夜以深,人未眠,本该入睡,然逢周末,无聊甚哉,故于此作文打发时间-----------
前几日,无聊,小试了下javascript版本的mustache模版,说是小试,其实主要目的是阅读学习其源码。如果仅仅是去学会如何使用它,相信除了实际开发中对你有些帮助外,写几个小demo应该是没啥大意思的(虽然我现在正在做这样的事情。ps:好吧,我错了)。言归正传,这里之前之所以说是javascript版本的,原因是它必然有其它版本,如果你想了解其它语言版本,这里点击此链接http://mustache.github.com/它会把你传送过去。
今天呢,其它的版本就不研究了,就试试javascript版本的吧。看到着,你或许疑惑,这模版啥玩意?别急,请慢慢往下阅读。
一、在前端为什么需要模版
随着互联网前端页面越来越复杂,交互性越来越强,如今,对于前端的要求也是越来越高,当然本文这里指的主要是前端的javascript。在XX年前,记得我还在读书上学的时候。当时javascript就像个玩具,笔者也不止一次的被人告诫,javascript只是给网页增加点特效,而且很多浏览器对它支持不够诸如此类,大概就这些,具体也记得不清楚了,反正就是劝人不要太花时间在它上面。在当时来看,确实如此啊。又怎知世界变化如此之快,又有谁知如今javascript已然发展到如此?一不小心又扯远了,嘿嘿,回来。其实,相信如果你在开发中,遇到页面需要通过ajax加载一些东西,例如后台传来的一个用户信息列表,假设结构如下:
1 {"users":[{"name":"sam","age":14},{"name":"jack","age":24},{"name":"lucy","age":19}]}
在过去,我们都是通过解析后台传来的json对象,以前面说的用户列表为例,需要迭代每一项,然后通过js字符串拼接并加入需要的标签和样式,最后动态添加到页面中去。这样做当然没什么问题,但是写起来是有些麻烦的,因为你得一次一次的拼字符串,但其实这也不是重点,最重要的是这样做维护起来也不方便,如果你需要换个展现形式,你得换上标签,再一个个仔细的拼接,每次看到一堆js中夹杂着html的代码时,就会头晕。于是,为了解决这个问题,一大堆的模版就出现了。比较典型的就是jquery的template plugin,kissyTemplate,artTemplate,还有今天讲到的mustache等等。至于它们之间的优劣性能等等这里就不讨论了,有兴趣可以自己找资料测试。既然模版可以让处理以上的问题变得简单,那么mustache又是如何处理,如何使用的呢?
二、如何使用mustache
首先,当然是下载mustache喽,执行npm install mustache(电脑上需要装有Node.js与npm,如果不想这样下载安装mustache,直接进https://github.com/janl/mustache.js下载)
下载完成后,打开看下mustache.js文件,大概只有600行左右的代码,相当简洁啊。截取开始部分如下:

看了下,头部,显然支持CommonJS与AMD规范了,也就是说Node.js也亦可以使用它作为模版引擎,非常棒,虽然还没试过。
看了下官方,上面说mustache主要特点是logic less Templates ,意思说,模版中无逻辑或者说很少逻辑。毕竟模版只是作为一个view而已,不需要太多的逻辑代码。它主要是通过{{ }}符号来传递变量的(这么说也许并不科学,只是大致可以这么理解)。还是先看个简单例子:

上面有一个people的对象,里面有三个属性,其中一个属性是一个函数。mustache的使用非常简单,调用只需要Mustache.render(temp,obj)函数就可以了,其中第一个参数是你写的模版,第二个参数是你需要渲染到模版的对象。最终返回渲染完成的字符串,这里,我们最后把他写入html文档的div标签内。
看到这,你应该可以明白模版渲染对象,提取属性的值渲染到模版的特定位置,可以理解为:{{key}} = 》 value 。
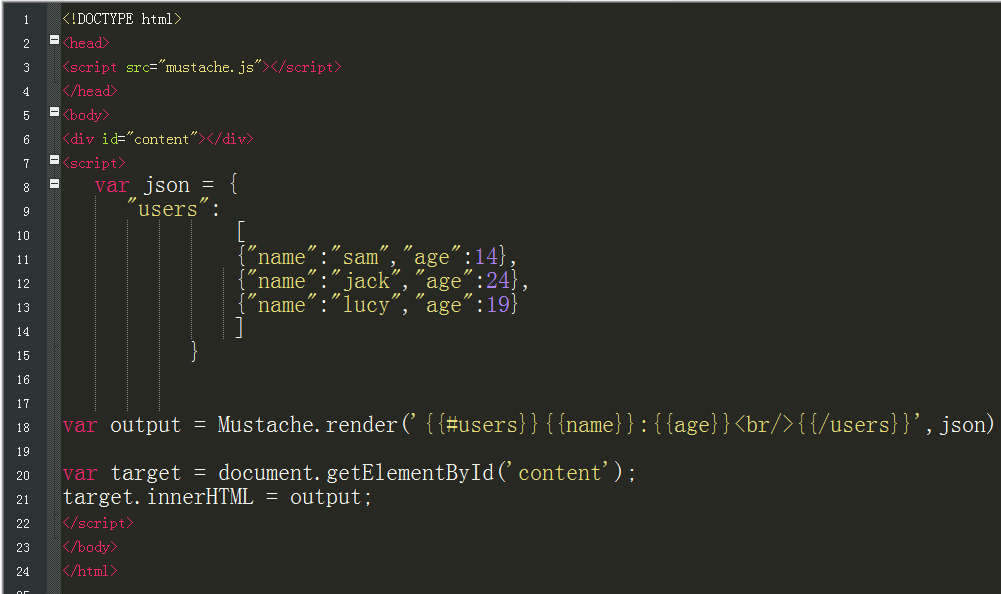
这里只是简单渲染了一个对象,那么对于文章开头提出的列表对象,又该如何做呢?看示例:

模版中通过{{#listkey}}
{{/listkey}}
中间包裹列表中每一项的key
{{#listkey}}{{#itemkey}}{{/listkey}}
这样模版引擎会自动迭代每一项,并渲染到模版中去,是不是很简单。当然以上这些只是最基本的用法,更复杂的用法和它内部的机制今天就不写了,太晚了,写着写着天都快亮了,还是先睡觉了zZZ