webpack:前端打包神器,目前活跃度甚至超过了gulp、grunt等,使用webpack打包,简单快速,下面记录下webpack环境搭建以及基本使用:
1、首先新建一个空白目录,用于项目根目录,比如我这里是simple_project
2、cmd窗口全局安装webpack:
npm install webpack -g //cnpm install webpack -g
3、进入到项目内部执行npm init进行项目初始化,初始化后项目会多两个文件:node_modules、package.json文件
4、项目本地安装webpack依赖:
npm install webpack --save
5、新建entry.js入口文件:
require("./style.css");
document.write("it works</br>");
document.write(require("./content.js"));
这里我们引入了一个content.js文件和一个style.css样式表文件,接下来继续,新建index.html首页:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack</title> </head> <body> <script type="text/javascript" src="bundle.js" charset="utf-8"></script> </body> </html>
这里我们直接引入了bundle.js文件,该文件尚未定义,这个是entry.js文件经过webpack打包后生成的文件,这里先这么引入即可。
6、新建style.css样式文件和content.js文件:
style.css如下:
body { background: yellow; }
content.js:
module.exports = "this is from content.js";
这里的content.js直接exports一个字符串内容出来,然后entry.js因为引入了content.js,所以相当于直接引入了该字符串,这里的话所有的代码已经书写完毕。
7、webpack打包:
首先安装loaders打包工具:
npm install css-loader style-loader --save
webpack打包时会自动识别文件之间的依赖关系,直接生成单个文件,使用方法如下:
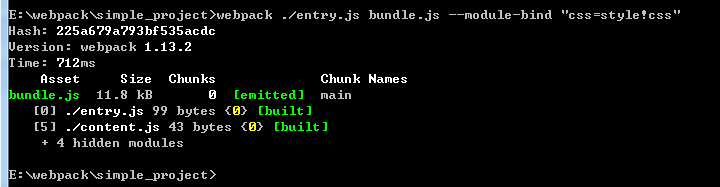
webpack ./entry.js bundle.js --module-bind "css=style!css"
运行效果如下:

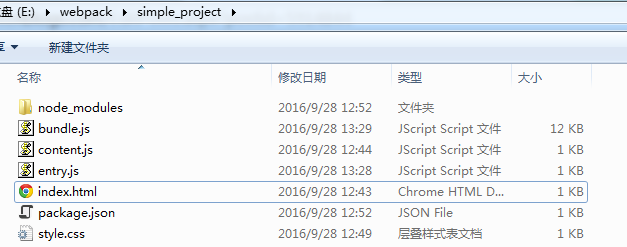
这个时候打开项目根目录会看到如下文件结构:

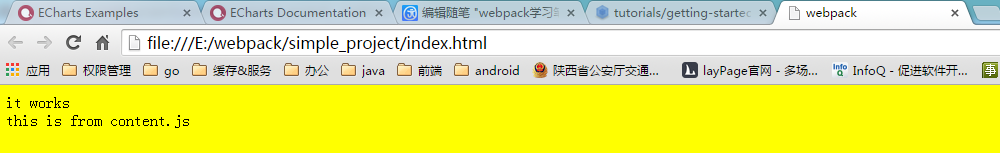
webpack自动为我们生成了一个bundle.js文件以及打包后的样式文件,打开index.html文件效果如下:

打包之后页面依赖更加简单,index.html只需引入一个js即可,而js里面可以正常引入其它模块,样式及功能也都全部ok,方便快捷管理前端依赖。
8、换种方法实现以上内容:
上面使用webpack打包时指定了一些打包参数,这些参数其实我们可以直接配置到配置文件,可以免去打包命令过长的问题,思路更加清晰:
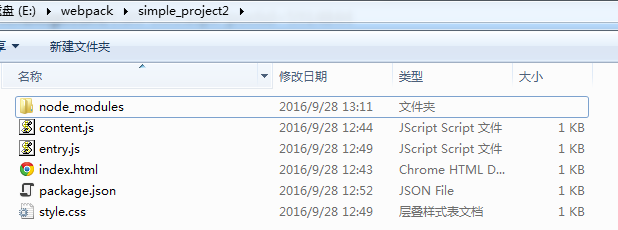
首先拷贝一份以上所有文件到一个新的目录,再删除其中webpack已经打包生成的文件,之后的文件目录如下:

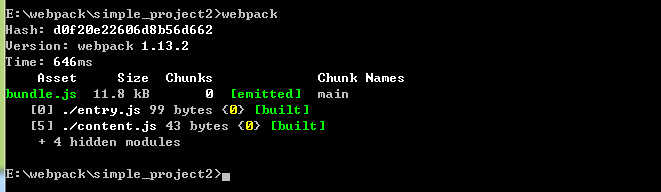
接下来直接使用以下命令打包生成:
webpack
执行效果:

index.html效果同上。。。
9、接下来使用webpack-dev-server实现无刷新预览:
首先是安装插件:
npm install webpack-dev-server -g
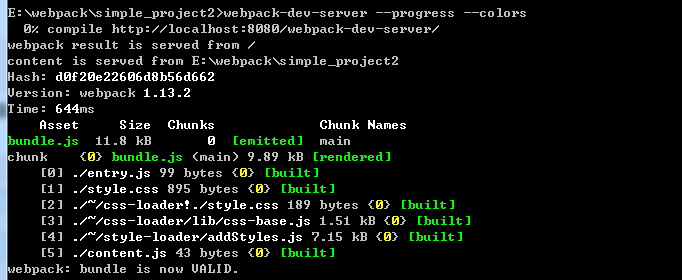
进入到项目下启动服务,这样,bundle.js文件一旦修改便会自动编译,页面浏览器也会自动刷新,看下效果:

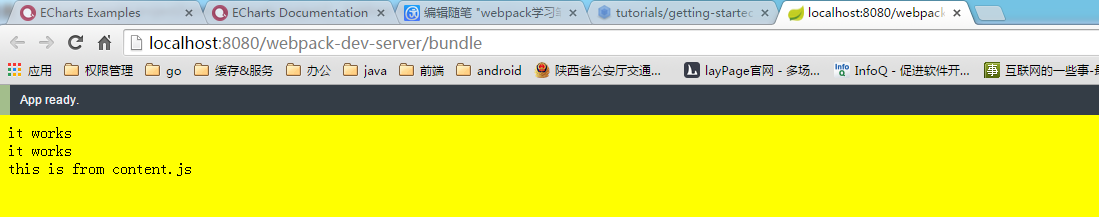
试着修改下entry.js文件内容,页面便会自动刷新:

很不错,很酷炫的感觉。。。