="li">4</li> </ul> <div>下面的内容</div> <script> </script> </body> </html>

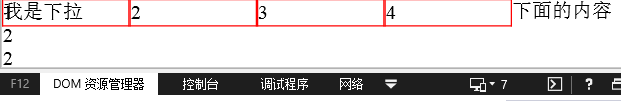
完全被遮住了,有没有?那这个overflow:hidden;的方法肯定不可取
那么怎么办呢。清除浮动。对!
clear:both;清除浮动对下面元素的影响。这里可以用到:after了。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin:0; padding:0; } ul{ background-color: aquamarine; /*overflow: hidden;*/ } li{ list-style: none; width: 100px; height:20px; border:1px solid #ff0000; float: left; position: relative; } ul:after{ content: ''; height:0; display: block; clear: both; } dl{ position: absolute; top:0; left:0; width: 100px; } dd,dt{ width: 100px; } </style> </head> <body> <ul id="ul"> <li>1 <dl> <dd>我是下拉</dd> <dt>2</dt> <dt>2</dt> <dt>2</dt> </dl> </li> <li>2</li> <li>3</li> <li class="li">4</li> </ul> <div>下面的内容</div> <script> </script> </body> </html>
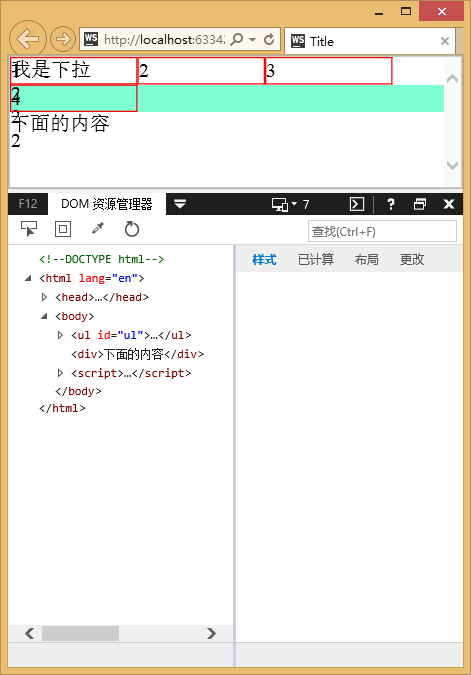
如图:

OK了吗?还没呢!经测试在ie6/7完全无效。。。万恶之源。。。。。ie6/7不支持:after等伪类元素。

但是世上无难事我们可以用js来解决。(搜索到的。。)
动态的插入dom就可以了。
var $beforeAfter = function(dom) { if (document.querySelector || !dom && dom.nodeType !== 1) return; var content = dom.getAttribute("data-content") || ''; var before = document.createElement("before") , after = document.createElement("after"); // 内部content before.innerHTML = content; after.innerHTML = content; // 前后分别插入节点 dom.insertBefore(before, dom.firstChild); dom.appendChild(after); }; $beforeAfter(document.getElementById("ul"));
具体代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> *{ margin:0; padding:0; } ul{ background-color: aquamarine; } li{ list-style: none; width: 100px; height:20px; border:1px solid #ff0000; float: left; } ul:after,ul after{ /*注意看这里*/ content: attr(data-content); clear: both; height:0; display: block; } </style> </head> <body> <ul id="ul"> <li>1</li> <li>2</li> <li>3</li> <li class="li">4</li> </ul> <div>下面的内容</div> <script> var $beforeAfter = function(dom) { if (document.querySelector || !dom && dom.nodeType !== 1) return; var content = dom.getAttribute("data-content") || ''; var before = document.createElement("before") , after = document.createElement("after"); // 内部content before.innerHTML = content; after.innerHTML = content; // 前后分别插入节点 dom.insertBefore(before, dom.firstChild); dom.appendChild(after); }; $beforeAfter(document.getElementById("ul")); </script> </body> </html>

测试完毕,完全有效。。
