slot这块看官网文档,起初有点不懂,仔细研究还是最终理解了,slot是用来干嘛的呢,先看下一个例子:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<div id="app">
<children>
<span>我是父组件放在自组件中的,没有slot我不会显示</span>
</children>
</div>
...
var vm = new Vue({
el: '#app',
components: {
children: {
template: "<button>我是一个没有slot的子组件模板</button>"
}
}
});
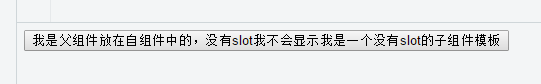
直接运行会输出如下:

这里并没有显示children组件中的span内容,如果想显示span怎么办?那就是使用在组件模板中使用slot进行span内容的一个分发:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<div id="app">
<children>
<span>我是父组件放在自组件中的,没有slot我不会显示</span>
</children>
</div>
...
var vm = new Vue({
el: '#app',
components: {
children: {
template: "<button><slot></slot>我是一个没有slot的子组件模板</button>"
}
}
});
这回显示如下:

说明span的内容作为button的子标签已经显示ok,那么问题来了,如果我们有好几slot怎么办,父组件可能同时会在子组件中放置多个span标签,比如下面这种:
<div id="app">
<children>
<span>我是父组件放在自组件中的slot11111111111111</span>
<span>我是父组件放在自组件中的slot22222222222222</span>
</children>
</div>
在子组件中需要选择性的显示第一个span还是第二个span,怎么办?直接这样试试:
var vm = new Vue({
el: '#app',
components: {
children: {
template: "<button><slot></slot>我是一个没有slot的子组件模板<slot></slot></button>"
}
}
});
以上写法肯定是错误的,这样写的话相当于没有区分两个span,这样在slot分发的时候会将两个span标签内容当做一个标签合并插入2处slot位置那里,正确的做法是为slot指定name属性:
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<div id="app">
<children>
<span slot="1">我是父组件放在自组件中的slot11111111111111</span>
<span slot="2">我是父组件放在自组件中的slot22222222222222</span>
</children>
</div>
...
var vm = new Vue({
el: '#app',
components: {
children: {
template: "<button><slot name='1'></slot>我是一个没有slot的子组件模板<slot name='2'></slot></button>"
}
}
});
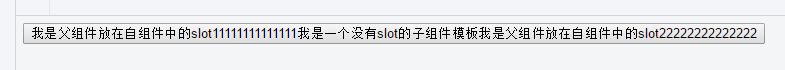
以上才可正确输出如下:

对于以下情景我们再测试下:
1、子组件模板中指定name属性的slot不存在:
<div id="app">
<children>
<span slot="3">我是父组件放在自组件中的slot11111111111111</span>
<span slot="2">我是父组件放在自组件中的slot22222222222222</span>
</children>
</div>
...
var vm = new Vue({
el: '#app',
components: {
children: {
template: "<button><slot name='1'></slot>我是一个没有slot的子组件模板</button>"
}
}
});
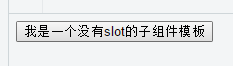
当在children内找不到匹配的slot时,相当于该slot无效,即以上两个span均不会显示:

2、子组件模板中指定name属性的slot存在,但是父组件注入的另一个slot没有使用的情况:
<div id="app">
<children>
<span slot="3">我是父组件放在自组件中的slot11111111111111</span>
<span slot="2">我是父组件放在自组件中的slot22222222222222</span>
</children>
</div>
...
var vm = new Vue({
el: '#app',
components: {
children: {
template: "<button><slot name='2'></slot>我是一个没有slot的子组件模板</button>"
}
}
});
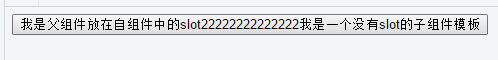
同样地,相当于该具名slot没有生命而已,即slot等于3的span不会显示:

以上我们共使用了两种slot,没有指定name属性的slot为“单个slot”,指定了name属性的slot称作为“具名slot”,具名slot会查找相应的slot属性相同的父组件内容进行匹配
slot的差不多就这么多吧,后续看到了再补充。。。