1.1. JQuery EasyUI是什么东西
答:JQuery EasyUI就是一套基础JQuery的富客户端的UI框架。像这些将常用的控件封装成一个UI库的框架统称富客户端框架。
1.1. JQuery EasyUI的作用是什么
答:既然EasyUI是一个UI框架,所以它的功能就是用于处理页面的展示效果的。通常用于完成后台管理系统的页面排版。
现在市面有哪些常用富客户端框架
答:EasyUI、LigerUI、ExtJS
1.1. EasyUI的目录说明
1.1.1. 下载路径
EasyUI的官网地址为:http://www.jeasyui.com/
1.1.2. 必须的基础支持库
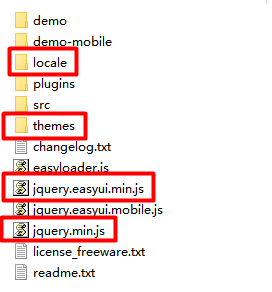
标红的文件夹是PC端使用EasyUI框架,必须导入的基础库文件。

1.1.1. 目录说明
demo:例示,非常重要,以后做开发,记不起来代码,可以直接复制例示。
demo-moblie:手机端的例示,因为手机端已经有很多优秀UI框架,所以EasyUI在手机端基本没有人用的(忽略)。
locale:编码支持库
plugins:没有压缩过的插件源码
src:没有压缩过的核心源码
themes:主题样式,有个可以选择
easyloader.js:源码加载器
jquery.easyui.min.js:PC使用类库。
jquery.easyui.moblie.js:手机端使用类库
jquery.min.js:Jquery框架
1.1. EasyUI入门示例
1.1.1. 开发步骤:
需求:使用EasyUI实现一个拖拉的层。
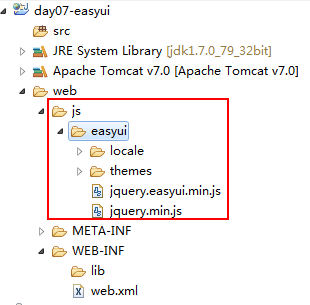
1.1.1.1. 第一步:导入EasyUI的库文件
创建一个项目,将easyui的js的框架复制到项目里

1.1.1.1. 第二步:编写代码
编写一个easyui-draggable.html文件
1 !DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>入门例示</title> 6 <!-- 导入easyui类库 --> 7 <!-- 导入样式 --> 8 <!-- 这个样式,是easyui使用到的图标 --> 9 <link rel="stylesheet" href="../js/easyui/themes/icon.css"> 10 <!-- 是easyui的控件样式 --> 11 <link rel="stylesheet" href="../js/easyui/themes/default/easyui.css"> 12 <!-- 导入js --> 13 <!-- 因为easyui是基于jquery开发出来的,所以jquery一定要先加载 --> 14 <script type="text/javascript" src="../js/easyui/jquery.min.js"></script> 15 <script type="text/javascript" src="../js/easyui/locale/easyui-lang-zh_CN.js"></script> 16 <script type="text/javascript" src="../js/easyui/jquery.easyui.min.js"></script> 17 <script type="text/javascript"> 18 //$(function(){}); 19 $(document).ready(function(){ 20 21 //alert("-测试-"); 22 $("#cc").draggable({ 23 //值字符串类型,需要引号 24 handle:'#title' 25 26 }); 27 }); 28 </script> 29 </head> 30 <body> 31 ==HTML格式== 32 <hr/> 33 <!-- 34 控件引用:easyui-控件名 35 属性的设置:data-options="属性名:值" 36 --> 37 <div class="easyui-draggable" data-options="handle:'#title'" style=" 100px;height: 100px;border: 1px solid #ccc; "> 38 <!-- 拖动只能将头,才能拖动。 --> 39 <div id="title" style="background-color: #ccc">title</div> 40 </div> 41 <br/> 42 ==javascript格式== 43 <hr/> 44 <div id="cc" style=" 100px;height: 100px;border: 1px solid #ccc;"> 45 <!-- 拖动只能将头,才能拖动。 --> 46 <div id="title" style="background-color: #ccc">title</div> 47 </div> 48 </body> 49 </html>
1.1. EasyUI的三大基础概念
分别是:属性,事件,方法
属性指的是EsayUI框架控件(HTML)的属性
事件指的是 EasyUI 框架控件可以触发的事件(如:点击事件、双击事件等)
方法指的是 EasyUI 框架控件,只有调用了默认执行的逻辑代码块。
1.1.1. 属性设置
1.javascript方式设置:
格式:$(选择器).组件名({属性名:值});
注意事项
- 字符串类型的数值一定要有引号(单引号,或者双引号都可以)
- 属性之间使用逗号分隔,最后一个属性不可以有逗号
$("#cc").draggable({
//值字符串类型,需要引号
handle:'#title'
});
2.HTML方式设置:
格式:data-options=”属性名:值,属性名:值”
1 data-options="handle:'#title'"
1.1.1. 事件触发
JavaScript方式触发:
格式:$(选择器).组件名({事件名:function(参数列表){}});
$("#cc").draggable({
//以后在easyui里看到e是一个事件参数
onDrag:function(e){
console.log('x:'+e.pageX+'y:'+e.pageY);
}
});
2.HTML方式触发:
格式:data-options=”事件名:function(){}”
一般情况下不用
<div class="easyui-draggable" data-options="handle:'#title',onDrag:function(e){console.log('x'+e.pageX+',Y:'+e.pageY);}" style=" 100px;height: 100px;border: 1px solid #ccc; background-color: #dfdfdf"> <div id="title" style="background-color: #ccc">Title</div> </div>
1.1.1. 方法调用
JavaScript方式调用:
无参数格式:$(选择器).组件名(“方法名”);
$("#cc").draggable("disable");
有参数的格式:$(选择器).组件名(“方法名”,参数1,参数2....);
$("#btn4").click(function(){
$('#pp').pagination("select",3);
});
有返回的方法格式:
- var 变量名=$(选择器).组件名(“方法名”,参数1,参数2....);
- var 变量名=$(选择器).组件名(“方法名”)
//getValue获取搜索值 $("#btn1").click(function(){ var value=$('#ss').searchbox("getValue"); alert(value); });
--注意:方法调用没有HTML调用的格式。