Android
Android要求所有应用都必须先使用证书进行数字签名,然后才能安装。为了通过Google Play商店分发您的Android应用,需要使用发布密钥对其进行签名,然后再将其用于以后的所有更新。
生成证书
在android/app下执行
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
在生成过程中需要填写一些信息。
修改 android/gradle.properties
android.useAndroidX=true
android.enableJetifier=true
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore // 生成证书的名字
MYAPP_RELEASE_KEY_ALIAS=my-key-alias // 生成证书的别名
编辑 android/app/build.gradle文件添加如下代码
android {
...
defaultConfig { ... }
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword pass
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword pass // 证书密码
}
}
buildTypes {
release {
...
signingConfig signingConfigs.release
}
}
}
关于安全性的注意事项: MAC开发可以配置免明文密码输入,通过把证书访问密码写入系统钥匙串里面。每次build时通过自动读取钥匙串中的密码。设置链接。
def getPassword(String currentUser, String keyChain) {
def stdout = new ByteArrayOutputStream()
def stderr = new ByteArrayOutputStream()
exec {
commandLine 'security', '-q', 'find-generic-password', '-a', currentUser, '-s', keyChain, '-w'
standardOutput = stdout
errorOutput = stderr
ignoreExitValue true
}
//noinspection GroovyAssignabilityCheck
stdout.toString().trim()
}
def pass = getPassword("android_keystore","android_keystore")
设置Android版本
android/app/build.gradle中,设置对应的版本号versionName,versionCode
打包Android Release包
cd android
./gradlew bundleRelease // aab
./gradlew assembleRelease // apk
./gradlew assembleRelease // 打包并安装
Android App Bundle 格式发布应用,就需要使用Google Play 应用签名(FQ访问)。
aab 新的应用发布格式 Android App Bundle 是一种更有效的方式来构建和发布您的应用。Android App Bundle 让您可以更轻松地以更小的应用程序大小提供出色的体验,从而支持当今各种各样的Android设备。切换很容易。您无需重构代码即可从较小的应用程序中受益。适用于Android Studio 3.2或更高版本以及Unity 2018.3 beta版。
Google Play的新应用服务模式称为动态传递,然后使用您的应用包为每个用户的设备配置生成并提供优化的APK,因此他们只下载运行您的应用所需的代码和资源。您不再需要构建,签署和管理多个APK来支持不同的设备,用户可以获得更小,更优化的下载。
如何使用Android APP Bundles
环境要求:Android Studio 3.2+
代码配置:
在app中的build.gradle文件中的android闭包中添加如下代码:
android {
......
bundle {
density {
// Different APKs are generated for devices with different screen densities; true by default.
enableSplit true
}
abi {
// Different APKs are generated for devices with different CPU architectures; true by default.
enableSplit true
}
language {
// This is disabled so that the App Bundle does NOT split the APK for each language.
// We're gonna use the same APK for all languages.
enableSplit true
}
}
}
将density、abi、language中的enableSplit设置为true,这样在生成apk时就可以通过屏幕分辨率、cpu架构、语言进行拆分。
修改完毕之后,进行同步,现在,您可以构建App Bundle。转到Build> Build Bundle(s)/ APK(s)并选择Build Bundle(s)
以.apk打出来的release包路径 android/app/build/outputs/bundle/release/xxx 并且可以将其上传到android应用平台。
IOS
IOS打包发布之前需要创建一个APPID,对应需要创建app账号和相应的创建权限。
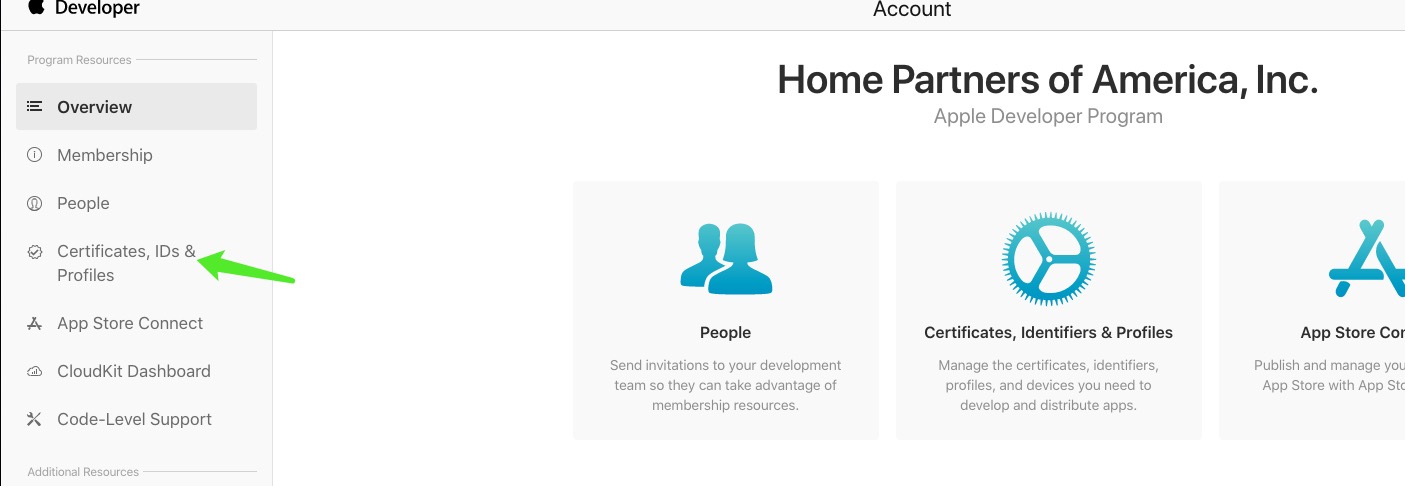
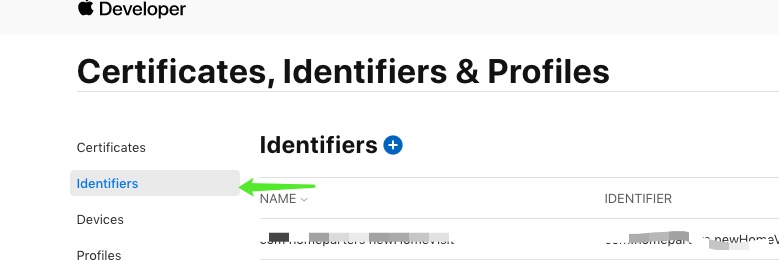
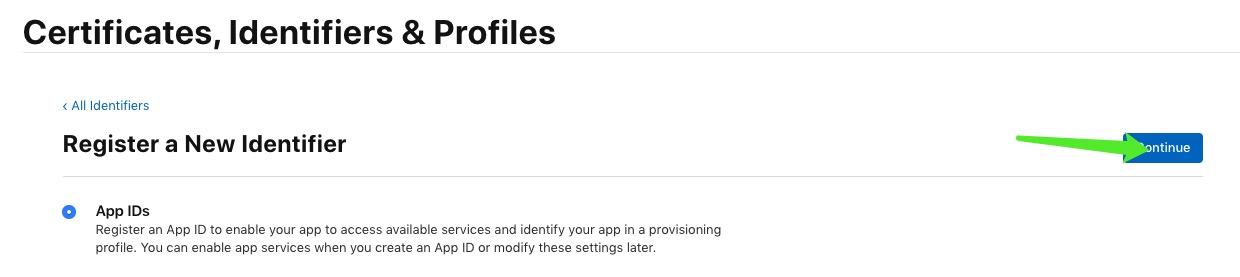
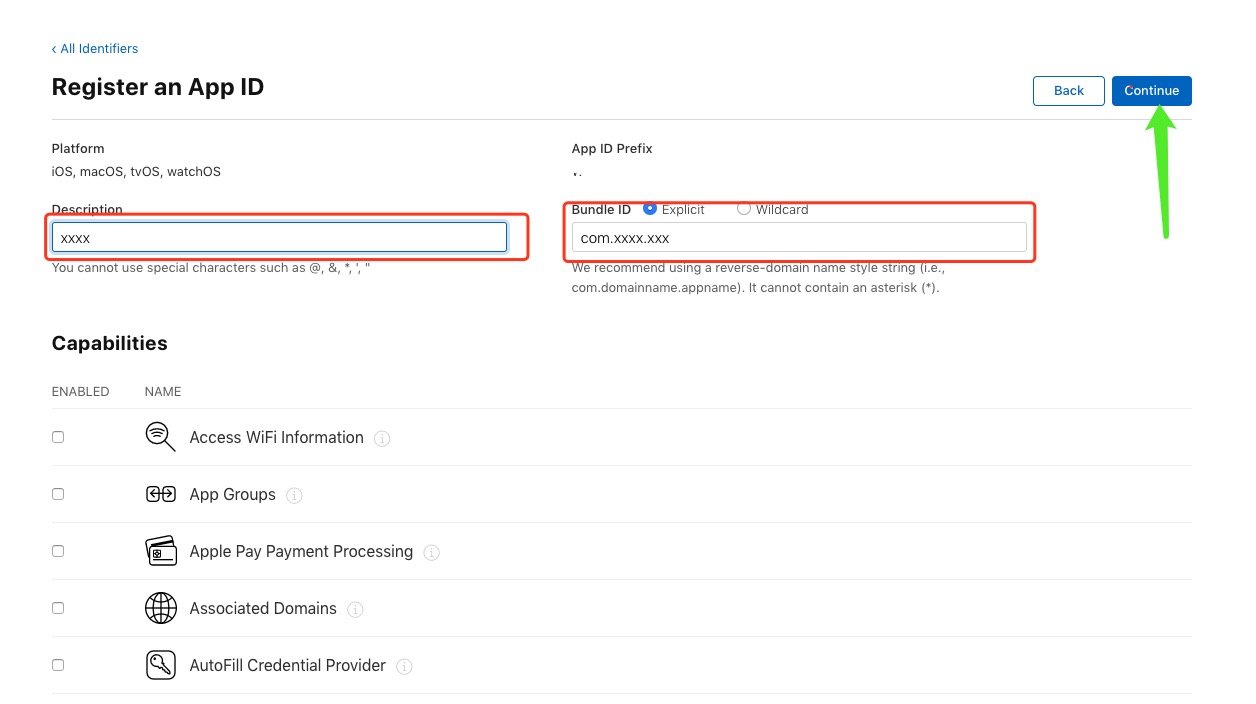
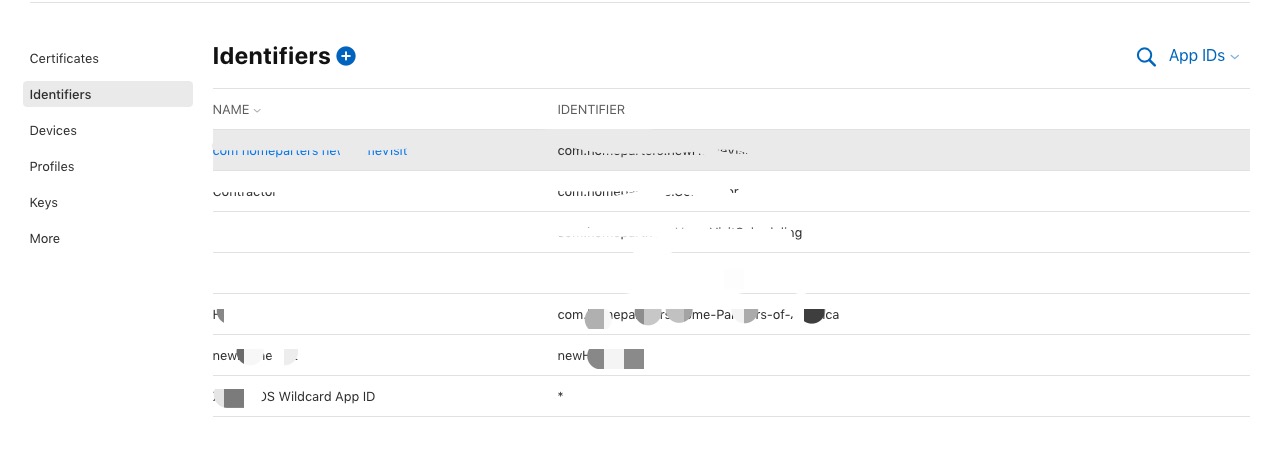
创建APPID




检查下刚创建的bundle id

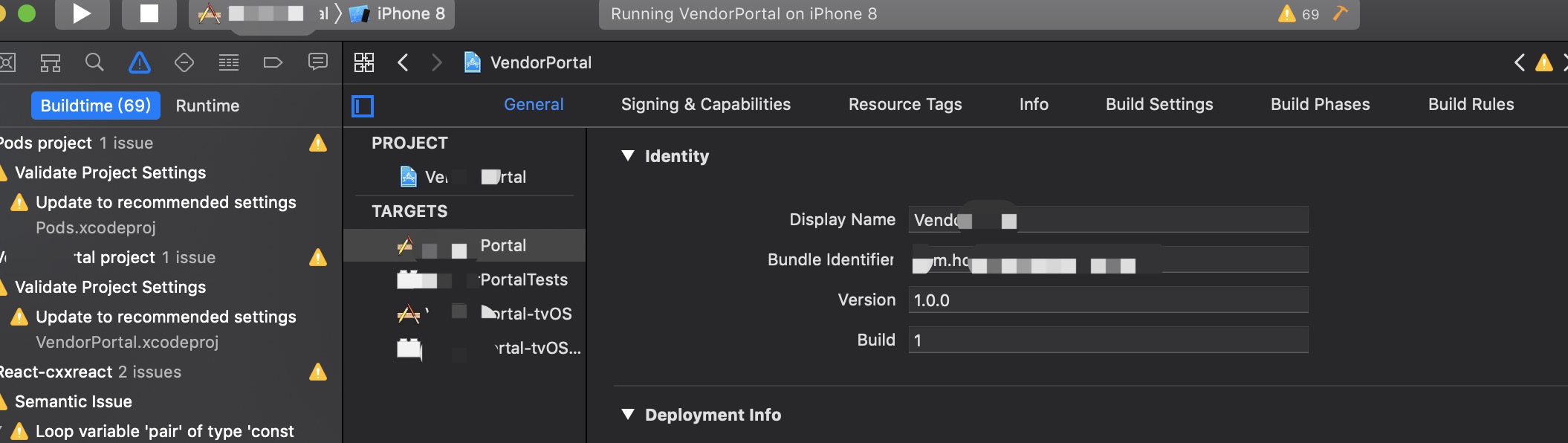
将创建的bundle填入xcode identity

配置开发证书和发布证书

将创建好的证书加入到钥匙串。
添加测试设备
- 在【Certificates,IDs&Profiles】中点击【Devices】进入设备管理界面。
- 点击【+】号,注册科调试设备,如图:
打包ipa包
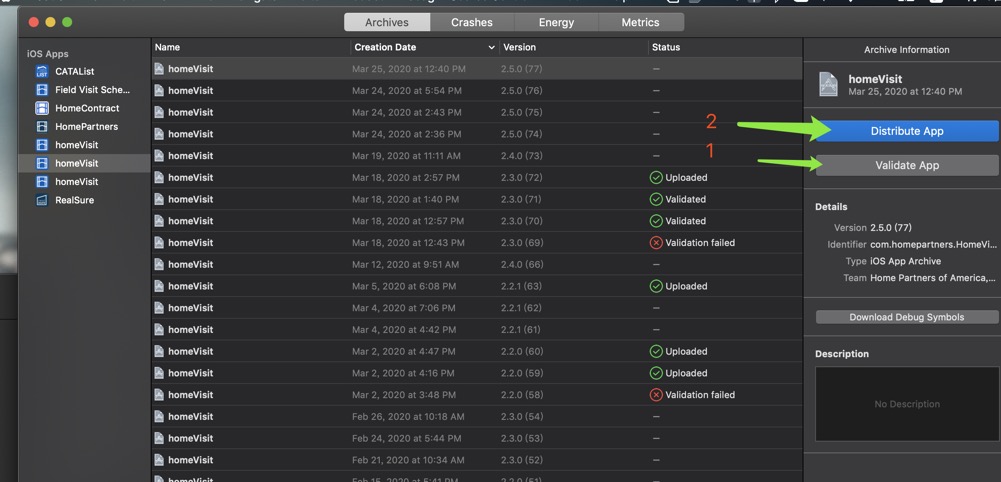
点击Product --> Archive,按钮,生成发布文件。当app发布文件上传到AppStore的发布网站后,未发布提交前,若重新打包上传,必须要更换其Build的版本号,否则上传时会报错。
上传发布文件
点击【Validate App】按钮,校验安装包。

标记1 : 验证当前的App
标记2:发布/导出App
发布新版本、新应用
登录到Apple开发平台,进入到 App Store Connect。

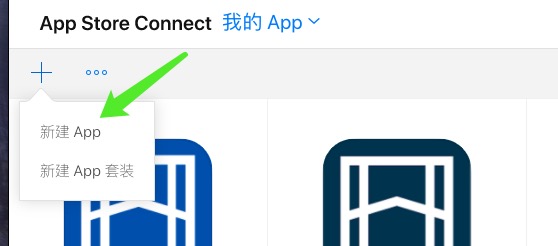
添加新应用

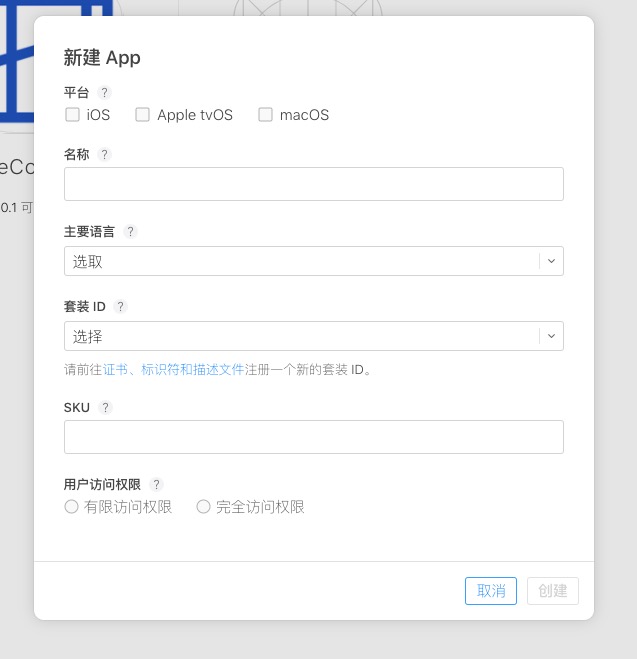
点击新建app,填写应用名称、平台、语言、SKU等。

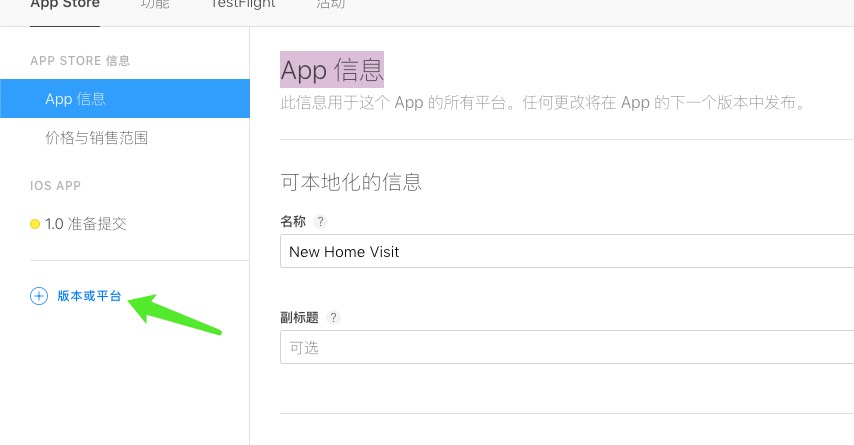
创建应用后,在App信息页面填写上App的基本信息(产品需要准备好)。然后点击添加版本或平台。

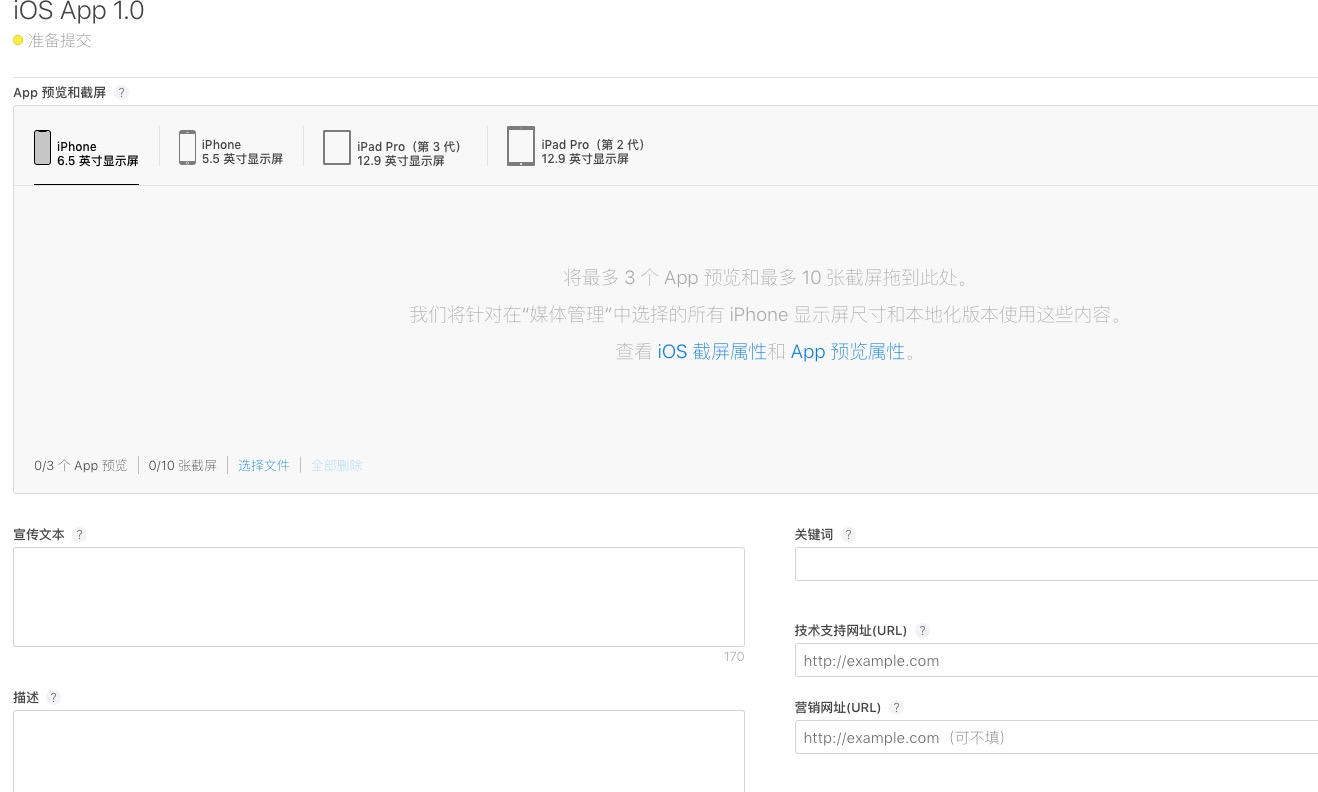
添加要发布的版本之后, 填写版本信息。包括App预览图和截屏(有截图尺寸要求,具体参见详细的截屏要求)。版本的宣传文本、描述等重要信息。(产品和UI需要准备好对应的版本更新信息、截图)

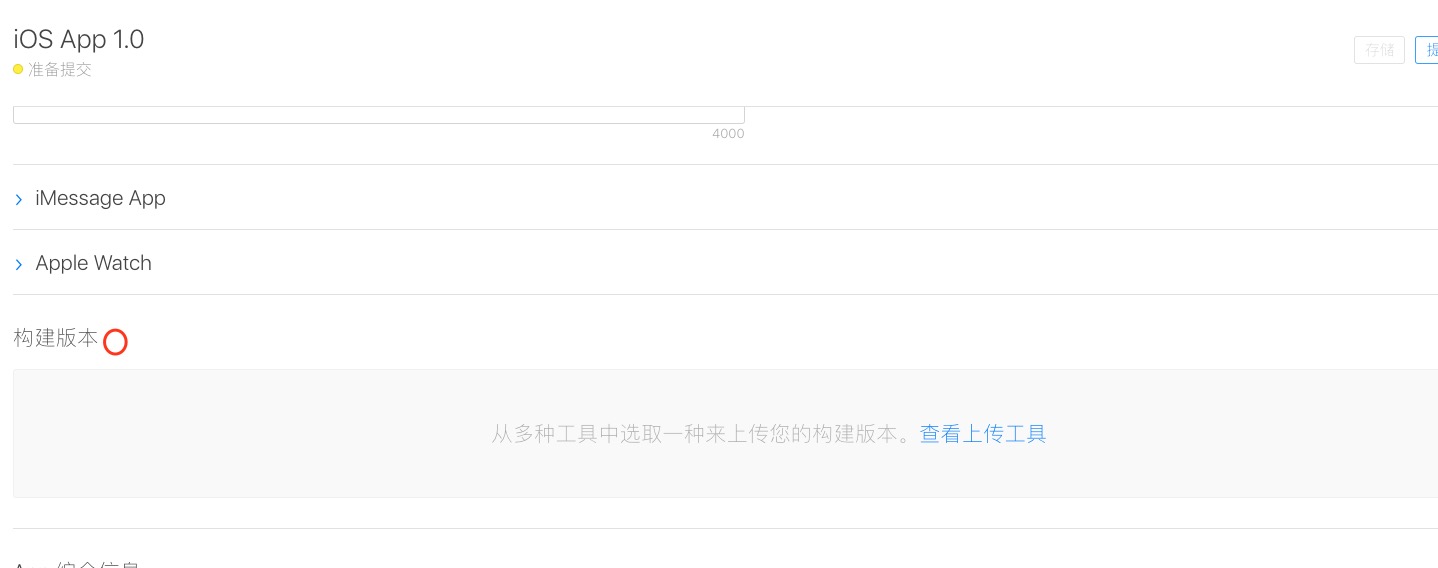
在上传完发布包之后 可以在构建版本中选择上传之后的版本。


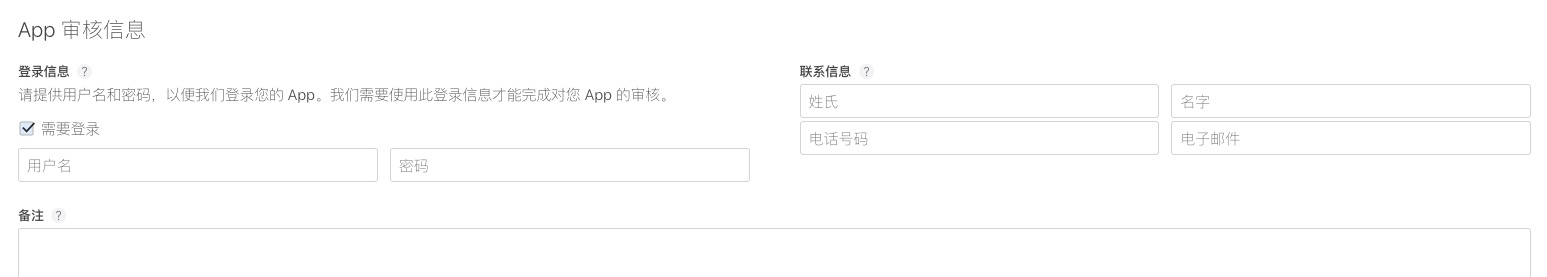
App审核的信息
如果app有登录,需要供用户名和密码,以便审核人员登录App进行验证。并提供下开发的联系信息。方便及时收到审核反馈。

检查当前版本的提交信息无误之后,就可以提交审核。审核的进度有邮件提醒。
自动打包
配置上传蒲公英托管平台进行测试分发
首先先安装依赖
# Npm
npm install react-native-upload --save-dev
# Yarn
yarn add react-native-upload --dev
生成配置
npx upload-init
执行命令后会在项目根目录中创建一个upload.json文件,并生成以下内容:
// 未用到的配置,可以置空不填写,也可以直接删除
{
// 上传到蒲公英
"pgy": {
// 上传凭证,访问链接 https://www.pgyer.com/account/api ,复制Api Key
"pgy_api_key": "",
// App安装方式,共有两种 2:密码安装,3:邀请安装
"pgy_install_type": 2,
// App安装时的访问密码,选择 "2密码安装" 时,访问密码必填
"pgy_install_password": "123456",
"ios_export_plist": "./ios-export/ad-hoc.plist"
}
}
自动打包上传
npx upload-pgy
// 填写更新日志
npx upload-pgy --log "增加xxx功能"
// 忽略平台
npx upload-pgy --no-android
npx upload-pgy --no-ios
// android默认打包release版本,可以改成debug版本
npx upload-pgy --variant=debug
// 默认上传所有生成的android apk文件,可以使用正则表达式指定文件名称
npx upload-pgy --apk=app-release.apk
npx upload-pgy --apk=x86_64
npx upload-pgy --apk=release-[0-9]
只打包不上传
// 同时打包android和ios
npx upload-build --ios-export-plist path/to/xxx.plist
// 安卓默认打包release版本,可以改成debug版本
npx upload-build --ios-export-plist path/to/xxx.plist --variant=debug
// 单独打包android
npx upload-build --no-ios
单独打包ios
npx upload-build --no-android --ios-export-plist path/to/xxx.plist
开发过程中要注意
- 每次打完包上传app store、google play之后,ios、android对应平台的build号需要增加,这是因为在提交应用商店选择对应的build版本号不允许重复。
- 上传第三方测试平台,养成每次build构建之后添加对应的更新描述,增加对应的build号,方便以后的回归测试、查看打包记录和版本对应更新信息。