1.首屏进入动效使用jQuery的animate();
$('.btn_driver').animate({
left:'26%'
},'slow');
$('.btn_show').animate({
right:'24%'
},'slow');
2.jQuery页面加载完成后自动执行某个事件
方法:
1)在$(function(){ });外部写一个全局的函数,在该函数中写页面加载完成后需要执行的事件,然后再$(function(){ });里面调用该函数即可;
$(document).ready(function () {
setTimeout(btn_show,1000);
});
function btn_show(){
$('.btn_driver').animate({
left:'26%'
},'slow');
$('.btn_show').animate({
right:'24%'
},'slow');
}
2)$(window).load();使用这个方法,会在页面所有内容加载完成之后执行;
$(window).unload();在页面关闭时触发;
3.H5插入背景音乐使用<audio>标签;
1)mp3不支持火狐浏览器和欧朋浏览器,一般使用ogg和mp3格式便可兼容所有浏览器;
2)音频浏览器支持情况:
| 音频格式 | Chrome | Firefox | IE9 | Opera | Safari |
| OGG | √ | √ | √ | √ | |
| MP3 | √ | √ | √ | ||
| WAV | √ | √ |
3)通过jQuery对音频进行控制(暂停或开始);
4)autoplay:音频加载完后自动播放;
controls:显示播放控件;
loop:音频播放完之后继续循环播放;
preload:音频在页面加载时进行加载,并预备播放;如果使用autoplay则忽略该属性;
//音乐开关
$('.audio_content').click(function(){
if ($(this).hasClass('audiocolse')) {
$(this).removeClass('audiocolse').addClass('audioplay');
$('#music01')[0].play();
}else{
$(this).addClass('audiocolse').removeClass('audioplay');
$('#music01')[0].pause();
$('#music01')[0].currentTime = 0;
}
});
4.H5自适应以及页面布局;
1)使用百分比布局原理:百分比布局是相对的,相对于设备的宽度来使页面在不同分辨率的手机上达到自适应;
2)百分比都是相对于父级而言的。将父级的元素设置成相对定位,宽度设置为100%,子元素设置的百分比都是相对于这个父元素。
3)子元素设置为绝对定位position:absolute;,top、right、bottom、left其中两者的值设置为0;
4)margin值的计算:不管是top还是right、bottom、left值的计算,都是用元素到相对位置的父元素的距离除以父元素盒子的宽度。
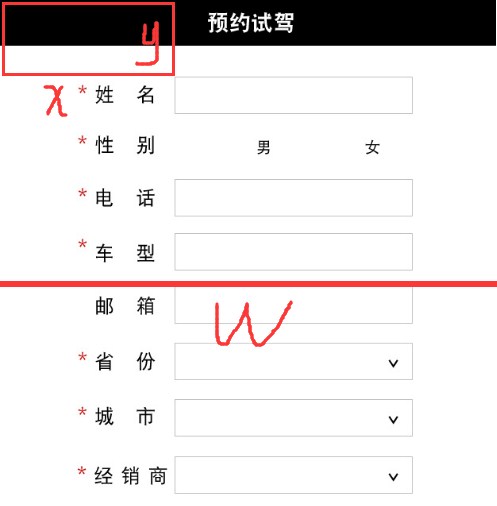
如:对于汽车留资表单定位

“姓名”定位计算:margin-top为(y/w)*100;margin-left:(x/w)*100;
注:y为姓名输入框到父元素盒子的垂直方向的距离,x为姓名输入框到父元素盒子的水平方向的距离;W为父元素盒子的宽度width;
其他距离计算类似;
margin布局参考链接:http://html.cigtest.com.cn/victor-test/q3-week/
参考资料:http://www.cnblogs.com/leinov/p/4679752.html
5)引申:paddinf-top撑开布局
使用margin百分比适应移动端布局,宽度可控。要想使高度可控时,使用padding-top;
说明:margin为外边距,padding为内边距;百分比都是相对于父级而言;使用padding-top撑开盒子;padding是相对于自身的,当父元素设置了宽度,padding的百分比相对于父元素的宽度变化。继承了父元素的宽度,高度就由padding-top撑开,所以高度也会随着不同设备屏幕变化而变化;
-
<style> html,body{width:100%;} .box{position:relative;} .box-child{width:50%;height:0;padding-top:50%;background:red;} </style> <body> <div class="box box-child"></div> </body>
注:padding-top撑开了盒子,占用了内部空间。但是往盒子放内容会把内容挤下去。解决办法:给盒子内部需要放的内容再放在一个盒子里面,给用padding-top撑开布局的盒子设置相对定位,将盒子内部的内容设置为绝对定位。然后通过设置left、right、top、bottom来定位;
<style> html,body{width:100%;} .box{position:relative;} .box-child{width:50%;height:0;padding-top:50%;background:red;} .content{position:absolute;left:0;top:0;width:100%;height:100%;} .content img{width:100%;} </style> <body> <div class="box box-child"> <div class="content"> <img src="image/1.jpg" alt=""> </div> </div> </body>
padding布局参考链接:
参考资料:
http://www.cnblogs.com/leinov/p/4904184.html
5.按钮多样化展示形式:
说明:一般的按钮形式如input radio的形式默认的比较单一,有时候设计上有很多按钮展现形式。
解决方法:1)checkbox样式,加label用for属性关联来增加样式;
2)将按钮以图片的样式展示,通过点击动作切换不同的类来实现(将不同状态下的按钮样式放在不同的类中)。
建议采取第二种,第二种实现方式更加简单易操作;
6.盒子内容显示不全,或者只能固定在一定范围宽高内展示,可以采用加滚动条的方式来解决。
解决方法:给盒子设置宽高,然后根据需要在垂直方向或者水平方向上设置overflow-y、overflow-x为auto来增加滚动条;
7.360度全景展示(利用three.js,只需要六张图片就可实现)
前提:6张图片,分为上下、左右、前后;
原理:将六张图铺在一个球上,用户的视角相当于站在这个球的中心点上观看。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"> <title></title> <style> body { background-color: #000000; margin: 0; cursor: move; overflow: hidden; } a { color: #ffffff; } #info { position: absolute; width: 100%; color: #ffffff; padding: 5px; font-family: Monospace; font-size: 13px; font-weight: bold; text-align: center; z-index: 1; } </style> </head> <body> <script type="text/javascript" src="http://sandbox.runjs.cn/uploads/rs/340/p1qwizuy/three.min.js"></script> <script type="text/javascript" src="http://sandbox.runjs.cn/uploads/rs/340/p1qwizuy/CSS3DRenderer.js"></script> <script> var camera, scene, renderer; var geometry, material, mesh; var target = new THREE.Vector3(); var lon = 90, lat = 0; var phi = 0, theta = 0; var touchX, touchY; init(); animate(); function init() { camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 1, 1000 ); scene = new THREE.Scene(); var sides = [ { url: 'img/posx.jpg', position: new THREE.Vector3( -512, 0, 0 ), rotation: new THREE.Vector3( 0, Math.PI / 2, 0 ) }, { url: 'img/negx.jpg', position: new THREE.Vector3( 512, 0, 0 ), rotation: new THREE.Vector3( 0, -Math.PI / 2, 0 ) }, { url: 'img/posy.jpg', position: new THREE.Vector3( 0,512, 0 ), rotation: new THREE.Vector3( Math.PI / 2, 0, Math.PI ) }, { url: 'img/negy.jpg', position: new THREE.Vector3( 0, -512, 0 ), rotation: new THREE.Vector3( - Math.PI / 2, 0, Math.PI ) }, { url: 'img/posz.jpg', position: new THREE.Vector3( 0, 0,512 ), rotation: new THREE.Vector3( 0, Math.PI, 0 ) }, { url: 'img/negz.jpg', position: new THREE.Vector3( 0, 0, -512 ), rotation: new THREE.Vector3( 0, 0, 0 ) } ]; for ( var i = 0; i < sides.length; i ++ ) { var side = sides[ i ]; var element = document.createElement( 'img' ); element.width = 1026; // 2 pixels extra to close the gap. element.src = side.url; var object = new THREE.CSS3DObject( element ); object.position = side.position; object.rotation = side.rotation; scene.add( object ); } renderer = new THREE.CSS3DRenderer(); renderer.setSize( window.innerWidth, window.innerHeight ); document.body.appendChild( renderer.domElement ); // document.addEventListener( 'mousedown', onDocumentMouseDown, false ); document.addEventListener( 'mousewheel', onDocumentMouseWheel, false ); document.addEventListener( 'touchstart', onDocumentTouchStart, false ); document.addEventListener( 'touchmove', onDocumentTouchMove, false ); window.addEventListener( 'resize', onWindowResize, false ); } function onWindowResize() { camera.aspect = window.innerWidth / window.innerHeight; camera.updateProjectionMatrix(); renderer.setSize( window.innerWidth, window.innerHeight ); } function onDocumentMouseDown( event ) { event.preventDefault(); document.addEventListener( 'mousemove', onDocumentMouseMove, false ); document.addEventListener( 'mouseup', onDocumentMouseUp, false ); } function onDocumentMouseMove( event ) { var movementX = event.movementX || event.mozMovementX || event.webkitMovementX || 0; var movementY = event.movementY || event.mozMovementY || event.webkitMovementY || 0; lon -= movementX * 0.1; lat += movementY * 0.1; } function onDocumentMouseUp( event ) { document.removeEventListener( 'mousemove', onDocumentMouseMove ); document.removeEventListener( 'mouseup', onDocumentMouseUp ); } function onDocumentMouseWheel( event ) { camera.fov -= event.wheelDeltaY * 0.05; camera.updateProjectionMatrix(); } function onDocumentTouchStart( event ) { event.preventDefault(); var touch = event.touches[ 0 ]; touchX = touch.screenX; touchY = touch.screenY; } function onDocumentTouchMove( event ) { event.preventDefault(); var touch = event.touches[ 0 ]; lon -= ( touch.screenX - touchX ) * 0.1; lat += ( touch.screenY - touchY ) * 0.1; touchX = touch.screenX; touchY = touch.screenY; } function animate() { requestAnimationFrame( animate ); lon +=0.1; lat = Math.max( - 85, Math.min( 85, lat ) ); phi = THREE.Math.degToRad( 90 - lat ); theta = THREE.Math.degToRad( lon ); target.x = Math.sin( phi ) * Math.cos( theta ); target.y = Math.cos( phi ); target.z = Math.sin( phi ) * Math.sin( theta ); camera.lookAt( target ); renderer.render( scene, camera ); } </script> </body> </html>
注:此方法为响应式,能够使用不同分辨率的PC和WAP;
9.移动端整屏滑动使用swiper插件:
此次用的几个属性:
1)direction: 'horizontal'水平方向滑动,vertical垂直方向滑动;
2)mySwiper.slideTo(a, b, false);滑动到某一页,slideTo里面的参数a为滑动到第几页,b为指定多少时间内完成该动作,单位为毫秒;
3)将某一页禁用滑动效果:给禁用的那一页加上swiper-no-swiping类即可;
注:swiper插件在移动端使用很方便,这个项目比较简单,页数较少,使用的API较少,需要不断的研究。在工作中用这些插件,如果熟练,那就能够很顺手很便捷的完成开发。但是最好是能够自己写,有自己的框架。
总结:在这个项目中,锻炼了自己很多关于H5方面的开发知识。一开始看起来很多不会做的功能,通过慢慢的查资料,看手册,问同事,慢慢的摸索了出来。
从这个项目中也看到了自己很多问题,其实很多东西并不难,只是自己没有接触到更多的知识,项目真的很能够锻炼人。这种不断探索自己未知的事物的感觉很好。
swiper插件很好用,但是终究不是自己的,一定要抽时间学习,写一个自己的插件。
three.js目前还不会用,只能模仿别人的,需要不断的去研究这里面的API;
不断学习~~~