首先简单介绍一下,ECharts是一个纯JavaScript图表库,底层依赖于轻量级的Canvas类库ZRender,基于BSD开源协议,是一款非常优秀的可视化前端框架。
官网地址:https://echarts.apache.org/zh/index.html
1.首先在官网 选择合适的下载版本
https://echarts.apache.org/zh/download.html
2.引入Echarts
<script src="js/echarts.js"></script>
3.绘制一个简单的图表
准备一个DOM容器
<div style="border:2px solid #666;49%;height:450px;float:left" id="chartmain"></div>
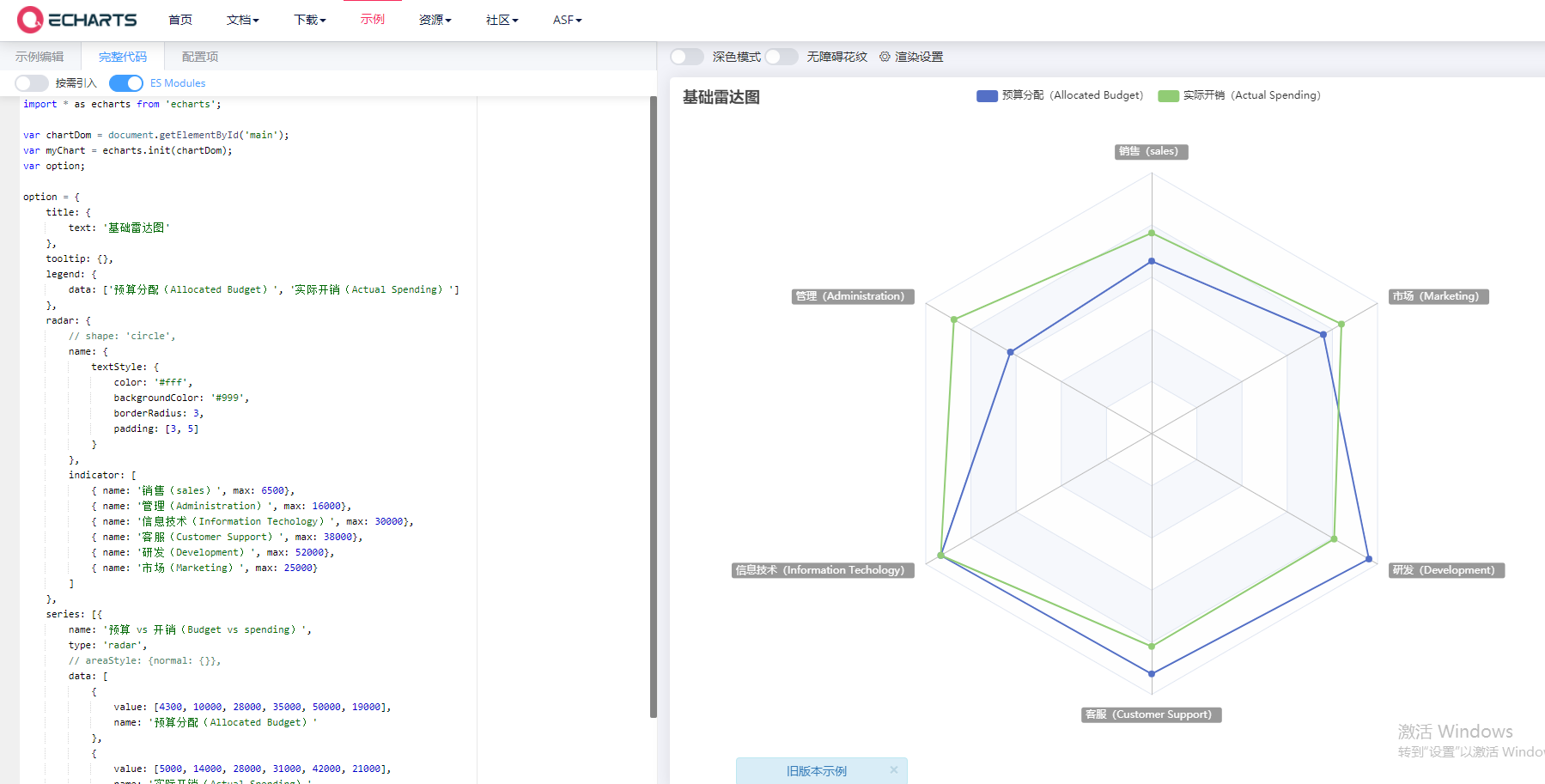
4.创建一个简单的雷达图
<script type="text/javascript"> window.onload = function (){ //指定图表的配置项和数据 option = { //标题 title: { text: '基础雷达图' }, tooltip: {}, legend: { data: ['预算分配(Allocated Budget)', '实际开销(Actual Spending)'] }, radar: { // shape: 'circle', name: { textStyle: { color: '#fff', backgroundColor: '#999', borderRadius: 3, padding: [3, 5] } }, indicator: [ { name: '销售(sales)', max: 6500}, { name: '管理(Administration)', max: 16000}, { name: '信息技术(Information Techology)', max: 30000}, { name: '客服(Customer Support)', max: 38000}, { name: '研发(Development)', max: 52000}, { name: '市场(Marketing)', max: 25000} ] }, series: [{ name: '预算 vs 开销(Budget vs spending)', type: 'radar', // areaStyle: {normal: {}}, data : [ { value : [4300, 10000, 28000, 35000, 50000, 19000], name : '预算分配(Allocated Budget)' }, { value : [5000, 14000, 28000, 31000, 42000, 21000], name : '实际开销(Actual Spending)' } ] }] }; //获取dom容器 var myChart = echarts.init(document.getElementById('chartmain')); // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); } </script>
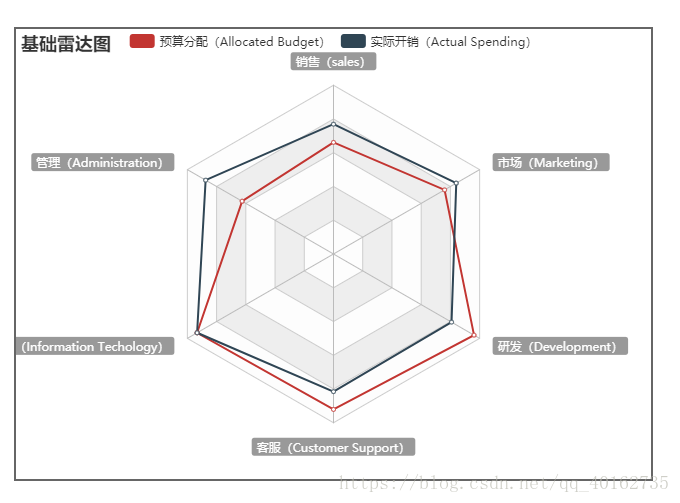
这样一个简单的雷达图就ok了,下面看下效果图

5.动态的柱状图
(1)还是创建一个装ECharts的DOM容器
(2)后台返回数据
(3)前台JavaScript代码
<script type="text/javascript"> window.onload = function (){ //财务看年度的合同金额echart数据源 $.ajax({ url:'', type:'post', datatype:'json', success : function(data){ var partner = new Array();//公司名 for(var i=0;i<data.length;i++){ partner.push(data[i].partner); } var odata=[]; for(var i=0;i<data.length;i++){ var obj={}; obj.name=partner[i]; obj.type='bar'; obj.data=[data[i].qyearOne,data[i].qyearTwo,data[i].qyearThree,data[i].qyearFour,data[i].yearOne,data[i].yearTwo,data[i].yearThree,data[i].yearFour,data[i].hyearOne,data[i].hyearTwo,data[i].hyearThree,data[i].hyearFour]; obj.barWidth=30;//宽度 odata.push(obj); } option = { tooltip : { trigger: 'axis' }, legend: { data:partner }, toolbox: { show : true, }, calculable : true, xAxis : [{ type : 'category', data :[qyear+'Q1',qyear+'Q2',qyear+'Q3',qyear+'Q4',year+'Q1',year+'Q2',year+'Q3',year+'Q4',hyear+'Q1',hyear+'Q2',hyear+'Q3',hyear+'Q4'] }], yAxis : [{ type : 'value' }], series : odata //前台组装数据 }; //获取要赋值的DOM控件 var myChart = echarts.init(document.getElementById('chartmain')); //赋值 myChart.setOption(option); } }); </script>
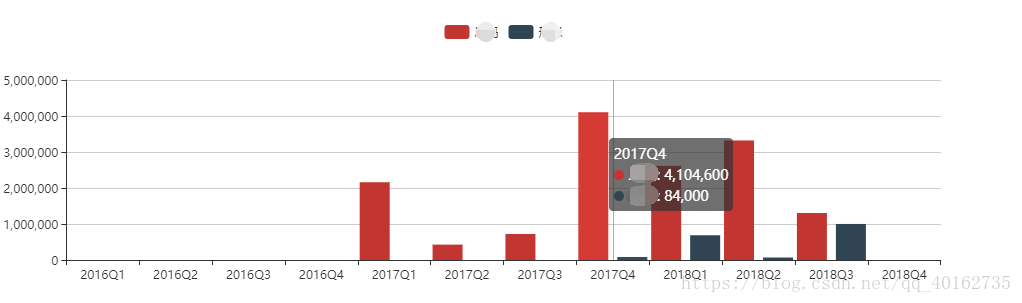
这样一个前后台交互的柱状图就ok了,效果图如下。

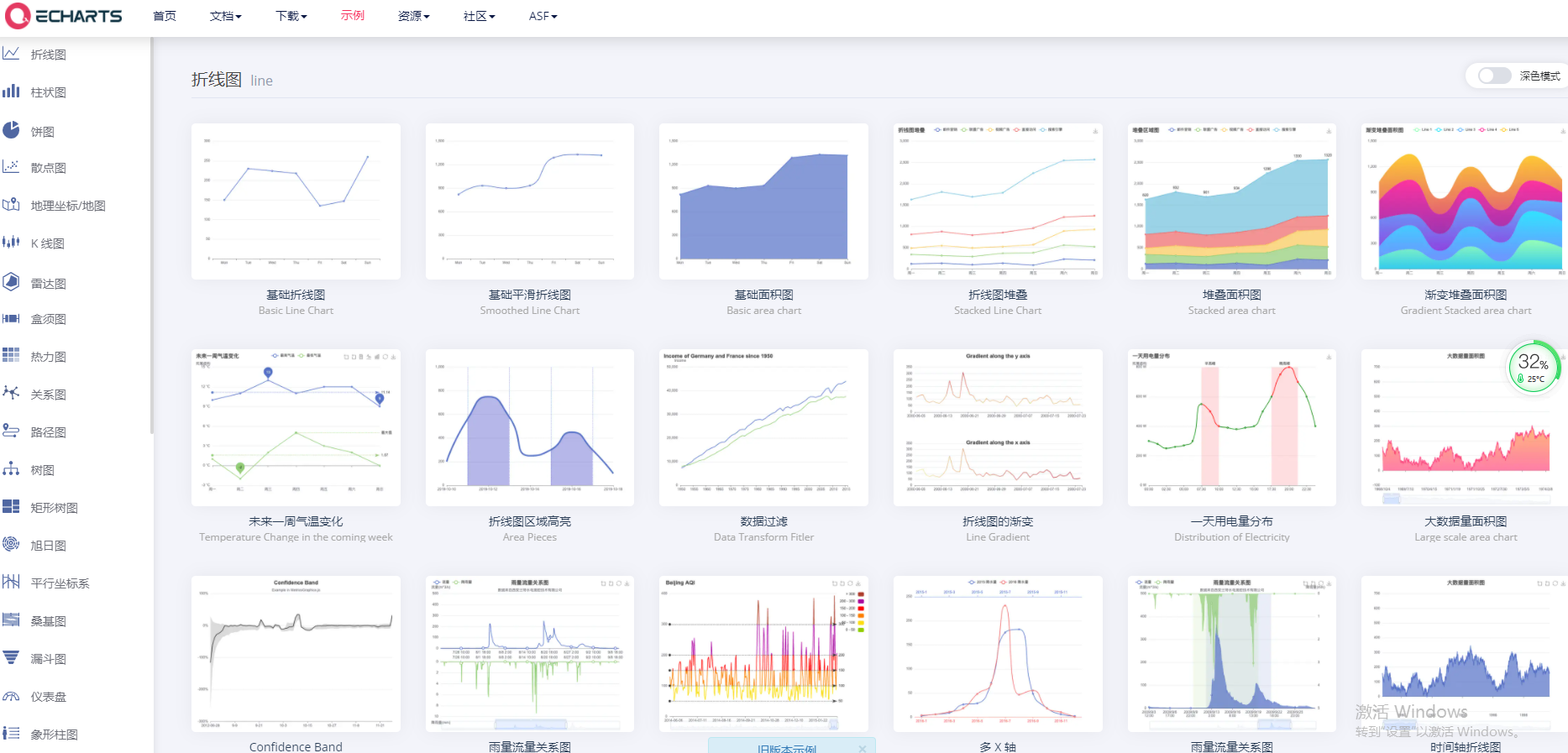
官网有很多示例,开发时可以参考:


参考:https://blog.csdn.net/qq_40162735/article/details/81977068
官网示例:https://echarts.apache.org/examples/zh/index.html#chart-type-radar