AJAX = 异步 JavaScript 及 XML(Asynchronous JavaScript and XML)
AJAX 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的 Web 应用程序的技术。
通过 AJAX,我们的 JavaScript 可使用 JavaScript 的 XMLHttpRequest 对象来直接与服务器进行通信。通过这个对象,我们的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据。
AJAX 在浏览器与 Web 服务器之间使用异步数据传输(HTTP 请求),这样就可使网页从服务器请求少量的信息,而不是整个页面。
AJAX 可使因特网应用程序更小、更快,更友好。
AJAX 是一种独立于 Web 服务器软件的浏览器技术。
AJAX 使用 Http 请求
在传统的 JavaScript 编程中,假如我们希望从服务器上的文件或数据库中得到任何的信息,或者向服务器发送信息的话,就必须利用一个 HTML 表单向服务器 GET 或 POST 数据。而用户则需要单击“提交”按钮来发送/获取信息,等待服务器的响应,然后一张新的页面会加载结果。
由于每当用户提交输入后服务器都会返回一张新的页面,传统的 web 应用程序变得运行缓慢,且越来越不友好。
通过利用 AJAX,JavaScript 会通过 JavaScript 的 XMLHttpRequest 对象,直接与服务器来通信。
通过使用 HTTP 请求,web 页可向服务器进行请求,并得到来自服务器的响应,而不加载页面。用户可以停留在同一个页面,他不会注意到脚本在后台请求过页面,或向服务器发送过数据。
XMLHttpRequest 对象
通过使用 XMLHttpRequest 对象,web 开发者可以做到在页面已加载后从服务器更新页面!
在 2005 年 AJAX 被 Google 推广开来(Google Suggest)。
Google 建议使用 XMLHttpRequest 对象来创建一种动态性极强的 web 界面:当我们开始在 Google 的搜索框中输入查询时,JavaScript 会向某个服务器发出这些字词,然后服务器会返回一系列的搜索建议。
XMLHttpRequest 对象得到下列浏览器的支持:Internet Explorer 5.0+、Safari 1.2、Mozilla 1.0 / Firefox、Opera 8+ 以及 Netscape 7。
第一个 AJAX 应用程序
为了更好的理解 AJAX 的工作原理,我们将创建一个小型的 AJAX 应用程序。
首先,我们需要一个带有两个文本框的 HTML 表单:用户名和时间。用户名文本框由用户填写,而时间文本框使用 AJAX 进行填写。
此 HTML 文件名为 "TestAjax.html"(请注意这个 HTML 表单没有提交按钮!)
<html> <body> <form name="myForm"> 用户: <input type="text" name="username" /> 时间: <input type="text" name="time" /> </form> </body> </html>
AJAX - 浏览器支持
AJAX 的要点是 XMLHttpRequest 对象。
不同的浏览器创建 XMLHttpRequest 对象的方法是有差异的。
IE 浏览器使用 ActiveXObject,而其他的浏览器使用名为 XMLHttpRequest 的 JavaScript 内建对象。
如需针对不同的浏览器来创建此对象,我们要使用一条 "try and catch" 语句。
让我们用这段创建 XMLHttpRequest 对象的 JavaScript 来更新一下我们的 "testAjax.htm" 文件
<html> <body> <script type="text/javascript"> function ajaxFunction() { var xmlHttp; try { // Firefox, Opera 8.0+, Safari xmlHttp=new XMLHttpRequest(); } catch (e) { // Internet Explorer try { xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlHttp=new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { alert("您的浏览器不支持AJAX!"); return false; } } } } </script> <form name="myForm"> 用户: <input type="text" name="username" /> 时间: <input type="text" name="time" /> </form></body> </html>
例子解释:
首先声明一个保存 XMLHttpRequest 对象的 xmlHttp 变量。
然后使用 XMLHttp=new XMLHttpRequest() 来创建此对象。这条语句针对 Firefox、Opera 以及 Safari 浏览器。假如失败,则尝试针对 Internet Explorer 6.0+ 的 xmlHttp=new ActiveXObject("Msxml2.XMLHTTP"),假如也不成功,则尝试针对 Internet Explorer 5.5+ 的 xmlHttp=new ActiveXObject("Microsoft.XMLHTTP")。
假如这三种方法都不起作用,那么这个用户所使用的浏览器已经太过时了,他会看到一个声明此浏览器不支持 AJAX 的提示。
AJAX - 更多有关 XMLHttpRequest 对象的知识
在向服务器发送数据之前,我们有必要解释一下 XMLHttpRequest 对象的三个重要的属性。
onreadystatechange 属性
onreadystatechange 属性存有处理服务器响应的函数。下面的代码定义一个空的函数,可同时对 onreadystatechange 属性进行设置
xmlHttp.onreadystatechange=function() { // 我们需要在这里写一些代码 }
readyState 属性
readyState 属性存有服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会被执行。
这是 readyState 属性可能的值
状态 |
描述 |
| 0 | 请求未初始化(在调用 open() 之前) |
| 1 | 请求已提出(调用 send() 之前) |
| 2 | 请求已发送(这里通常可以从响应得到内容头部) |
| 3 | 请求处理中(响应中通常有部分数据可用,但是服务器还没有完成响应) |
| 4 | 请求已完成(可以访问服务器响应并使用它) |
我们要向这个 onreadystatechange 函数添加一条 If 语句,来测试我们的响应是否已完成(意味着可获得数据)
xmlHttp.onreadystatechange=function() { if(xmlHttp.readyState==4) { // 从服务器的response获得数据 } }
responseText 属性
可以通过 responseText 属性来取回由服务器返回的数据。
在我们的代码中,我们将把时间文本框的值设置为等于 responseText
xmlHttp.onreadystatechange=function() { if(xmlHttp.readyState==4) { document.myForm.time.value=xmlHttp.responseText; } }
AJAX - 向服务器发送一个请求
要想把请求发送到服务器,我们就需要使用 open() 方法和 send() 方法。
open() 方法需要三个参数。第一个参数定义发送请求所使用的方法(GET 还是 POST)。第二个参数规定服务器端脚本的 URL。第三个参数规定应当对请求进行异步地处理。
send() 方法可将请求送往服务器。如果我们假设 HTML 文件和 ASP 文件位于相同的目录,那么代码是这样的
xmlHttp.open("GET","TimeHandler.ashx",true);
xmlHttp.send(null);
现在,我们必须决定何时执行 AJAX 函数。当用户在用户名文本框中键入某些内容时,我们会令函数“在幕后”执行。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <script type="text/javascript"> function ajaxFunction() { var xmlHttp; try { // Firefox, Opera 8.0+, Safari xmlHttp = new XMLHttpRequest(); } catch (e) { // Internet Explorer try { xmlHttp = new ActiveXObject("Msxml2.XMLHTTP"); } catch (e) { try { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } catch (e) { alert("您的浏览器不支持AJAX!"); return false; } } } xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4) { document.myForm.time.value = xmlHttp.responseText; } } xmlHttp.open("GET", "/TimeHandler.ashx", true); //不使用缓存 xmlHttp.setRequestHeader("if-modified-since", "0"); xmlHttp.send(null); } </script> <form name="myForm"> 用户: <input type="text" name="username" onkeyup="ajaxFunction();" /> 时间: <input type="text" name="time" /> </form> </body> </html>
AJAX - 服务器端的脚本
现在,我们要创建可显示当前服务器时间的脚本。
responseText 属性会存储从服务器返回的数据。在这里,我们希望传回当前的时间。这是 "TimeHandler.ashx" 的代码
public class TimeHandler : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Write(DateTime.Now.ToString("yyy-MM-dd hh:mm:ss"));
}
public bool IsReusable
{
get
{
return false;
}
}
}
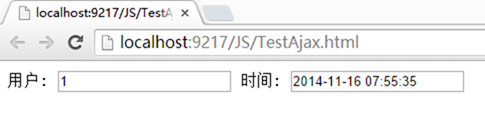
运行程序
在文本框中键入一些文本
时间文本框可在不加载页面的情况下从 "TimeHandler.ashx" 获得服务器的时间!
Ajax 发送 POST 请求
xmlHttp.open("POST", "/TimeHandler.ashx", true);
//设置请求内容类型
xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xmlHttp.send("key1=value1&key2=value2");