canvas的图像变换api,可以帮助我们更加方便的绘画出一些酷炫的效果,也可以用来制作动画。接下来将总结一下canvas的变换方法,文末有一个例子来更加深刻的了解和利用这几个api。
1.画布旋转api
这里要先了解另一个api
translate(x,y):重新定义画布上(0,0)的位置。
首先定义一个旋转的角度a,比如想要旋转45度。
a=45*Math.PI/180
rotate(a):rotate的旋转参数是弧度。注意,旋转之前要先设定旋转的中心点。
function cxt_rotate() { var ctx = document.getElementById("trascanvas0").getContext("2d"); ctx.save(); ctx.fillStyle="#396"; var angle=-45*Math.PI/180; ctx.translate(150,150);//定义中心点 ctx.rotate(angle);//旋转 ctx.fillRect(-75,-50,100,100);//画图 ctx.restore(); };

这里要注意,rotate函数写了之后,才会旋转,如果提前画图,再写rotate会发现并没有什么卵用……
画图的时候,由于我们重新定义了(0,0)点,所有我们画图的时候,起始点要减去长和宽的一半。
2.平移api
translate(x,y):第一个参数是X轴的平移大小,第二个参数是Y轴的平移大小。
function cxt_translate() { var ctx = document.getElementById("trascanvas1").getContext("2d"); ctx.fillStyle="#987"; ctx.translate(100,200); ctx.fillRect(0,0,50,100); };

translate这个api讲回话远点移动到参数的位置,把这里当做(0,0)开始回话,经常用在放大缩小,旋转等变换中设置中心点。
3.缩放api
scale(x,y):第一个参数是X轴的缩放值,第二个参数是Y轴的缩放值。
function cxt_scale() { var ctx = document.getElementById("trascanvas2").getContext("2d"); ctx.fillStyle="#666"; ctx.fillRect(0,0,100,100); ctx.fillStyle="#693"; ctx.scale(2,2); ctx.globalCompositeOperation ="destination-atop";//合成 ctx.fillRect(0,0,100,100); };

图中灰色的图是正常大小,绿色的是经过scale放大的。
注意:代码中globalCompositeOperation这个api是用来处理两个图之间的合成关系的。
4.变换矩阵transform&setTransform
可以对当前坐标系进行进一步变换,以实现缩放,旋转,拉伸或者位移效果。
context.transform(a,b,c,d,e,f):和setTransform()方法的区别在于,后者一旦执行会完全重置已有的变换,transform()方法则是累加。
context.setTransform(a,b,c,d,e,f)
a:水平缩放,b:水平倾斜,c:垂直倾斜,d:垂直缩放,e:水平位移,f:垂直移动
a~f这两个参数对应的变换矩阵描述为:

当图经过了很多次变换之后,我们可以在变换的前后使用save()&restore()来保存状态,或者直接在变换前使用setTransform(1,0,0,1,0,0)来重置画布。
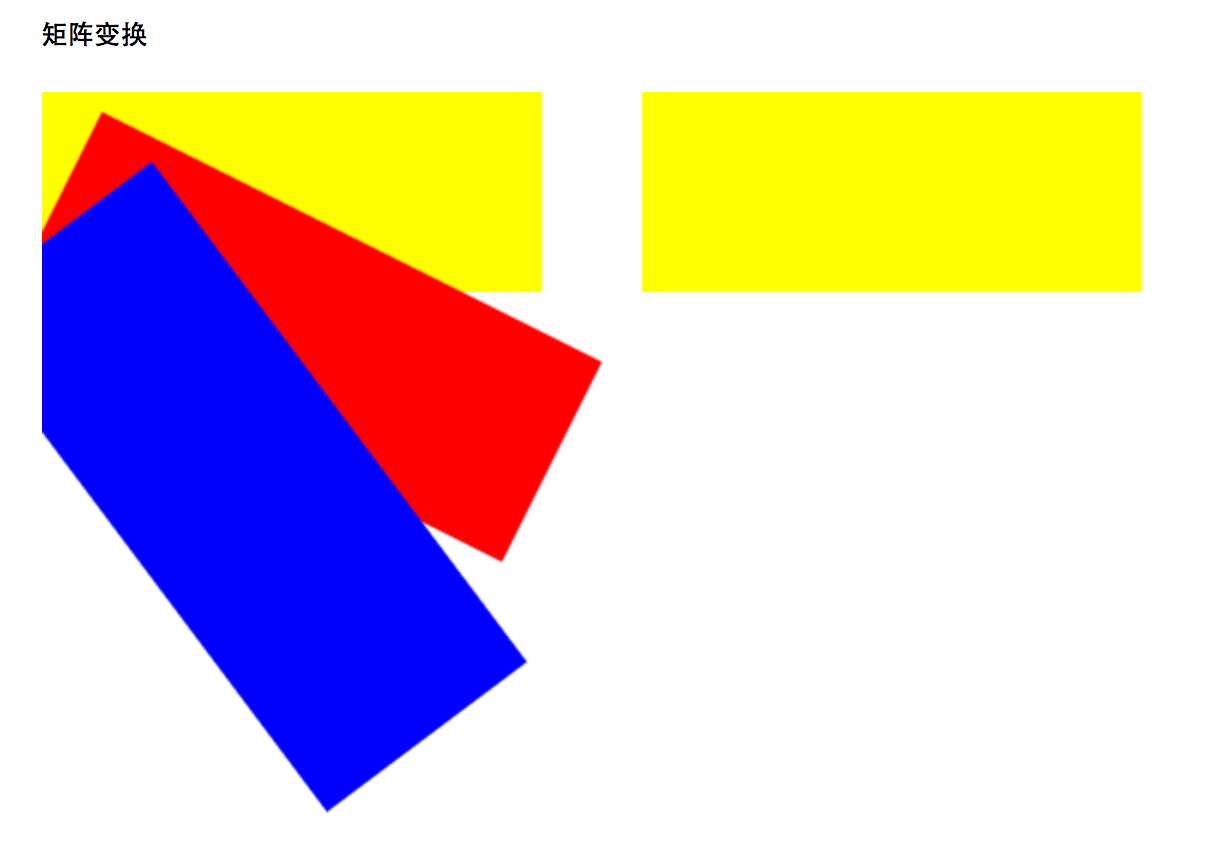
function cxt_transform() { var ctx = document.getElementById("trascanvas3").getContext("2d"); ctx.save(); ctx.fillStyle="yellow"; ctx.fillRect(0,0,250,100) ctx.setTransform(1,0.5,-0.5,1,30,10); ctx.fillStyle="red"; ctx.fillRect(0,0,250,100); ctx.transform(1,0.5,-0.5,1,30,10); ctx.fillStyle="blue"; ctx.fillRect(0,0,250,100); ctx.restore(); //ctx.setTransform(1,0,0,1,0,0); ctx.fillStyle="yellow"; ctx.translate(300,0); ctx.fillRect(0,0,250,100); };

可以看到,最后一个黄色矩形按照正常的方式显示在(300,0)的位置。蓝色矩形则是在红色矩形的基础上变化。我们把上图的蓝色代码换成:ctx.setTransform(1,0.5,-0.5,1,30,10);
可以看到结果如下:
由于在蓝色部分重置了变换矩阵,重新构建了矩阵,所以红色矩型被蓝色矩形遮盖了。
所以我们看到setTransform()和transform之间的差别就是,前者会重置上次变换然后重新构建新的变换矩阵,而后者直接在上次的变换基础上构建新的变换。
以上就是canvas关于变换的api,要提出的一点是,如果使用css给canvas设定大小,则会放大或缩小canvas,导致内容模糊,所以给canvas设定大小的时候要用一下方法:
<canvas id="trascanvas" width="800" height="400"></canvas>
转自:https://www.cnblogs.com/zhangwenjiajessy/p/6168420.html
canvas官网:https://www.canvasapi.cn/
