Sublime text代码补全插件(支持Javascript、JQuery、Bootstrap框架)
插件名称:javascript-API-Completions
支持Javascript、JQuery、Twitter Bootstrap框架、HTML5标签属性提示的插件,是少数支持sublime text 3的后缀提示的插件,HTML5标签提示sublime text 3自带,不过JQuery提示还是很有用处的,也可设置要提示的语言。
下载地址:https://github.com/Pleasurazy/Sublime-JavaScript-API-Completions
下载完成解压,将文件夹放在编辑器的插件目录即可(首选项---浏览插件)完成安装。
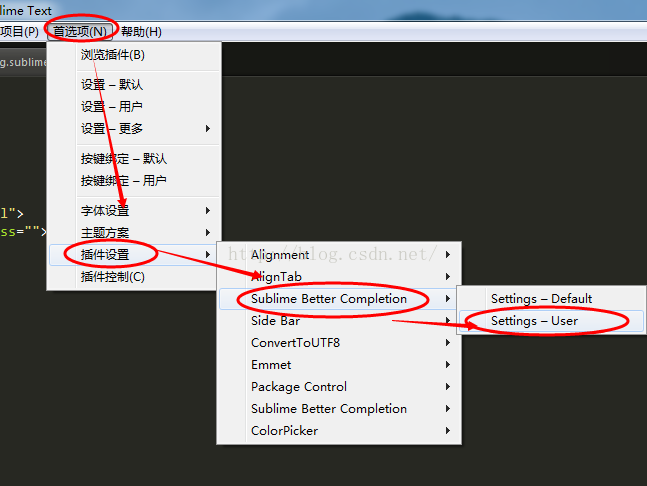
如下图:
将下面代码粘贴进去,重启编辑器即可:
{ // -------------------- // sublime-better-completions-Package (sbc package) // -------------------- // API files is contains the *keyword* such as `html`, `jquery`, `myglossary` with lowercase as filename `sbc-api-${filename}.sublime-settings` place in `/packages/User/` (your own) or `/packages/${this-package}/sublime-completions/` (package build-in). // After you enable, disable or added new your own completions, you might need restart your Sublime Text Editor. // // Your own setting file `sbc-setting.sublime-settings` need to place in `/packages/User/` and contains all your api setting property that you want to enable. // // -------------------- // APIs Setup // -------------------- // `true` means enable it. // `false` means disable it. "completion_active_list": { // build-in completions "css-properties": true, "gruntjs-plugins": true, "html": false, "lodash": true, "javascript": true, "jquery": true, "jquery-sq": true, // Single Quote "php": true, "phpci": true, "sql": true, "twitter-bootstrap": true, "twitter-bootstrap-less-variables": true, "twitter-bootstrap3": true, "underscorejs": true, "react": true, // Your own completions? // ~/Library/Application Support/Sublime Text 3/Packages/User/sbc-api-my-angularjs.sublime-settings "my-angularjs": true, // ~/Library/Application Support/Sublime Text 3/Packages/User/sbc-api-my-glossary.sublime-settings "my-glossary": true, // ~/Library/Application Support/Sublime Text 3/Packages/User/sbc-api-my-html.sublime-settings "my-html": true, // ~/Library/Application Support/Sublime Text 3/Packages/User/sbc-api-my-javascript.sublime-settings "my-javascript": false } }
可以自定义选择:false为不启用,true为启用。