CSS3 的属性为什么需要前缀
浏览器的标准没有完全统一
举个栗子:
.box { display:-webkit-box; display:-webkit-flex; display:-ms-flexbox; display:flex }
PostCSS 插件 autoprefixer 自动补齐 CSS3 前缀
1、使用 autoprefixer 插件
安装依赖npm i postcss-loader autoprefixer -D
2、根据 Can I Use 规则https://caniuse.com/
3、编写测试文件
给search.less添加display: flex;
@font-face{ font-family: 'SourceHanSerifSC-Heavy'; src: url('./fonts/SourceHanSerifSC-Heavy.otf') format('truetype'); } .search-text { font-size: 48px; color: green; font-family: 'SourceHanSerifSC-Heavy'; display: flex; }
4、配置postcss-loader和autoprefixer
注意:
postcss-loader 执行顺序必须保证在 css-loader 之前,建议还是放在 less或者 sass 等预处理器之后更好。
即 loader 顺序:less-loader -> postcss-loader -> css-loader -> style-loader 或者 MiniCssExtractPlugin.loader,
其实 postcss-loader 放在 less-loader 之前问题也不大,平时使用的 less 里面的语法基本不会和 autoprefixer 处理产生冲突的。
module.exports = { entry: { index: './src/index.js', search: './src/search.js' }, output: { path: path.join(__dirname, 'dist'), filename: '[name]_[chunkhash].js' }, mode: 'production', module: { rules: [ { test: /.less$/, use: [ MiniCssExtractPlugin.loader, 'css-loader', 'less-loader', { loader: 'postcss-loader', options: { plugins: () => [ require('autoprefixer')({ browsers: ['last 2 version', '>1%', 'ios 7'] }) ] } } ] }, ] }, };
5、执行npm run build命令
如果出现下面的提示
Replace Autoprefixer browsers option to Browserslist config. Use browserslist key in package.json or .browserslistrc file. Using browsers option can cause errors. Browserslist config can be used for Babel, Autoprefixer, postcss-normalize and other tools. If you really need to use option, rename it to overrideBrowserslist. Learn more at: https://github.com/browserslist/browserslist#readme https://twitter.com/browserslist
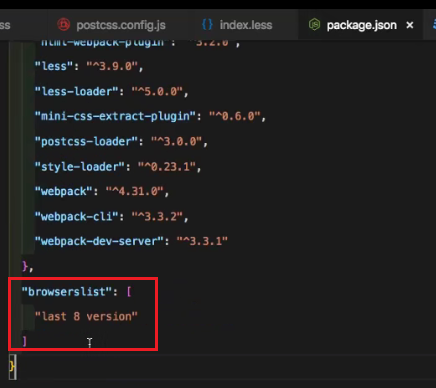
最新的 autoprefixer 版本里面建议把 browserslist 写在 package.json(如下图) 或者 .browserslistrc 文件里;可以直接把browsers``改成overrideBrowserslist。

6、效果
转自:https://blog.csdn.net/kaimo313/article/details/106961912/

