之前写过一篇文章,关于自定义Behaviors,通过它,我们在Blend中可以快速的实现各种行为并方便使用。当然,结合blend的开发中,我们还知道xaml中还有另外几个重要的属性,其实在上篇文章中,我们也看到过它们,那就是Triggers和Actions,它们也位于System.Windows.Interactivity和Microsoft.Expression.Interactions 命名空间下面。接下来,我们来看看如何在blend中使用它们并自定义Trigger且关联到相应的Action上。
一、关于Triggers和Actions
作为开发人员,对于这些属性可能用的不多,也不习惯使用,我也是一样,在开发中很少使用它们,这原因也有很多,其中最重要的一点是长期以来,大家都习惯了直接在visual studio这个强大的IDE下进行编码,像Triggers和Actions能实现的东西完全可以用事件,方法等取代之。在这里,我只是给大家扩展下思路:Triggers和Actions还可以这样使用。再说,既然微软给我们提供了Blend这个工具,我们也得适应结合它与vs协同开发的新思维,其中一个很大的优势就是大大提高开发的效率。但是,任何东西都有两面性的,我这里也不是让你一定要这样,这完全取决于你在实际工作中的需要。好了,接下来,我们来看看,Triggers和Actions的基本概念:
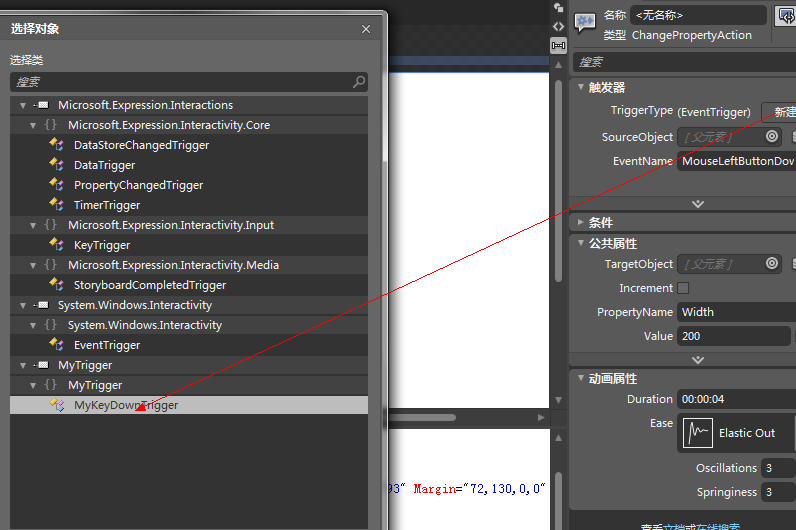
- Triggers(触发器):正如其名字,通过它,在特定的时候,可以引发一系列的动作。在blend下,存在着EventTrigger, TimerTrigger, StoryBoardCompletedTrigger, KeyTrigger等等。
- Actions(动作):它和之前的Behavior有点类似,在blend中你也可以看到,其实它们一并被归为行为。至于概念,也没什么好解释的,它的名字已经非常形象了。默认主要存在了ChangePropertyAction, ControlStoryBoardAction, PlaySoundAction等动作。
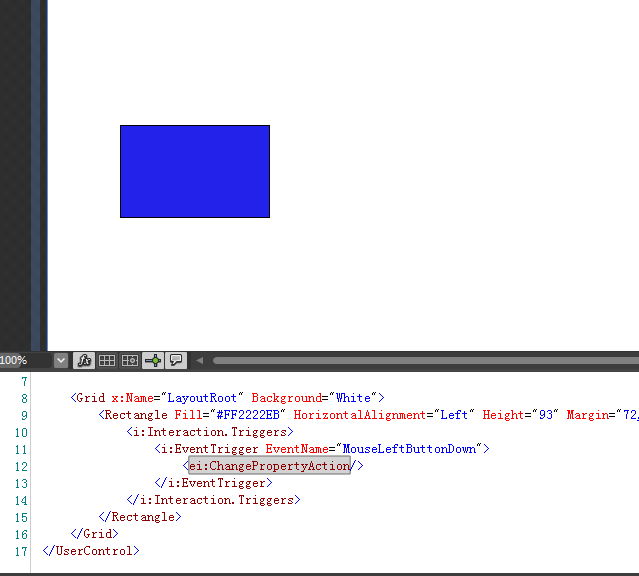
一般来说,Triggers和Actions是一起使用的,举个例子,我们在一个EventTrigger中使用PropertyChangeAction(这个动作用来改变元素的属性),当一个特定的事件被触发的时候,将会执行这个动作,来改变元素的属性。当然,在Triggers中,你可以定义多个Actions以响应不同的动作。
一些注意事项:不是任何时候都适合使用Actions和Triggers的,在官方文档中有这么一段话:
Silverlight 支持对元素使用 EventTrigger 和 object.Triggers 属性元素,但建议不要对目前的应用程序使用此方法。EventTrigger 可能只对 Loaded 事件支持一个触发操作(您可以在 EventTrigger.RoutedEvent 属性中为此触发事件命名)。这使得 EventTrigger 技术不适合大多数运行时交互。此时不使用 EventTrigger 和 Triggers 属性,而是考虑以下两种备选方法之一:
-
要对不属于控件的对象的属性进行动画处理,请将演示图板放在页面或应用程序的常规 Resources 中。然后在放置"Triggers"的元素上分配一个事件处理程序。响应相关事件时,该事件处理程序应从资源字典中检索演示图板。然后,您对检索到的 Storyboard 调用 Begin。此技术的另一个好处是相同的演示图板可以应用于多个用户的交互。
-
要对属于控件的对象的属性进行动画处理(派生自 Control),请使用 VisualStateManager 技术,并通过调用 GoToState 基于控件的状态或输入信息运行适当的动画。