HTTP请求头格式
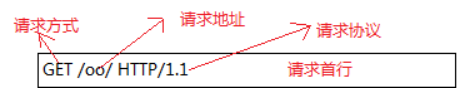
一个HTTP请求报文由请求行(request line)、请求头部(header)、空行和请求数据4个部分组成,下图给出了请求报文的一般格式。

提示: 回车符 换行符
请求首行分析:

请求方式: GET 和 POST 方式:
GET请求:地址栏访问、超链接访问都是get请求方式,get请求方式不安全,地址栏大小有限。
POST请求:内容在请求体中,数据安全,理论上内容可以无限。
请求地址:访问服务器的哪个目录。
请求协议: HTTP版本有1.0和1.1两个版本, 1.0版本建立连接后立即断开,下次访 问需要再次建立连接, 1.1版本 建立连接后可以不用断开,直到不发送信息后 才断开节约了资源;
请求头分析
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8表示客户端可以接受的内容类型,多个值使用;分号隔开q=0.9 表示权重优先级,*/*表示可以接受任意类型内容;Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3表示客户端可以接受的语言User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; Win64x64;浏览器信息,例如使用的是网井的内核, windows64位系统;Accept-Encoding: gzip, deflate–>>支持的压缩格式Host: localhost:8888====>访问地址Connection: keep-alive—>>保持连接 和HTTP1.1版本有关,默认保持3sContent-Type: application/x-www-form-urlencoded表单提交时才有可能出现,表示表单的数据类型,使用url编码,url编码 % 16位数Content-Length: 7—>post请求 请求体长度Upgrade-Insecure-Requests: 1–>>告诉服务器,浏览器可以处理https协议
请求空行分析:
就是一个分隔符,用来区分请求头和请求体的;
请求体分析:
只有POST请求才有请求体, 因此 POST请求 请求体中存放的是表单提交的键值对。
例如:name=’zs’&age=10
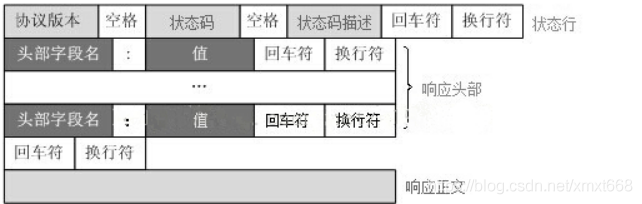
HTTP响应格式
HTTP响应也由三个部分组成,分别是:状态行、消息报头、响应正文。


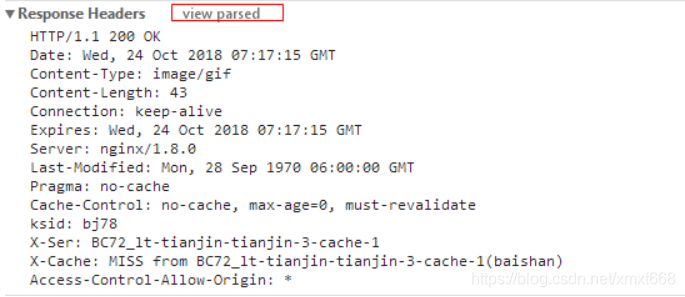
响应首行(状态行)分析:HTTP/1.1 200 OK包含 协议–>>HTTP/1.1, 响应码(状态码)—>>200 , 状态码描述—>>OK
状态码:
- 200: 服务器很好的处理了客户端的请求,一切 OK
- 302: 重定向(发生两次请求)
例如经常去一家饭店吃饭,突然某一天饭店搬迁,只剩下一个门,门上写着新店在左边100米处,然后你根据纸条找到新饭店; 302就相当于门上的条,当你访问一个网站时他给你返回302你需要重新访问新的网址; 这里面发生了2次请求 - 304:通常表示资源文件在服务器没有更改,而浏览器端又有缓存,这时候回送 304 状体码通知浏览器拿本地的缓存显示。
- 404:表示客户端访问的资源路径有问题或者资源问题不存在。
- 500:表示服务器出现了 异常.
响应头部分析:
server: Apache-Coyote/1.1—>> 服务器版本号Set-Cookie:JSESSIONID=ECA8005D1235BBB6B9CFCC338A8206FD; Path=/03test; HttpOnlyContent-Type: text/html;charset=utf-8响应字符集,告诉浏览器以什么样的字符集解码;Content-Length: 265响应体长度Date: Fri, 23 Jun 2017 13:45:01 GMT发送日期 少8个小时;Expires: -1、Cache-control:no-cache、Pragma:no-cache三个响应头一起使用, 表示禁止浏览器缓存当前页面. 每个浏览器厂商对认识的禁止头不同因此三个一起使用。
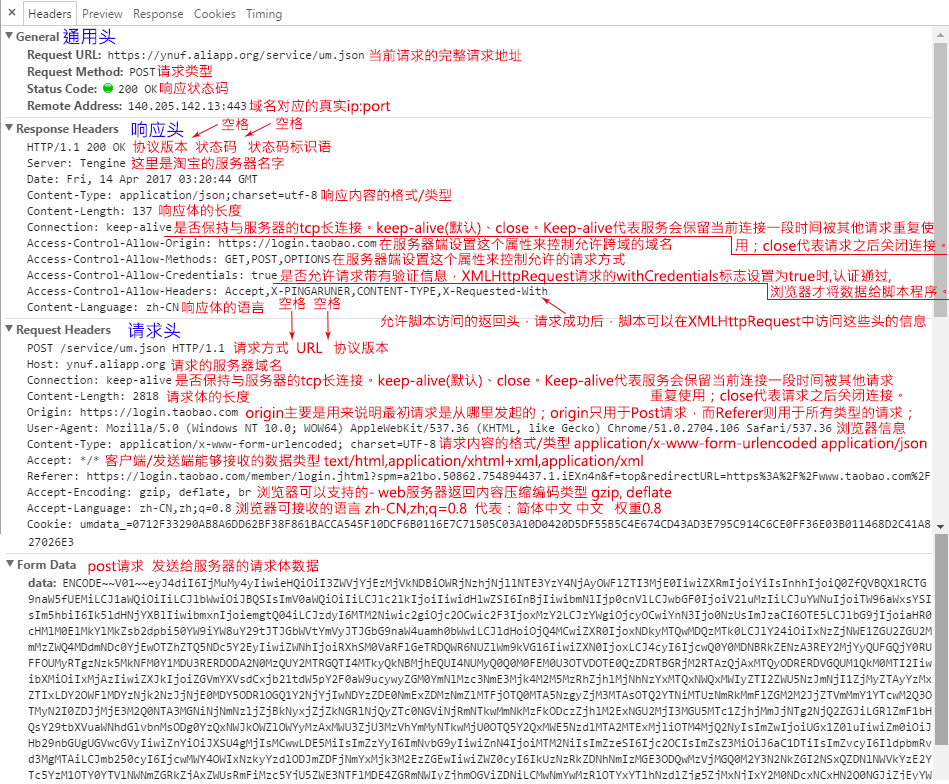
淘宝登录页