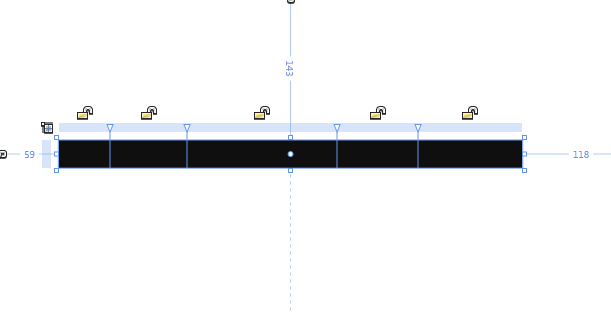
首先在拖放出一个Grid布局控件,设置适当的长度和宽度,设置下背景色,并且分成5列:

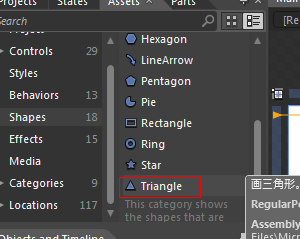
这个就当作滚动条的主体,接着在左右两个顶端分别画上两个三角形,当然他们分别位于第一列和第五列。你可以自己画三角形,如果不擅长,就直接使用三角形的shape控件。

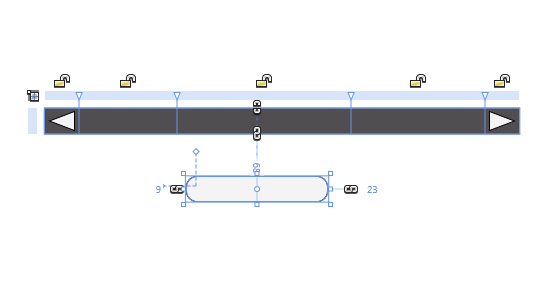
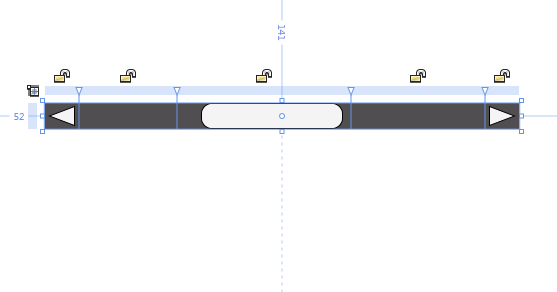
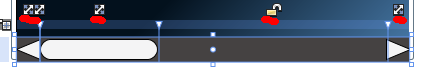
画出三角后,调正下大小和旋转角度后,放入相应的列中,接着再拖放一个矩形控件,改变下圆角,放入第三列:


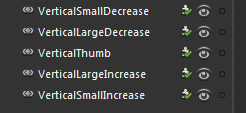
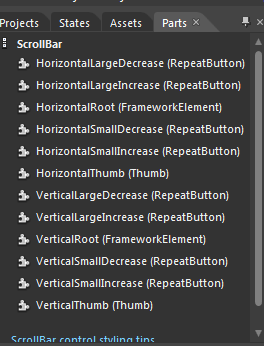
基本的样子已经出来了,接下来几部都是比较关键的,需要在第二列和第四列拖放两个矩形,并设置背景色和Grid的背景色一样。这个两个矩形有什么用呢?如果你查看下基本scrollbar的模板,你会发现,scrollbar主要有五个能使得产生滚动事件的部件,这里以垂直滚动条为例:

所以,我们上面的三角分别对应smalldecrease,smallincrease.而矩形则对应两个Large,中间列的矩形对应Thumb。
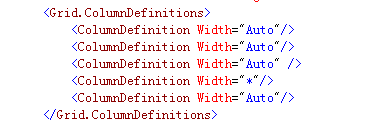
接着,进入关键的一步,对各个列进行设置,把第一列,第二列,第三列,第五列设置为auto,第四列为任意宽度,如下图,注意红色标注的地方;

如果还不是很清楚,那我们查看下源码:

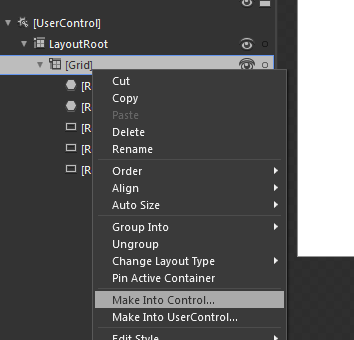
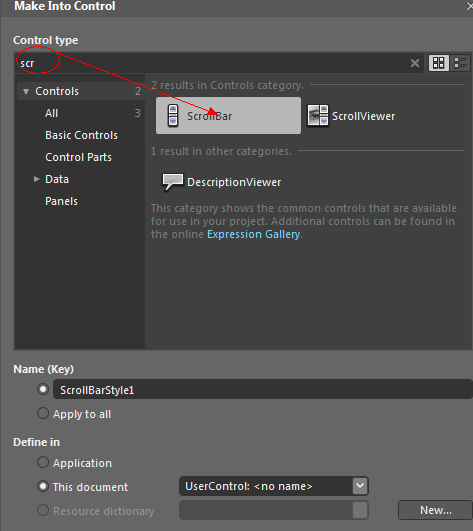
到目前,前期工作已经完成,于是我们开始变,Make into contrl-------

变成scrollbar:

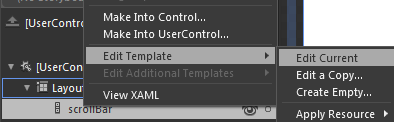
确定后,编辑当前模板。

接着我们打开Pars选项卡:

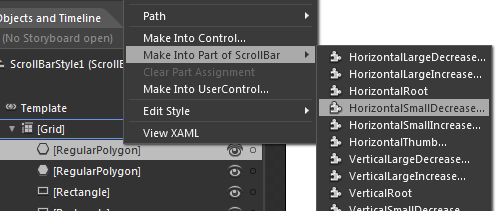
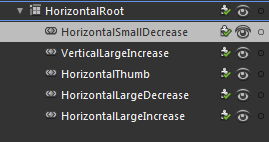
在这里列出了scrollbar的所有部件,我们下面会用到,我们会把之前自己定义的三角形,矩形make into 相应的部件。

上图的操作就是将左边的三角形转换成SmallDecrease部件,其余的操作类似,就不一一列举了。
之后,你将看到如下的样子:

但是,还有一步需要注意,当你转换后,会自动跳入它们各自的模板编辑,我们把里面的ContentPresenter删除,因为我们不需要。
之前如果都正确的操作了,那么自定义的scrollbar模板已经做好了,接下来,我们来使用它。
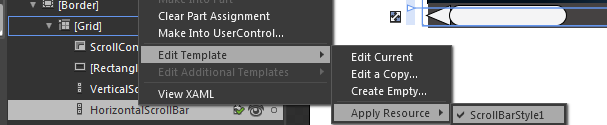
我们拖放一个scrollviewer控件,然后编辑一个拷贝的模板。
然后编辑HorizontalScrollbar的模板,绑定到刚才我们自己做的模板:

这样就成功的使用了我们自己定义的scrollbar了,最后看看效果如何: