1 修改公告管理和内容管理的URL地址和权限标识
1.1 使用admin账户登录若依
1.2 点击系统管理中的菜单管理,然后修改即可。

2 创建内容管理控制器CMSTypeController
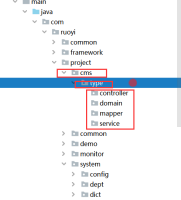
2.1 在project文件夹下创建公告代码结构目录

2.2 在Controller包先创建CMSTypeController
|
package com.ruoyi.project.cms.type.controller;
|
2.3在Templates目录下创建 csm/type/type.html
资源引入代码
|
<th:block th:include="include :: header('岗位列表')" /> |
问题:
一般我们会将页面中的静态资源的引入代码声明在页面中的head标签 中,但是如果不同的页面中使用了相同的资源,造成不同的页面中引入资 源的代码声明是重复的,造成后期维护麻烦。
解决:
将静态资源引入的代码进行封装,然后在页面中引入该代码即可。
实现:
th:block
作用:Thymeleaf的块标签,主要是用来结合Thymeleaf的功能属性使用,因为有些时候,Thymeleaf的属性不需要结合Html标签中,想
单独声明使用,我们可以使用th:block来实现。
th:include
作用:引入外部公共页面(模版)中声明的资源。
注意:结合 th:fragment使用,th:fragment在公共页面中的
资源上声明,表明该资源为被其他页面引入的资源。声明
该资源的选择器
语法: th:include=”模版相对路径 : : 资源选择器(‘实参’)”
th:include="include :: header('岗位列表')" />
解释:
将templates目录下的include.html中的header
部分的资源引入到当前页面中。
java思维理解:
声明了公共资源的文件名:类名
th:fragement声明方法名及其形参
th:include 调用某个类的某个方法