概述
有次无意中在网上看到有透明屏幕出售,感觉科幻感十足(想像到科幻大片中的透明屏幕了! 实际上效果达不到);心痒难耐,立即剁手买了一块7寸的试效果,便有了下文.
先上个效果图,再讲解制作方法:

硬件准备
- 7寸透明屏幕一块(含主控板)
- 树莓派(2代或3代都可以)+TF卡
- VGA转HDMI连接线1条
- 热熔枪
- 3D打印机
- 白色纸张若干(可用白色PVC板代替,效果更佳)

树莓派3代
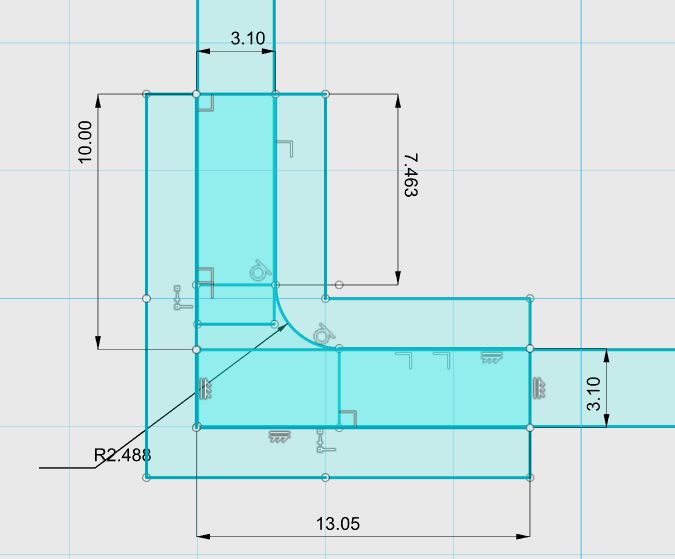
箱体设计

画图中

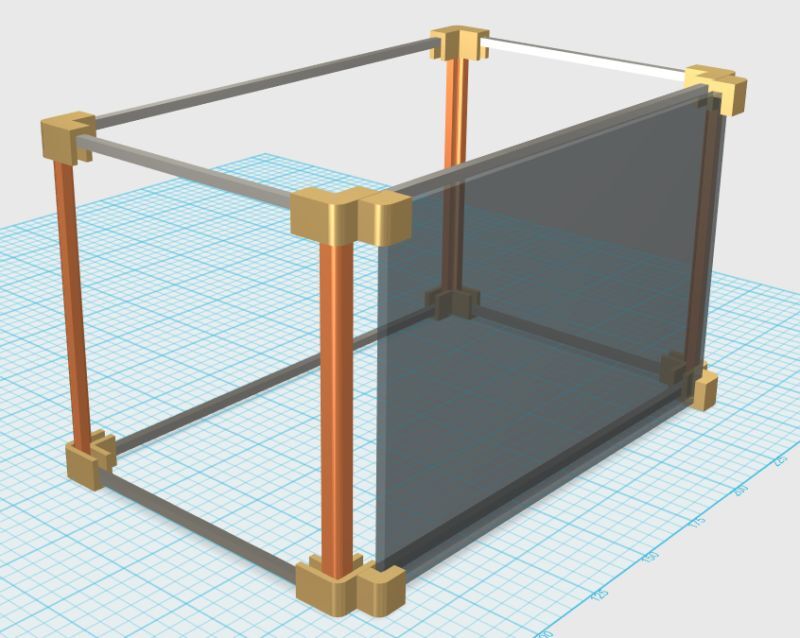
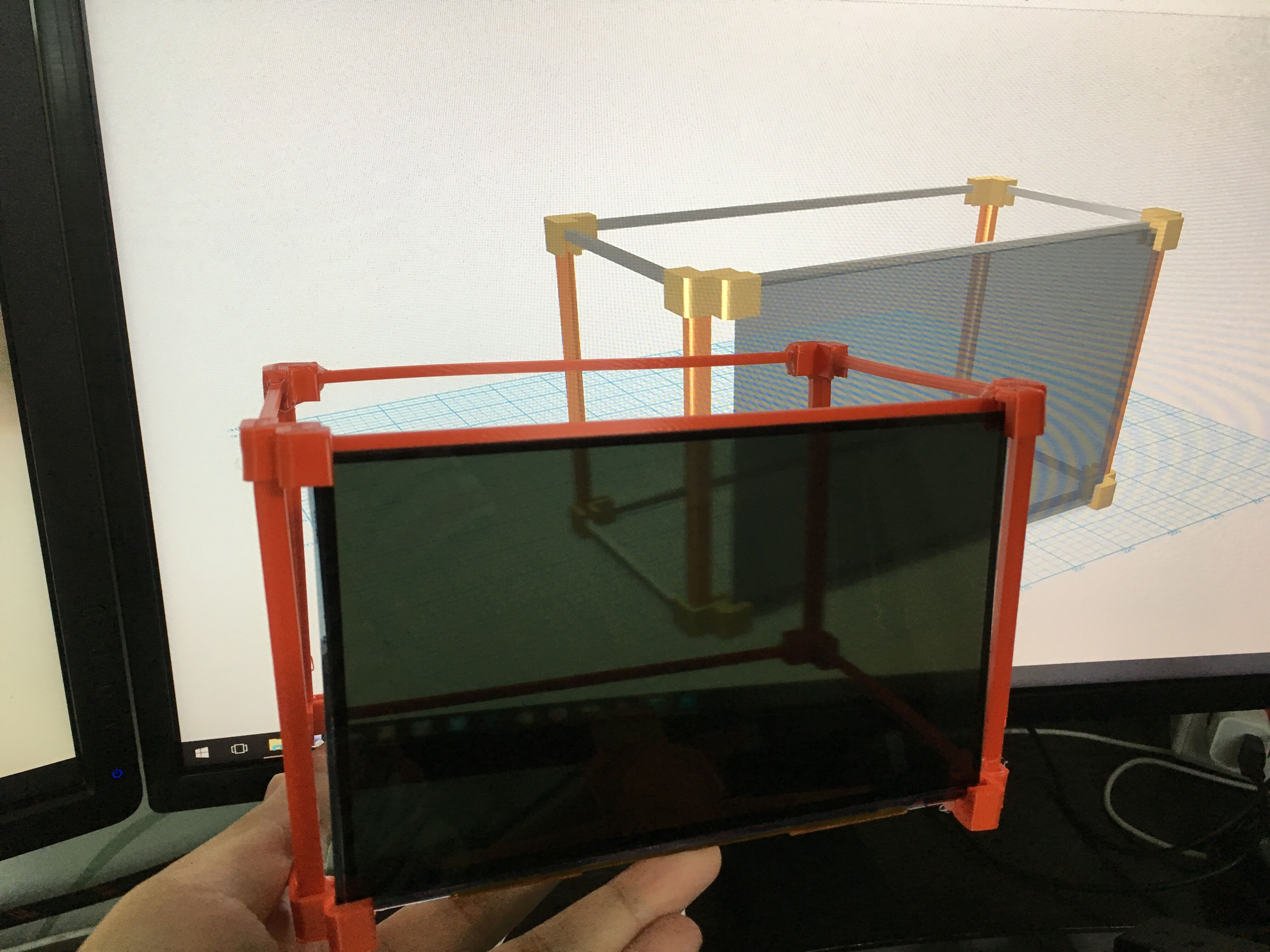
画完看看效果(渲染一下效果更直观些)

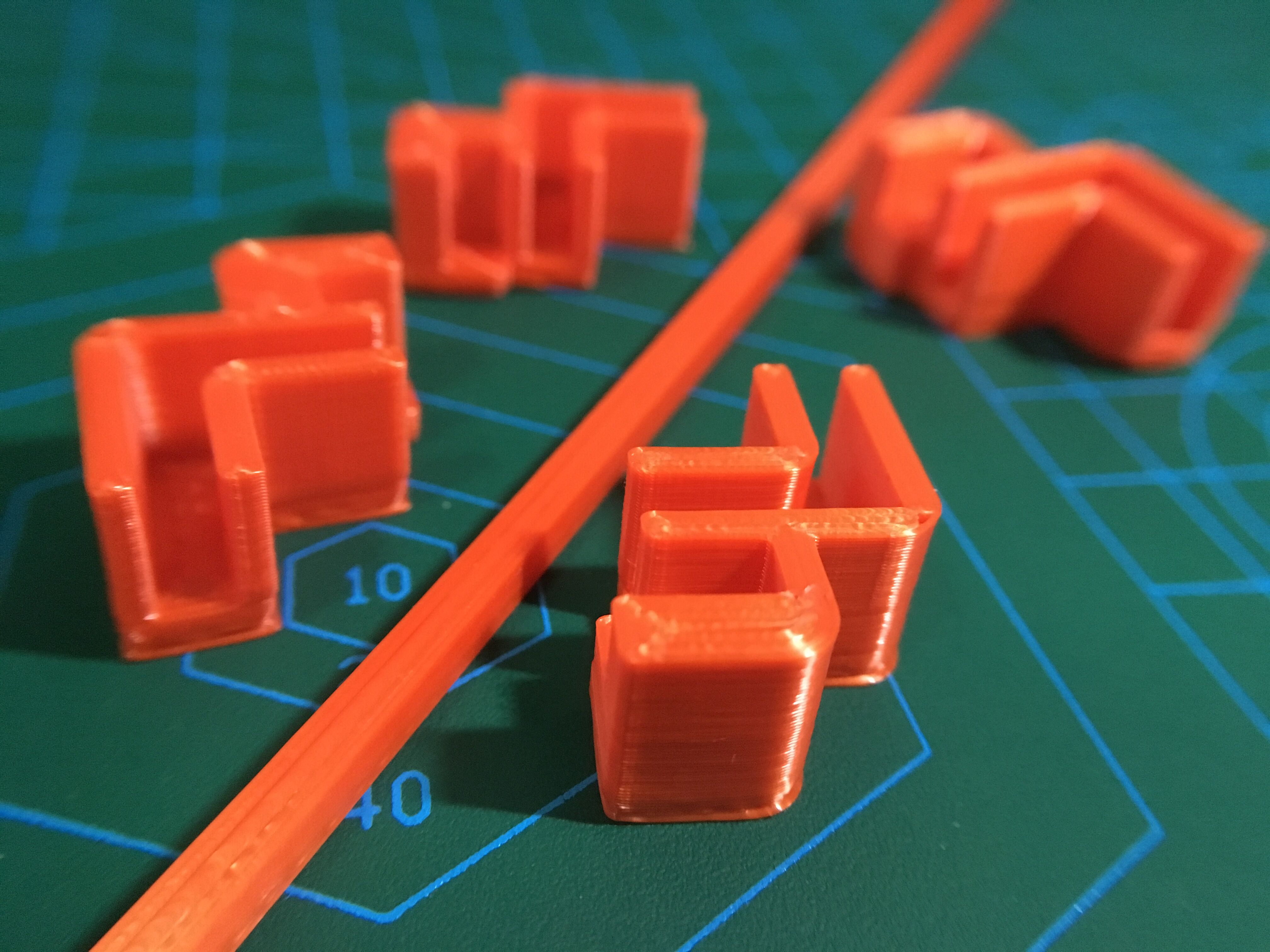
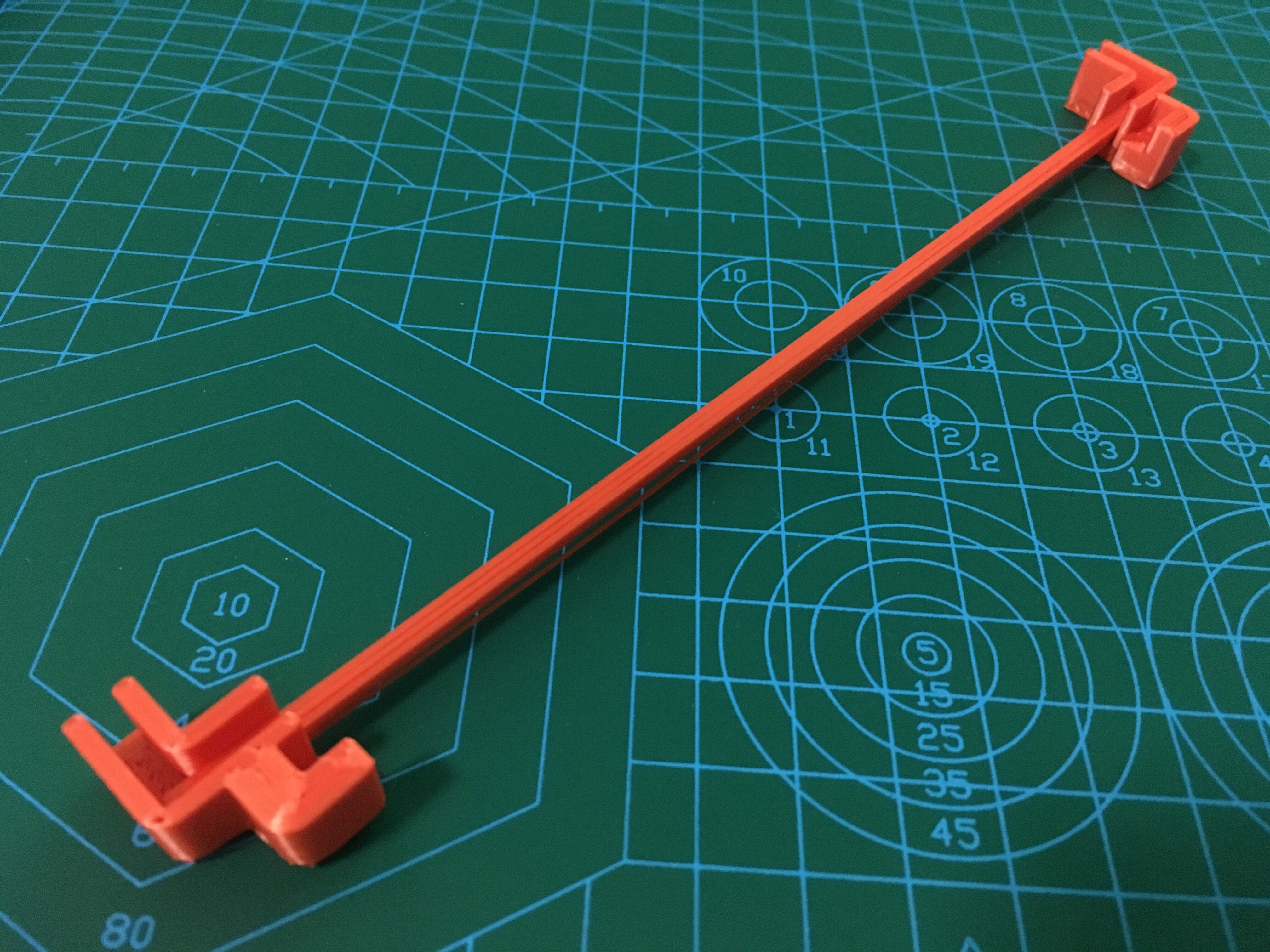
开始打印

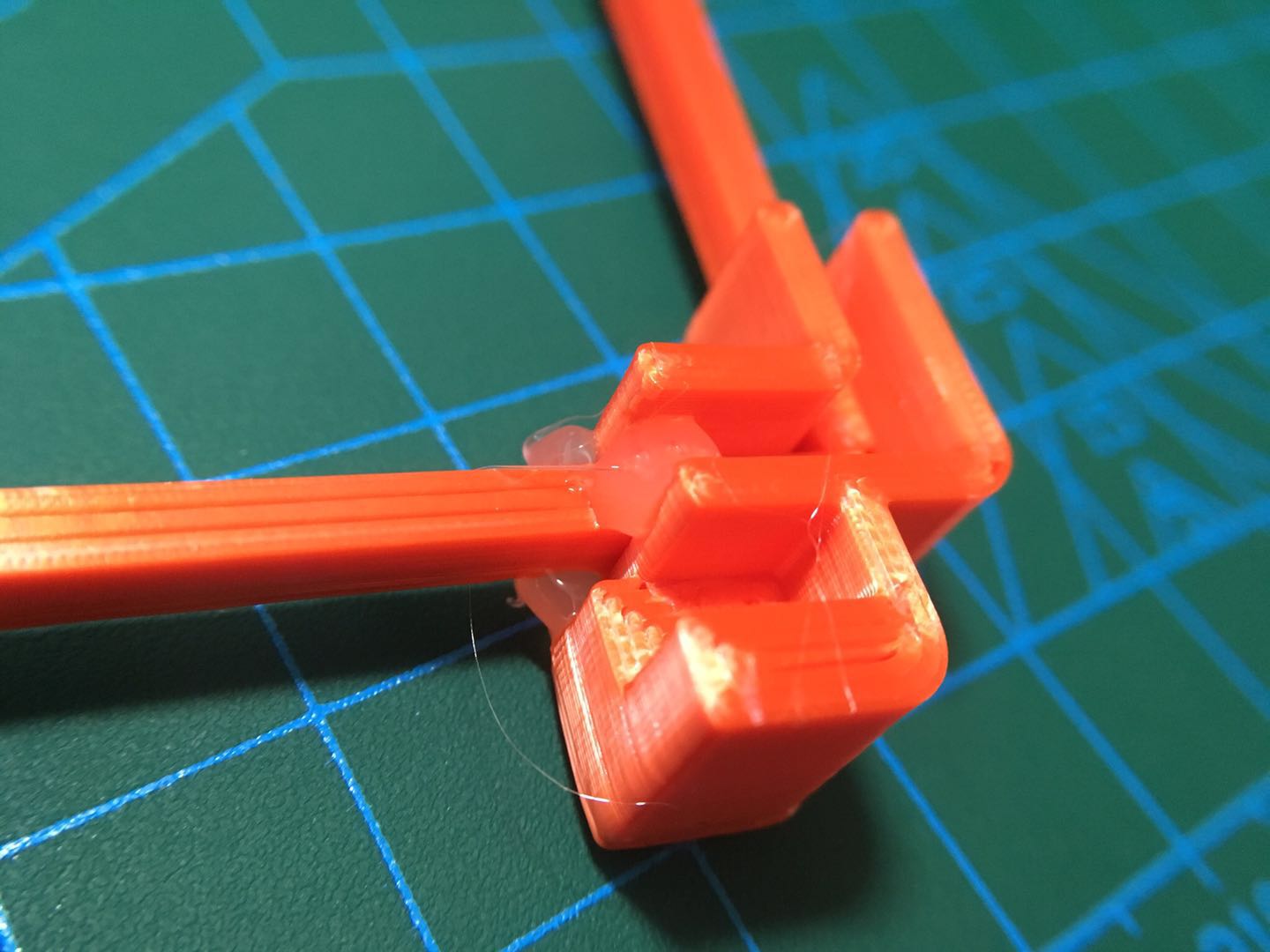
正面转角零件

连接效果

转角连接位, 用热熔枪粘合一下更稳固些

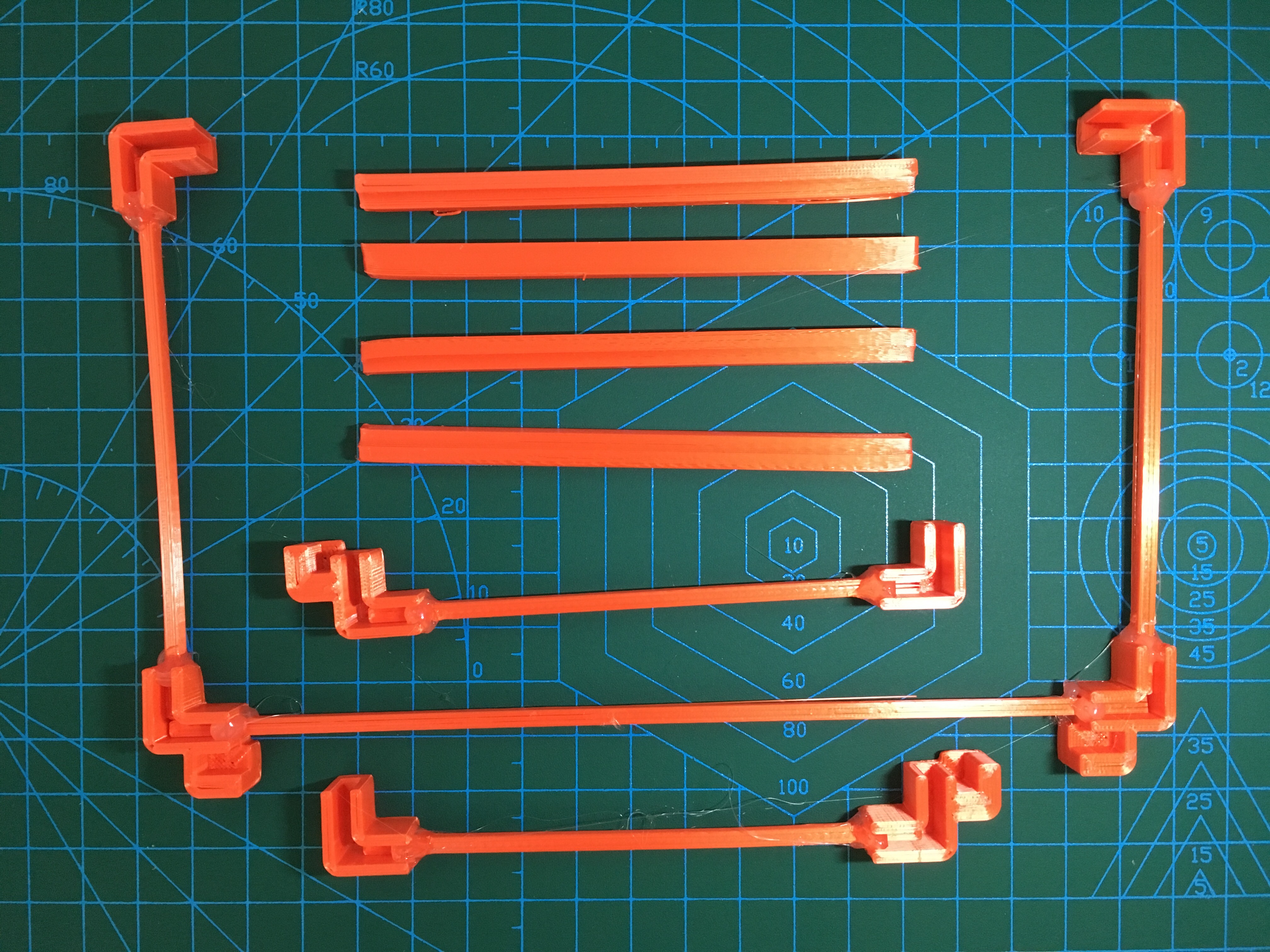
全套零件(其实还缺长杆3条)

搭框架中

装上主角--透明屏

跟设计图对比一下, 恩,还不错

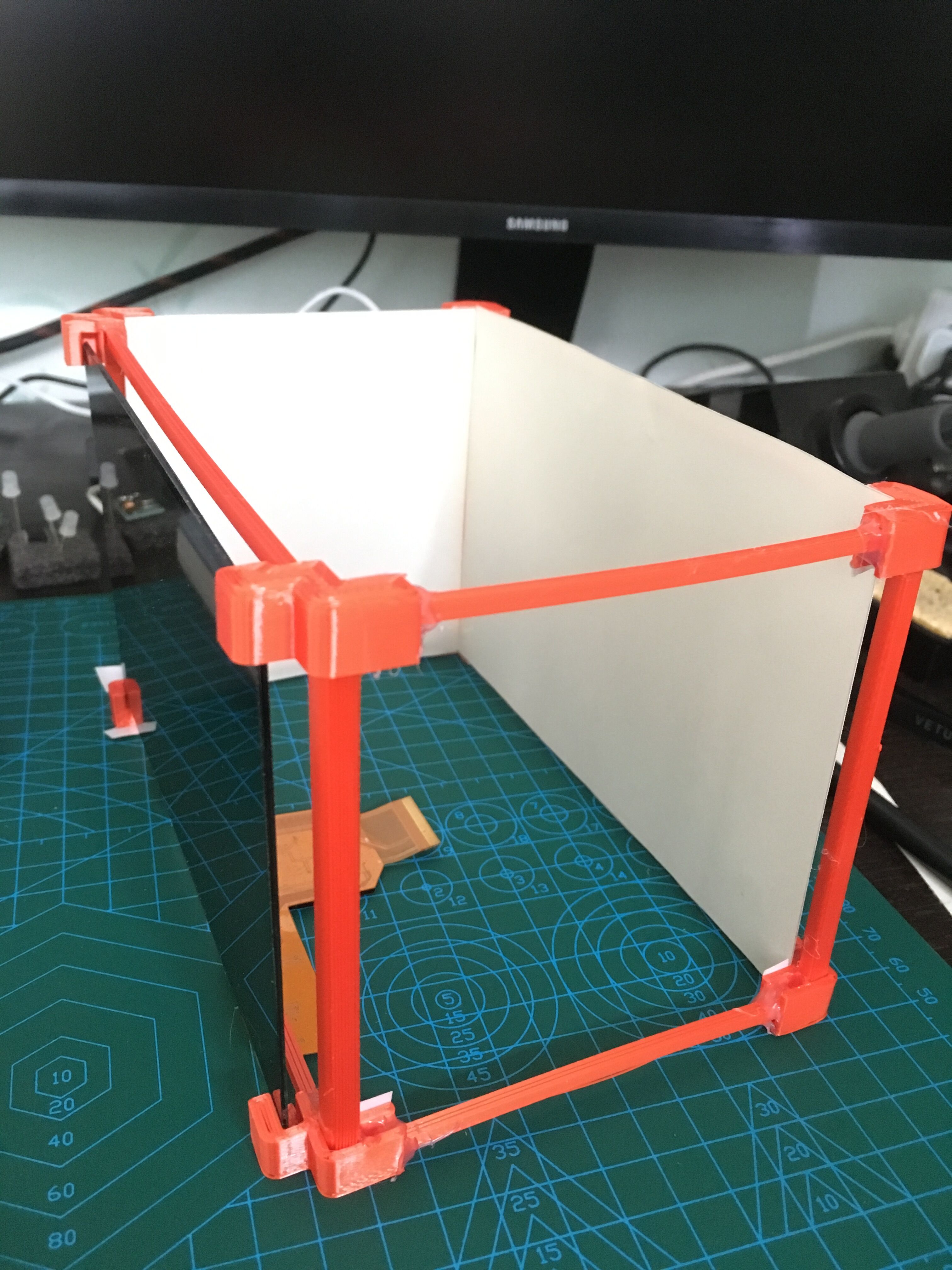
架子搭好了,侧面贴白纸(用PVC白色板材效果更佳)
硬件连接
透明屏 转接线 树莓派
VGA VGA-HDMI HDMI
12V供电 5VUSB供电
软件辅助
- 树莓派刷入系统
这里采用的是树莓派官网的NOOBS安装包(完整版, 非LITE版), 具体安装过程可参见官网教程
安装完操作系统后, 需要做若干事情, 比较繁杂,记录如下:
>1.更新系统
sudo apt-get update -y sudo apt-get upgrade -y
>2.关闭屏保(防止展示一会儿后自动进入熄屏省电模式)
创建文件:
sudo vi /etc/profile.d/Screen.sh
文件内容(注意空格):
xset dpms 0 0 0 xset s off
加权限:
chmod +x /etc/profile.d/Screen.sh
具体配置过程请参见我的另一个博文<树莓派开机自动登录+防休眠>
>3.安装Samba(方便上传文件到树莓派中,不喜欢的朋友可以用vsftp也一样)
1)首先安装 samba:
sudo apt-get install samba samba-common-bin
2)然后修改配置文件:
sudo vi /etc/samba/smb.conf
具体配置过程请参见我的另一个博文<树莓派-使用samba>
>4.安装浏览器(Chrome),并设置开机自动启动
具体配置过程请参见我的另一个博文<树莓派开机-图形界面-自启动全屏Chrome浏览器>
- 展示效果制作
准备几张对比度强烈的图片, 然后制作HTML展示效果(如果没有服务器空间放代码, 可以直接使用我的地址来测试:http://linklink7.com/demo/screen.html)
<html> <head> <meta charset="utf-8" /> <script type="text/javascript"src="http://linklink7.com/script/jquery.min.js"><script> <script> $(document).ready(function(){ sshow(); autoreload(60000); }); function autoreload(t){ setTimeout("self.location.reload()",t); } var img = new Array("img/000.jpg","img/001.jpg","img/002.jpg","img/003.jpg"); var _i = 0; function sshow(){ $("#pic_img").attr("src",img[_i]); _i++; if(_i>3)_i=0; setTimeout("sshow()",5000); } </script> </head> <body style="background-color:white;color:black"> <div> <div style="height:50px;100%;"></div> <divid="pic" style="height: 350px; text-align: left; float: left; 60%;"> <img id="pic_img" src="img/000.jpg" /> </div> <div style="height: 50px; line-height: 50px; color: blue; float: left; padding-top: 350px; font-size: 50pt;">Mstre Watch 9116</div>
</div> </body>
效果展示

开机试一下,开始有效果了(左边是箱子里放置的实物, 右侧是屏幕显示的Logo)

完成