在做项目的时候,有一个功能是需要调用后台接口,来显示el-cascader,返回的数据,一个是嵌套的二维数据,另一个就是返回的对象数组了


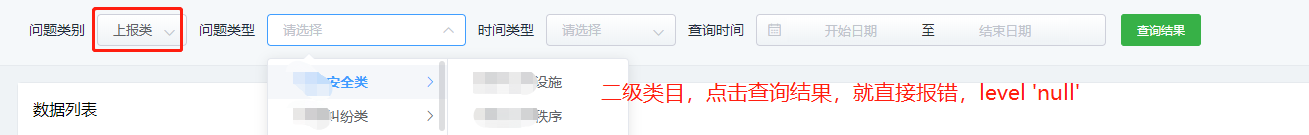
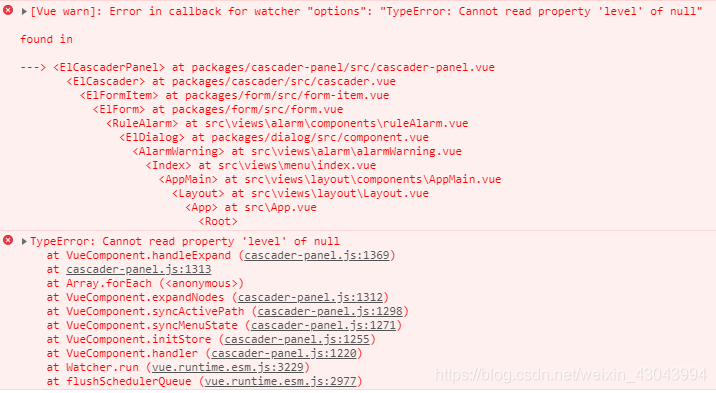
当前面的下拉菜单选择完毕后,值也正常赋进去,刷新的时候,也没有问题,一到选择数据的时候,请求搜索的接口,直接报错

根据报错信息点进去看了一下,发现cascader有选中项的绑定值checkedValue和点击的父节点(高亮)activePath ,就算设置了this.cascaderValue= [] ,
cascader中的activePath还是有值,也就是点击的父节点会被记录下来,再次加载cascader找不到就会报错。
解决:
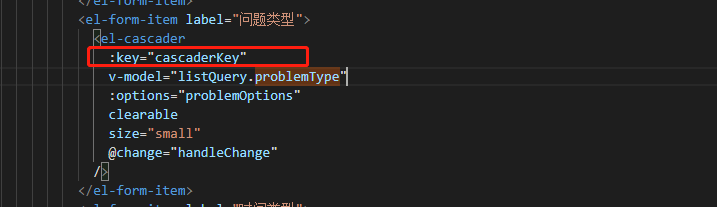
在推荐的博客中,看到 给cascader设置一个key,改变类型时也改变key值,key值改变了,cascader就会重新渲染

data中设置cascaderKey默认为1,
然后再请求的接口中,设置 ++this.cascaderKey
当options变化时,改变key值,进而实现组件重新渲染