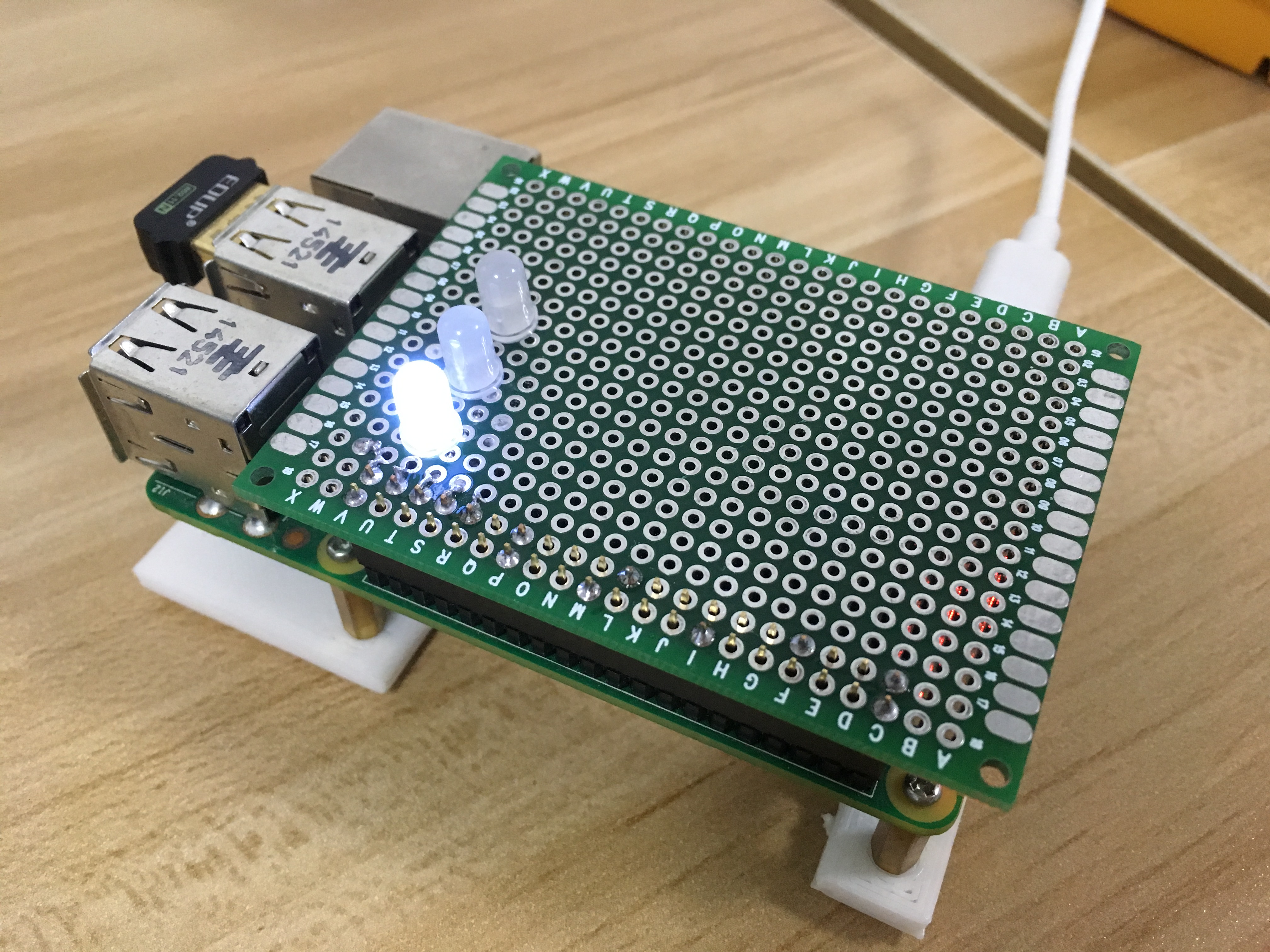
先上图

前段时间, 花了点时间给女儿做了个数学习题的小程序

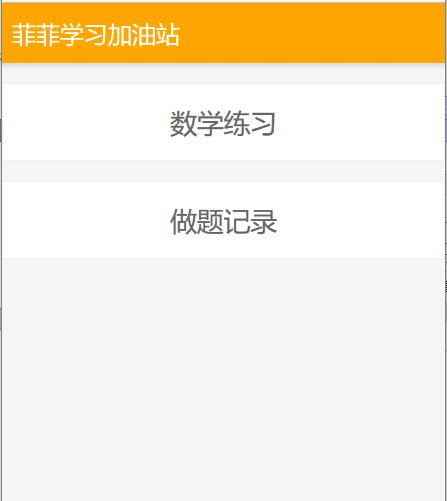
首页

做题界面(题目每次都随机生成, 加减乘除都有)

做题记录
现在问题来了, 怎么才能随时知道作业有没有完成呢?
每次打开做题记录页面刷新太费劲了
于是做了个树莓派+小LED灯的设备, 基本功能如下:
LED闪烁 - 表示正在检查作业,且当天作业未完成
LED常亮 - 表示检测到作业已完成
每天重置一次LED状态
准备物料:
- 树莓派
- LED灯珠1个, 电阻一个(220欧姆或1K都可以)
接线:
第36脚(GPIO16) 经过一个电阻(220欧或1K都可以),再接到LED的正级
LED负级接到第34脚(GND)
程序
先准备一个package.json
{ "name": "sl.math.raspi", "version": "0.0.1", "dependencies":{ "rpio2":"0.4.1", "moment":"2.18.1" } }
然后是index.js主程序
/** * 作业检测仪 * 闪灯 - 正在检查作业中 * 常亮 - 当天作业已完成 */ var server = require("./curl"); const Gpio = require(__dirname+'/node_modules/rpio2/lib/index.js').Gpio; var led = new Gpio(36); //创建 P36 引脚 led.open(Gpio.OUTPUT, Gpio.LOW); //设置为 OUTPUT、默认低电平 console.log("作业系统启动中..."); flashLed(10); var url = "http://116.62.192.119:3001/check"; //var url = "http://116.62.192.119:3001/check?cdata=2017-8-10"; var delayt = 30000; function checkCurDayHW() { //check current day homework; server.download(url, function (data) { data = JSON.parse(data); flashLed(10); if (data && data.length > 0) { //当天作业已完成 console.log(data.length); led.state = 1; console.log("当天作业已完成"); delayt = 60 * 60 * 1000; //1小时检测一次 } else { delayt = 30 * 1000; //30秒检测一次 console.log("未检测到作业..."+delayt+"秒后再检查"); } setTimeout(function(){checkCurDayHW()}, delayt); }); } checkCurDayHW(); /** * 闪灯功能 * @param times 闪烁次数 */ function flashLed(times){ for(var i = 0; i < times; i++){ led.toggle(); //切换 led 的电平状态 led.sleep(300); //等待 500ms } led.state = 0; } //led.close(); //process.exit(); //退出程序
还有一个组件cur.js
var http = require("http"); // Utility function that downloads a URL and invokes // callback with the data. function download(url, callback) { http.get(url, function(res) { var data = ""; res.on('data', function (chunk) { data += chunk; }); res.on("end", function() { callback(data); }); }).on("error", function() { callback(null); }); } exports.download = download;
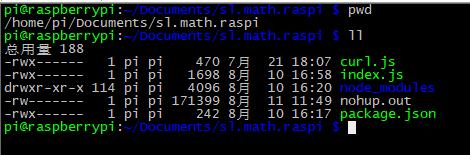
把3个文件复制到树莓派上自建的目录
目录结构:

然后在目录里先执行
npm install
完成后启动运行
node index.js


不知怎么放视频,直接上链接:https://v.qq.com/x/page/u0537lbcfxh.html
如果环境没搭好, 请先浏览前面2篇文章: