| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/ |
|---|---|
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/software-engineering-2017-1/homework/10619 |
| 这个作业的目标 | 结对编程实现师门树 |
| 作业正文 | 下文 |
| 其他参考文献 | www.baidu.com |
一、结对信息与分工
肖雨馨 20177618 博客地址 负责界面设计,代码实现
陈旭 20177568 博客地址 负责测试优化,提出意见
二、PSP表格
PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 | 30 | 60 |
| Estimate | 估计这个任务需要多少时间 | 40 | 50 |
| Development | 开发 | 360 | 400 |
| Analysis | 需求分析 (包括学习新技术) | 120 | 150 |
| Design Spec | 生成设计文档 | 60 | 80 |
| Design Review | 设计复审 | 30 | 60 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 30 | 40 |
| Design | 具体设计 | 50 | 70 |
| Coding | 具体编码 | 120 | 180 |
| Code Review | 代码复审 | 50 | 80 |
| Test | 测试(自我测试,修改代码,提交修改) | 30 | 40 |
| Reporting | 报告 | 30 | 50 |
| Test Repor | 测试报告 | 20 | 40 |
| Size Measurement | 计算工作量 | 30 | 40 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 30 | 40 |
| 合计 | 1030 | 1380 |
三、思路与设计实现说明
主要考虑这几个内容:搭建首页,获取和处理用户输入,生成家族树
使用的环境是webstorm,引入了jquery和d3.js
为什么使用d3库呢,因为数据可视化的json效果很好,它的使用说明:

一些关键代码:
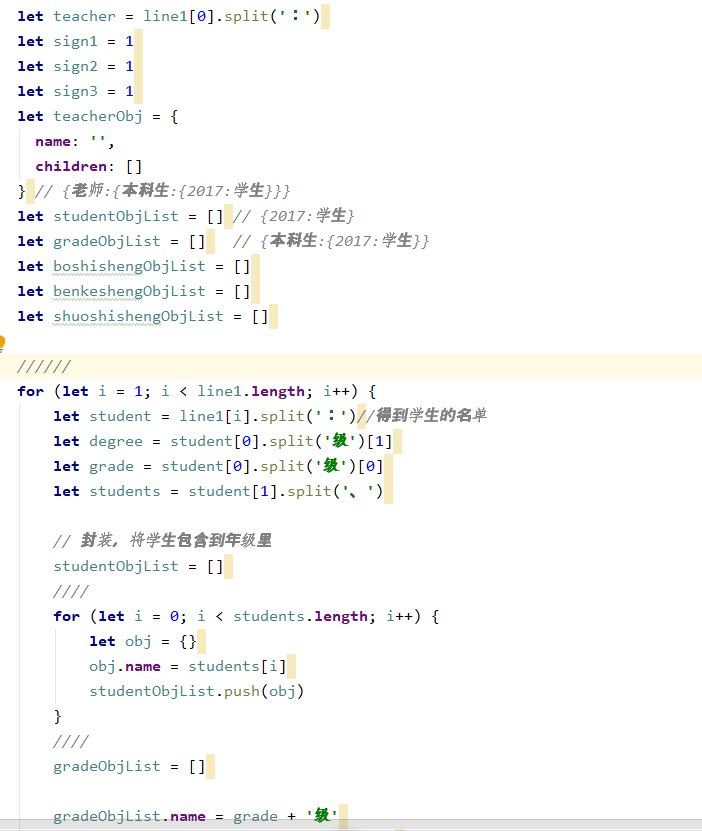
处理用户输入

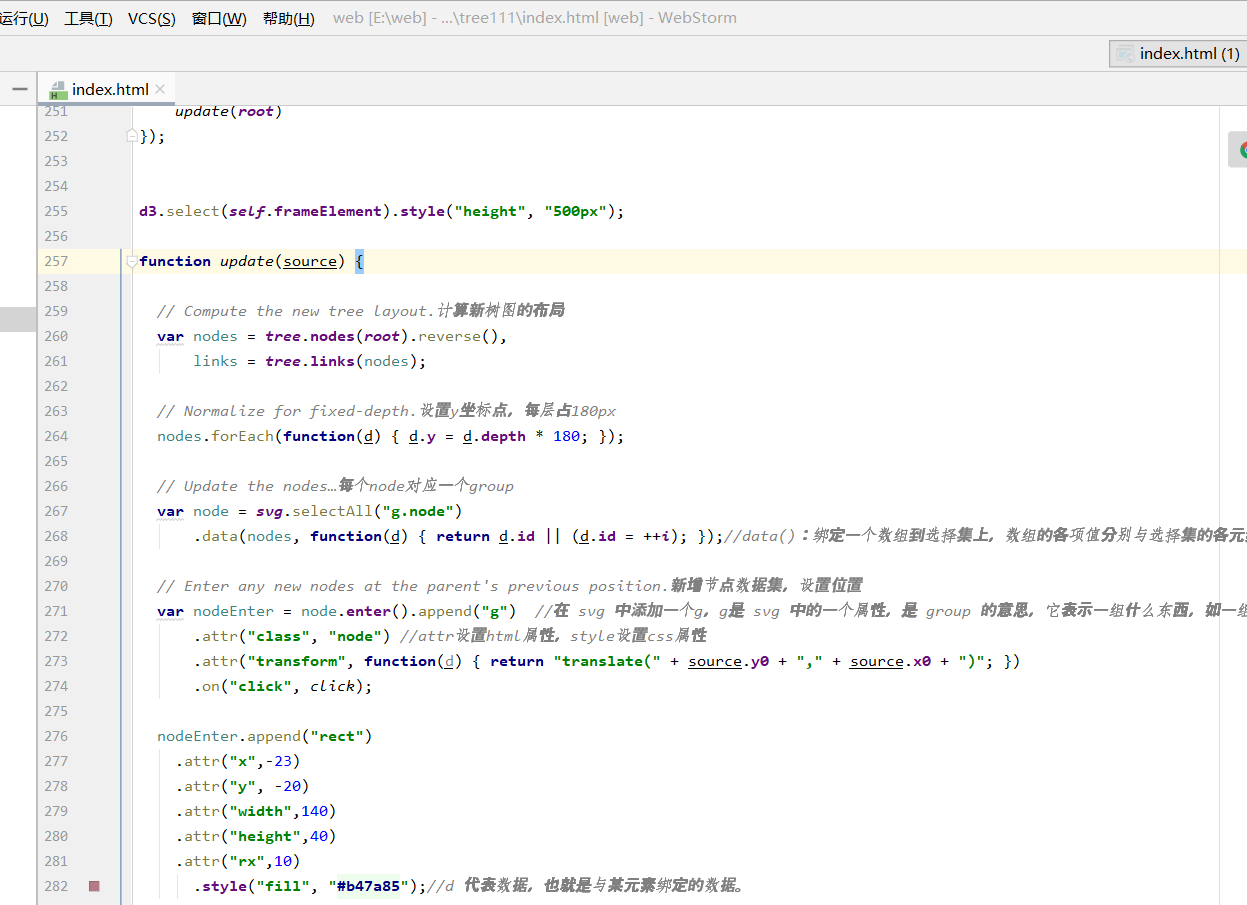
搭建树,以及展开与折叠效果


四、附加特点设计与展示
可以移动家族树并进行缩放

五、目录说明和使用说明
目录

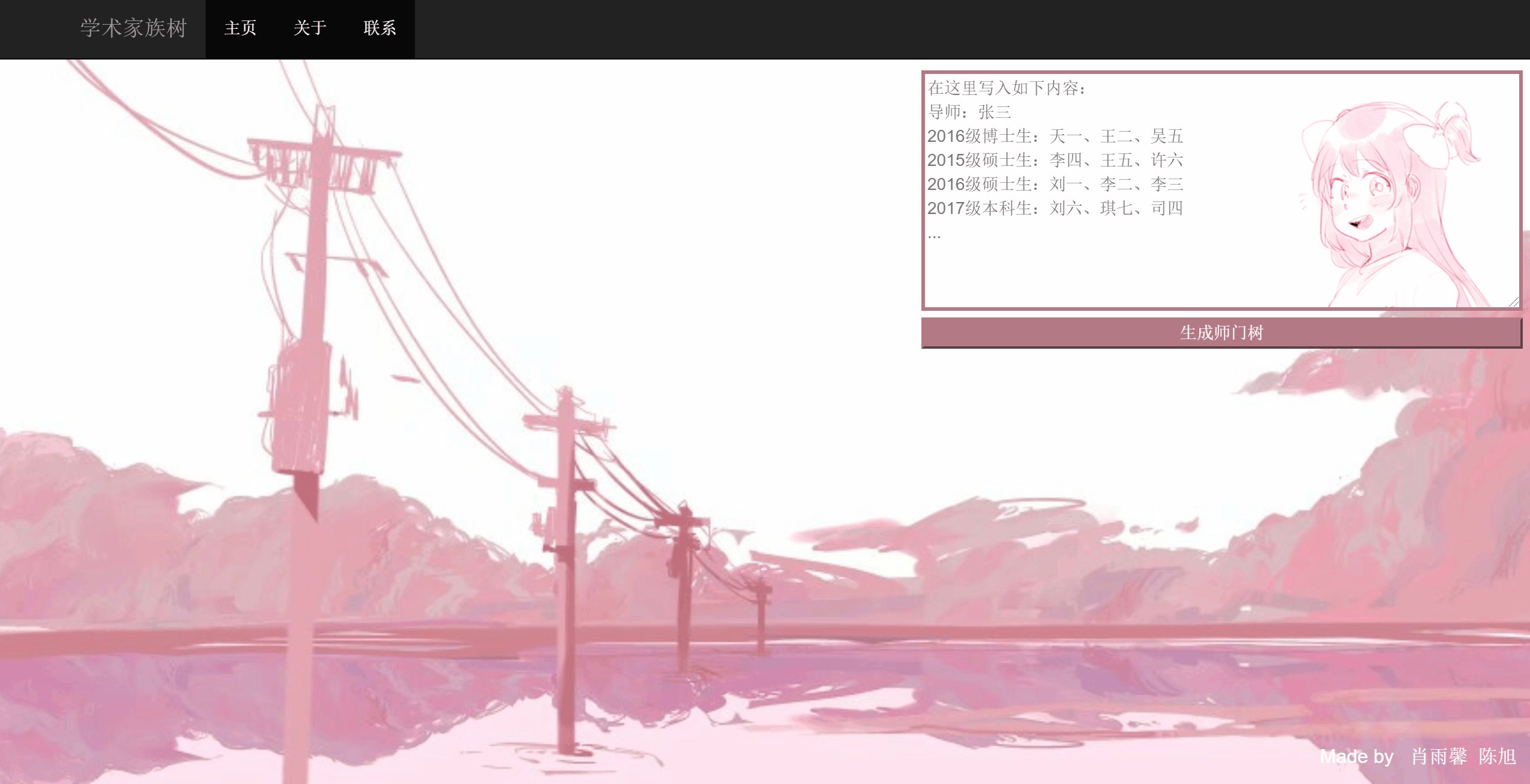
使用说明
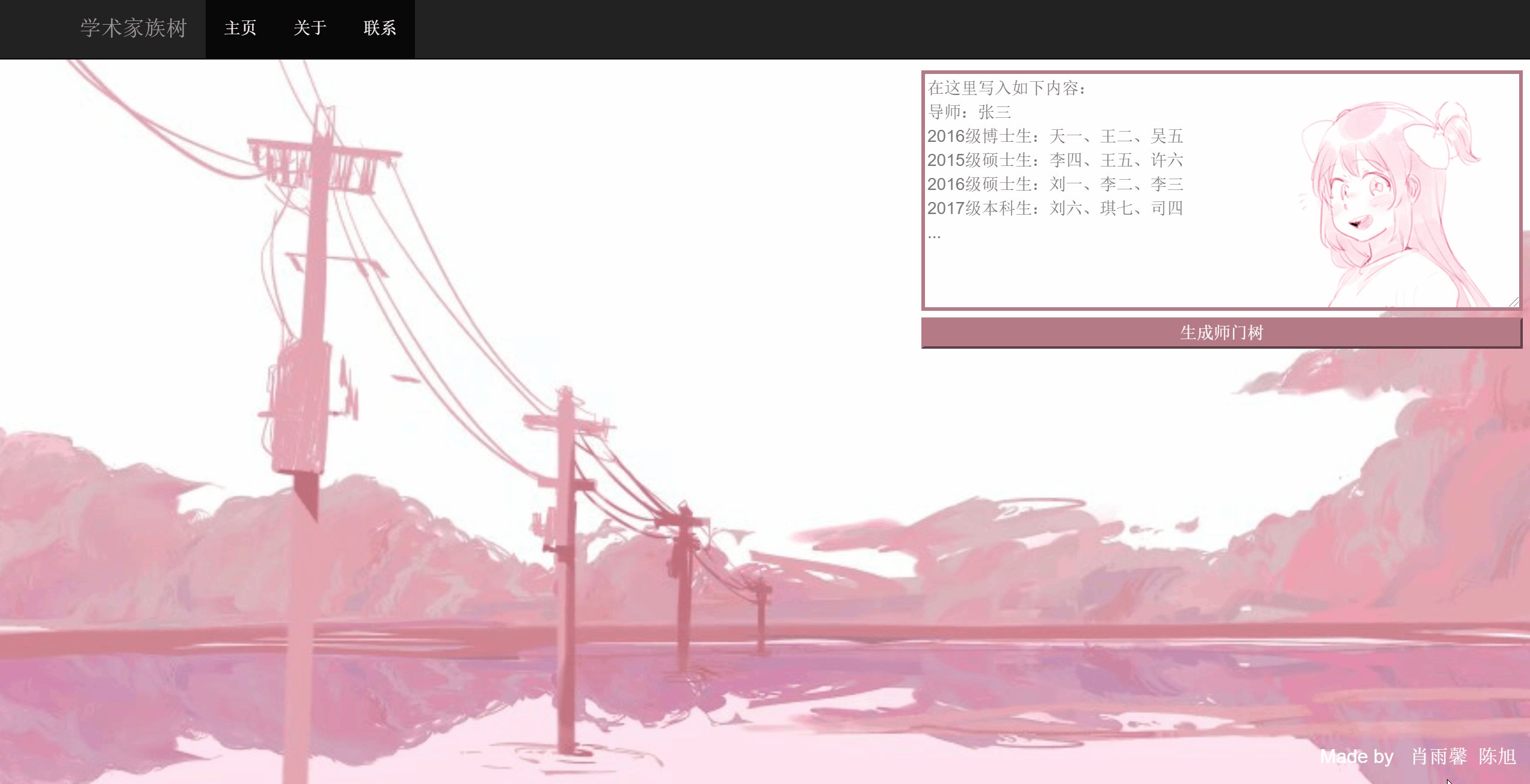
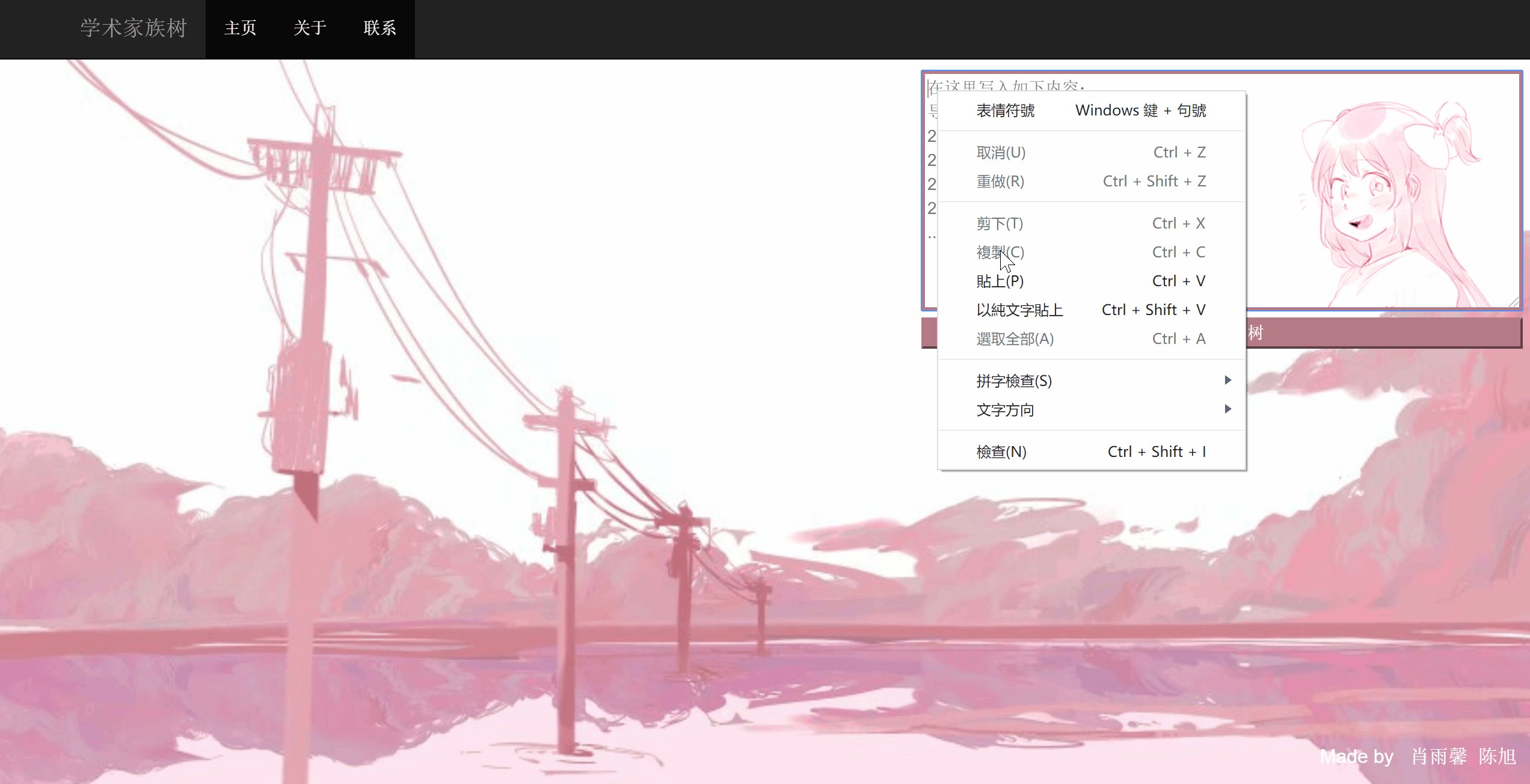
学术家族树以文本形式输入,web页面需要提供一个文本框;考虑学术家族树的文本格式是这样的:
导师:张三
2016级博士生:天一、王二、吴五
2015级硕士生:李四、王五、许六
2016级硕士生:刘一、李二、李三
2017级本科生:刘六、琪七、司四
其中,"导师:","级博士生:","级硕士生:","级本科生:"和"、"当做关键词处理;若有多组输入,中间空一行。
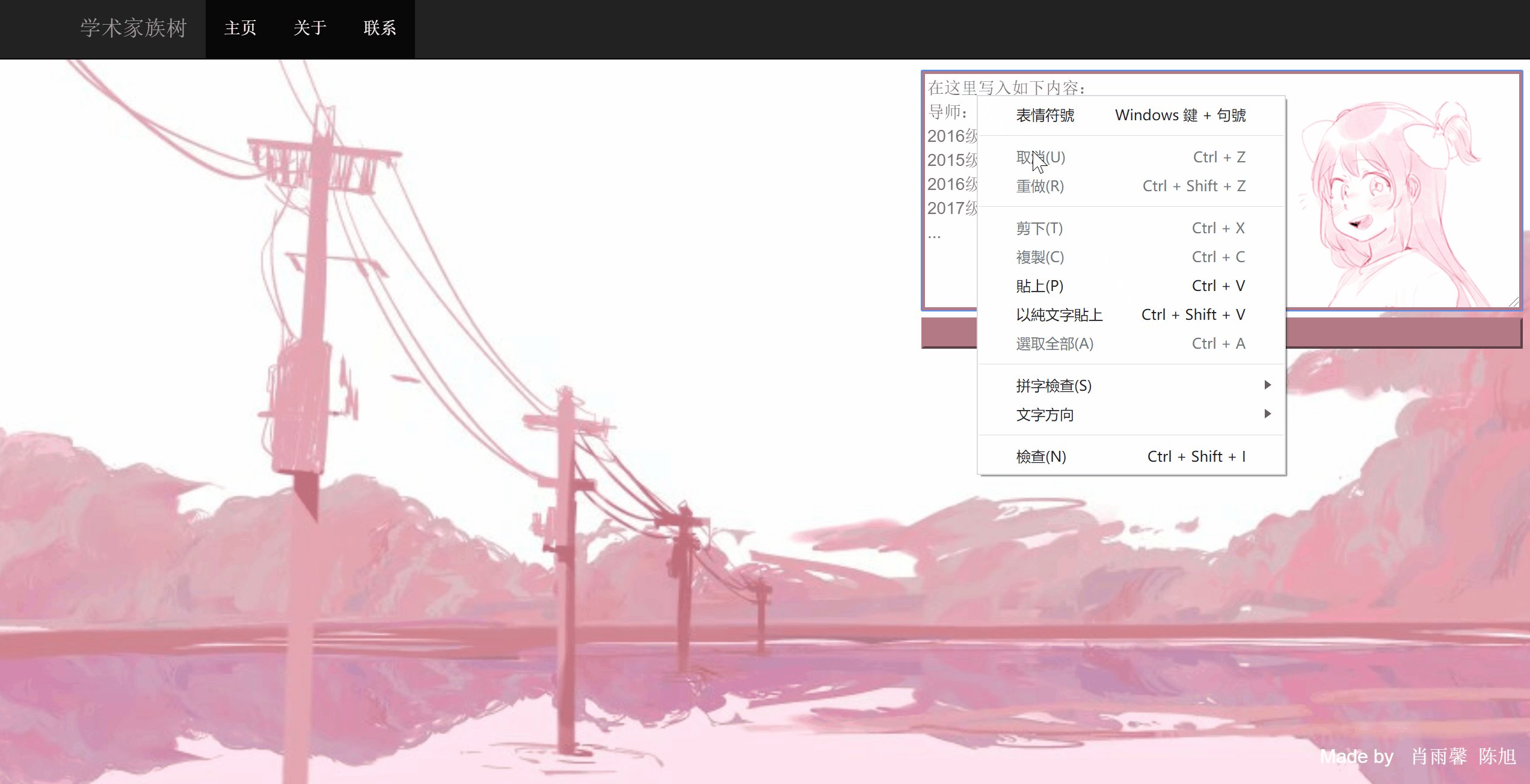
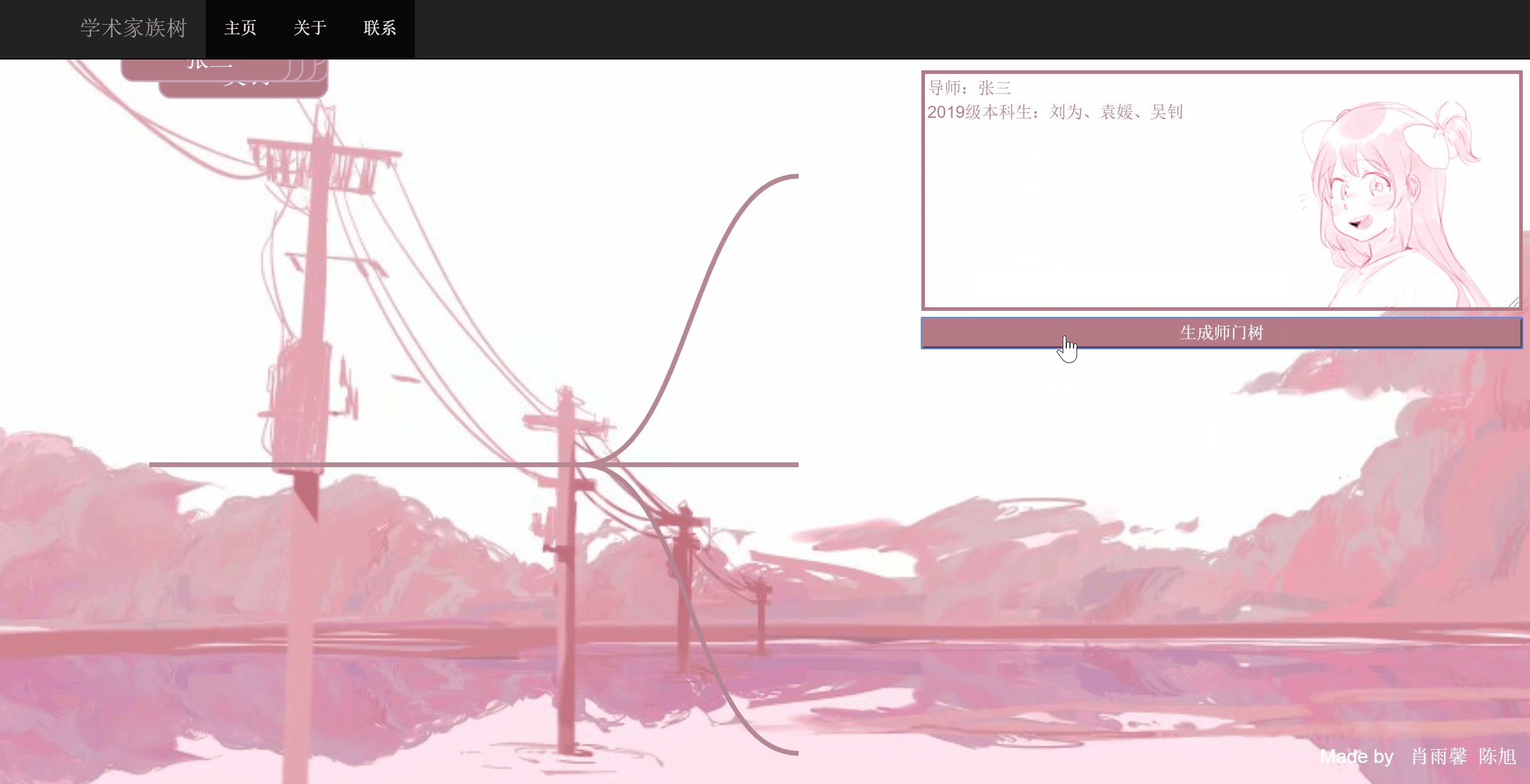
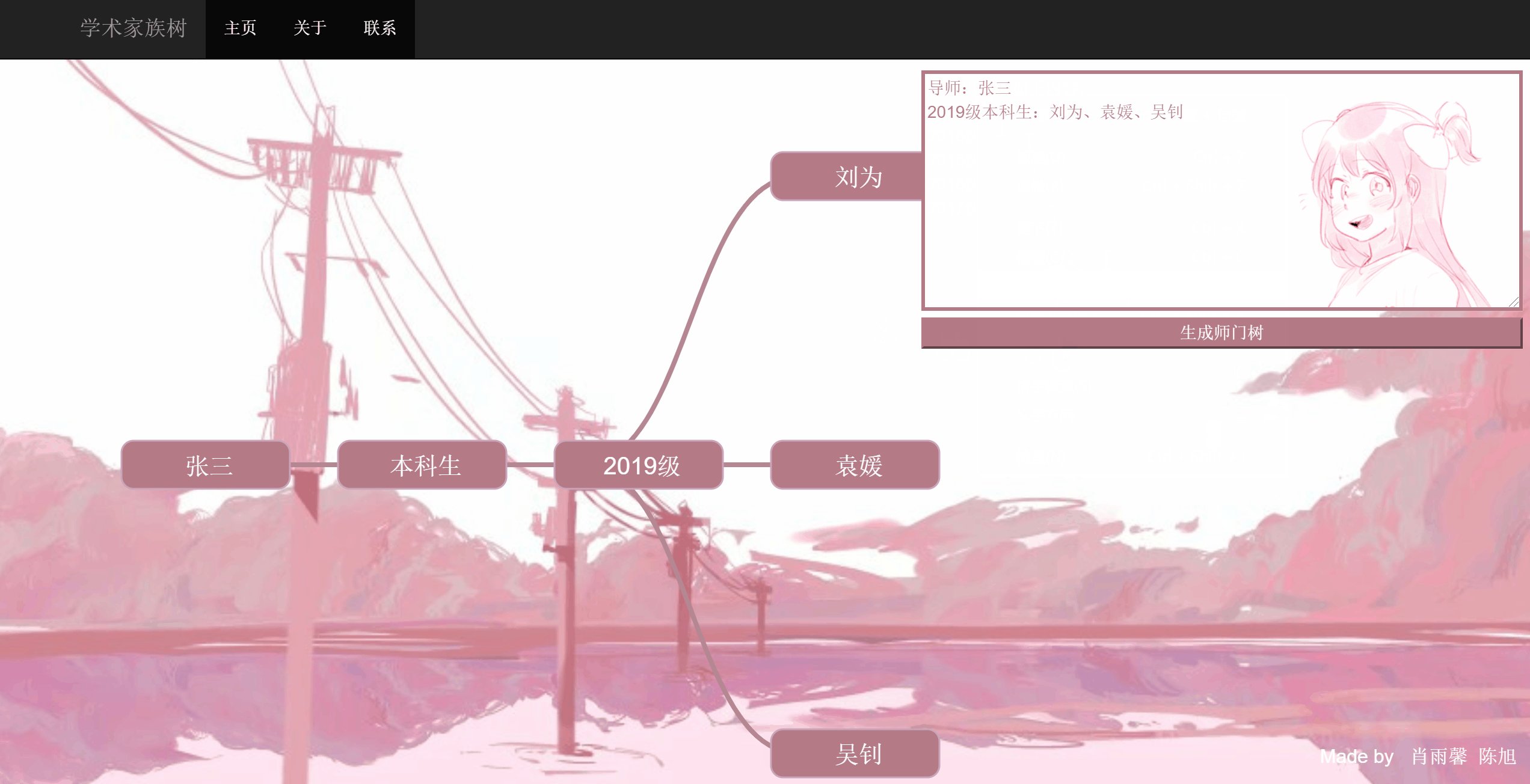
如图:
单行输入

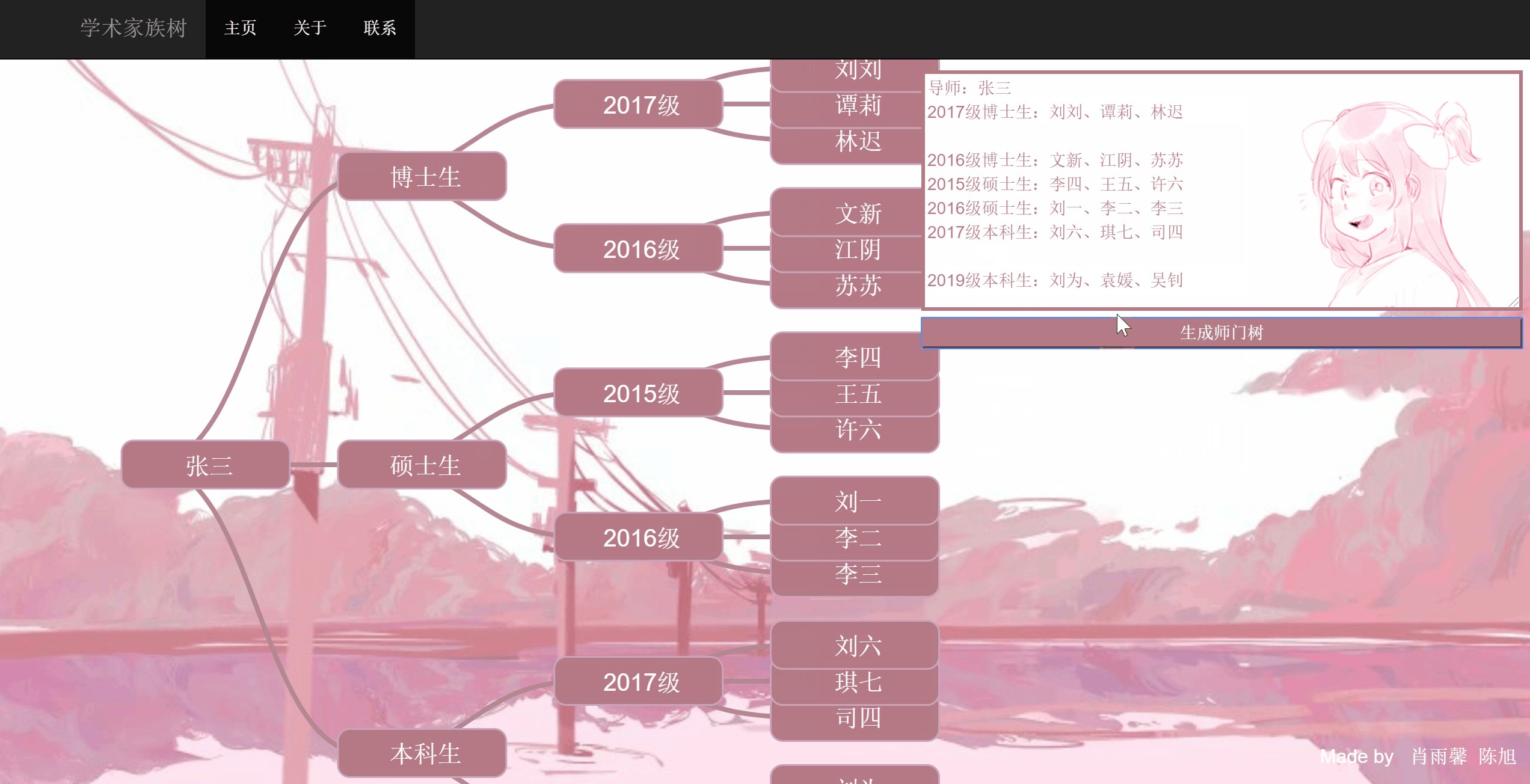
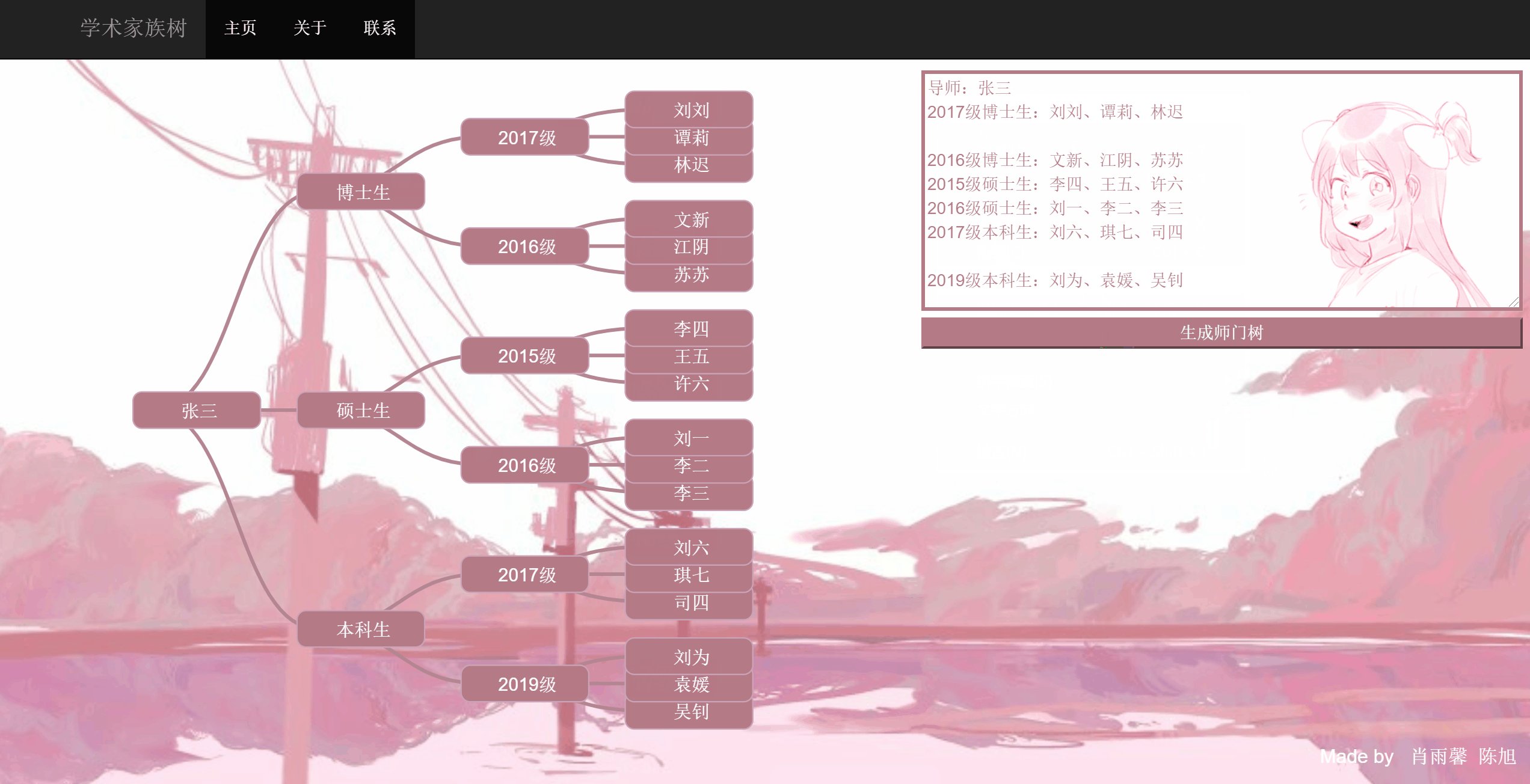
多行输入

每一个节点可以折叠

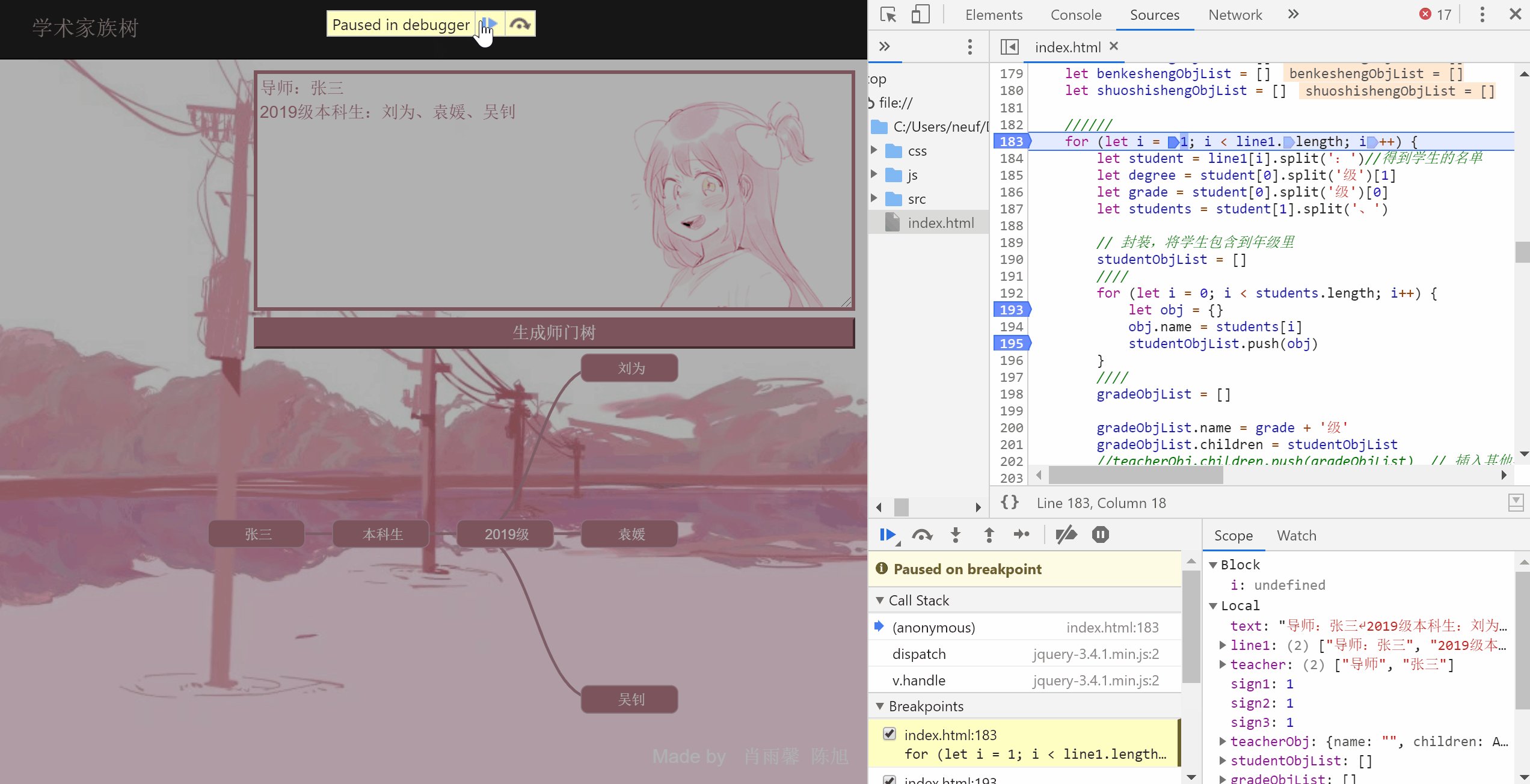
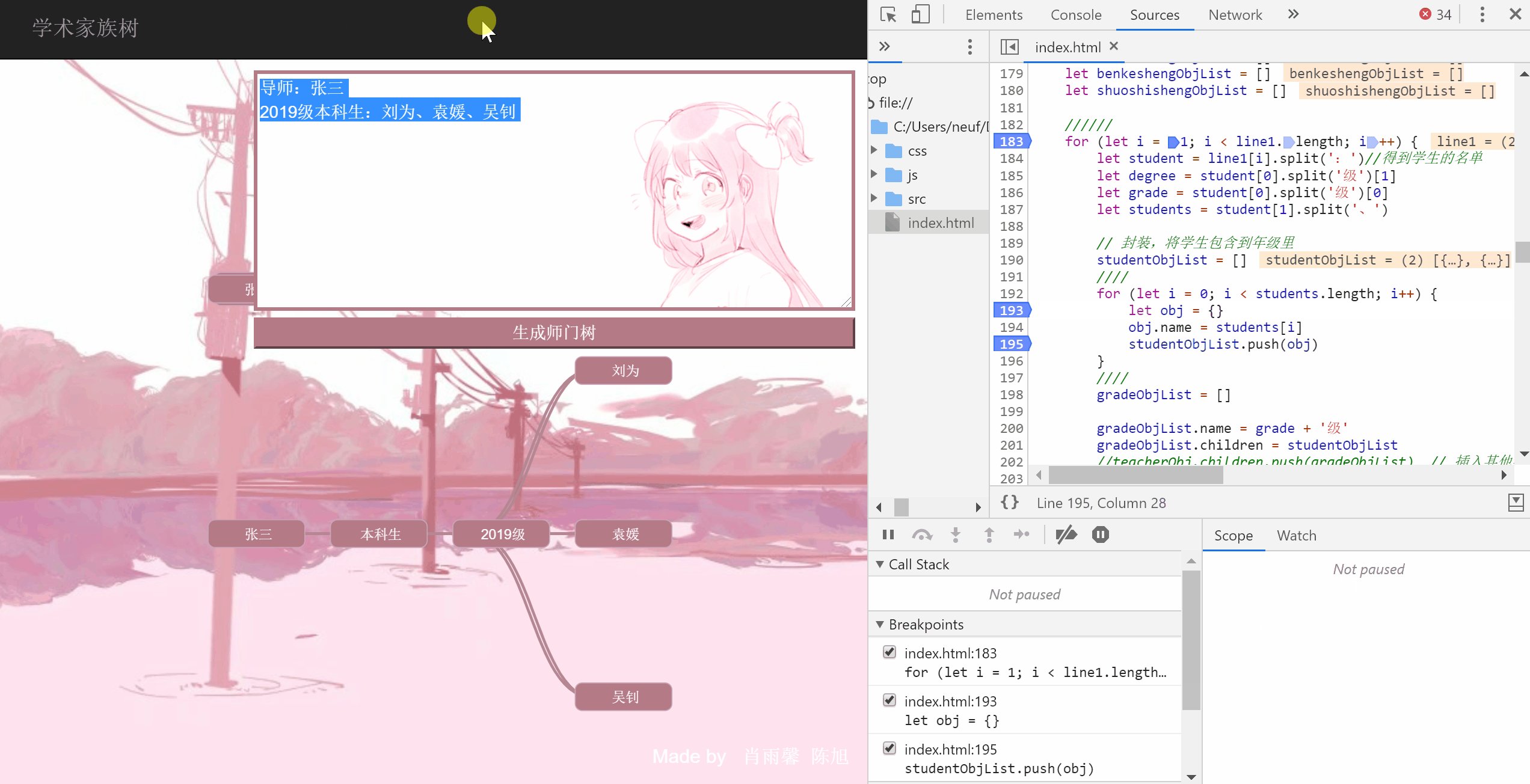
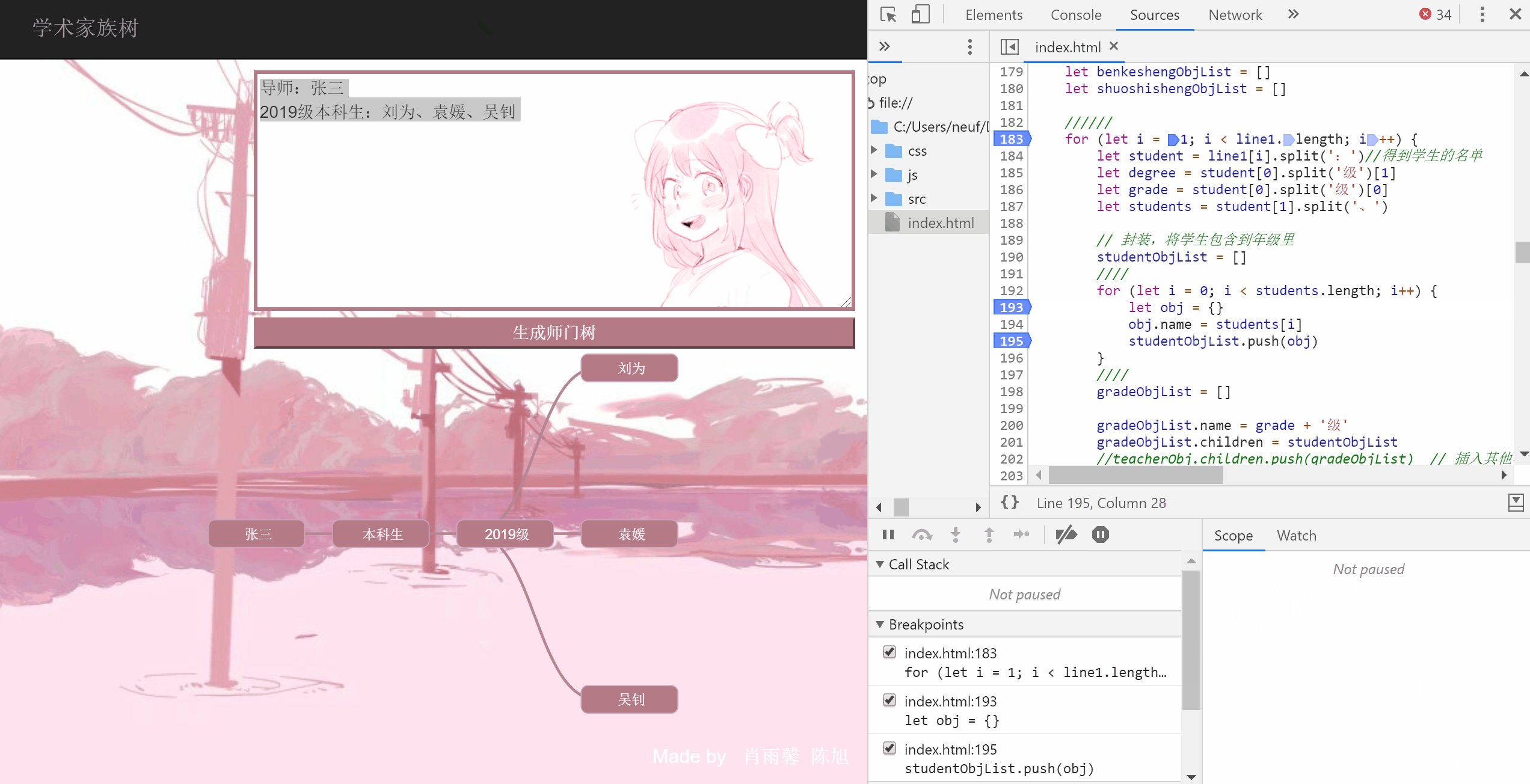
六、测试
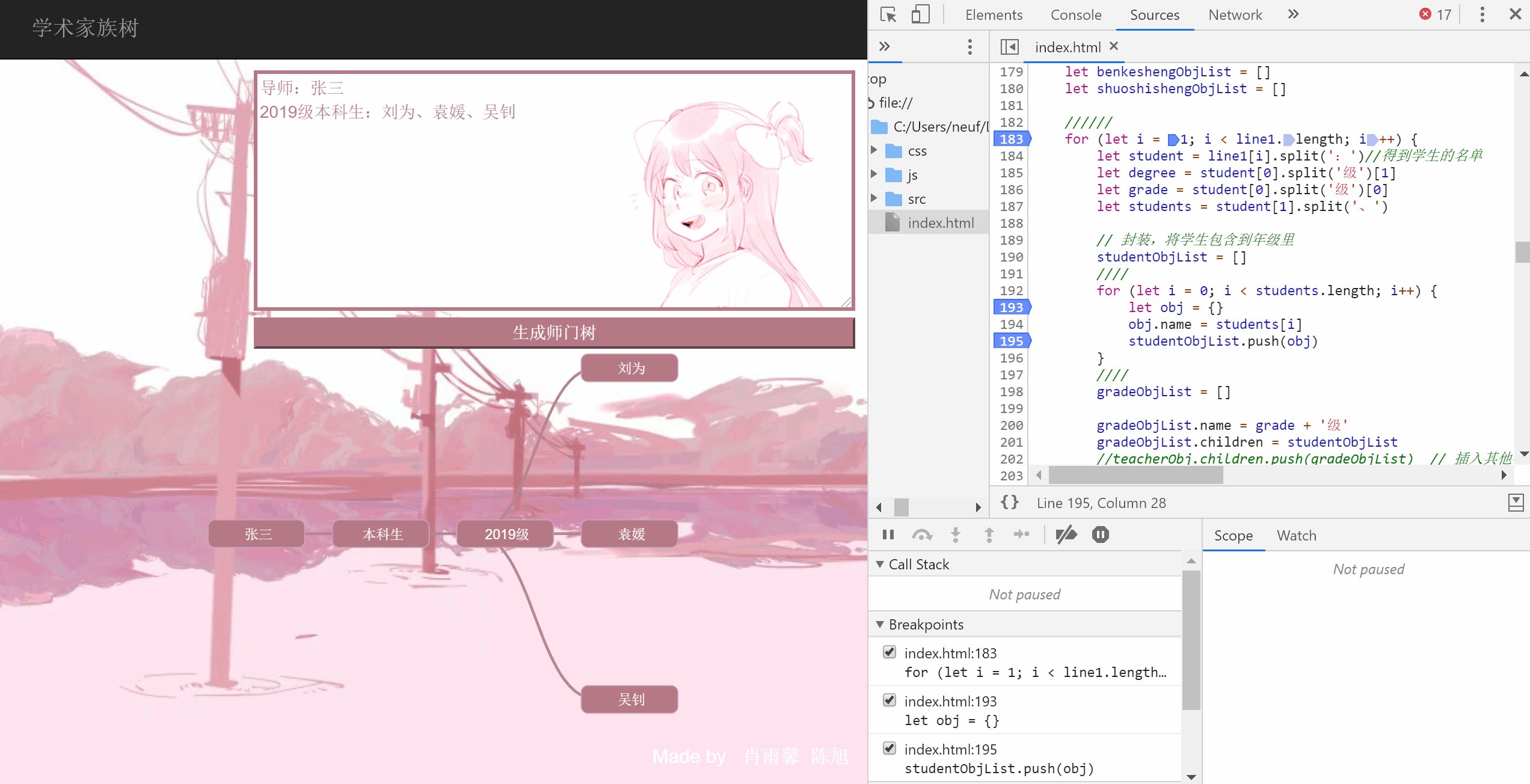
在项目根目录下运行 ng test ,可以直接运行单元测试,也可以在chrome里进行断点调试

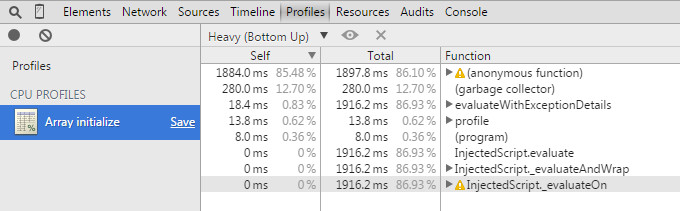
在Profiles面板里面可以看到cpu相关使用信息

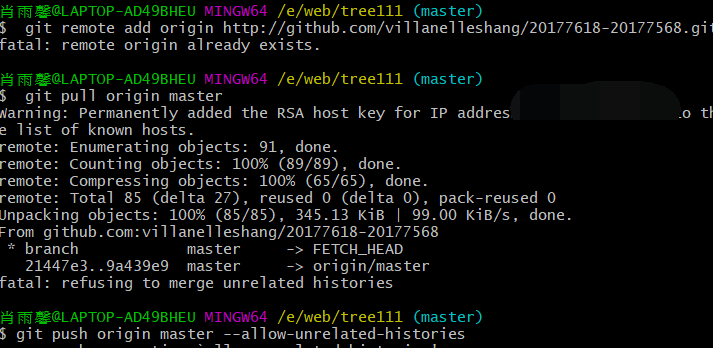
github记录

七、遇到的困难
1.首先,使用d3库来辅助完成家族树的操作一般都是导入本地json数据,所以如何读取用户输入的数据来生成家族树是个难点
2.太久没写js了,忘得差不多了
3.写作业的过程特别疲惫,想口吐芬芳
4.好不容易搞完了,github上传不了文件了,以为是gitignore文件出了问题,但是用git还是上传不了,真的没办法了就阉割了一些文件

解决办法:多查多问,坚持做呗orz

八、评价队友
挺好的,希望可以再接再厉
自评
