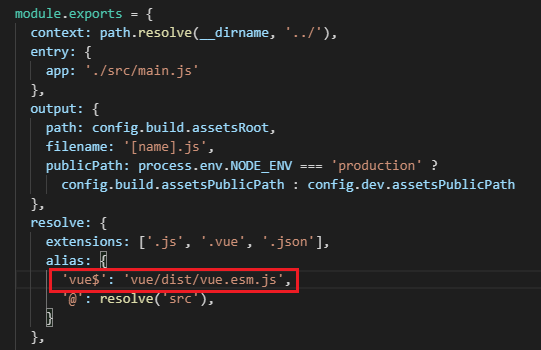
一、首先找到webpack.base.conf.js

二、再找到alias这个位置

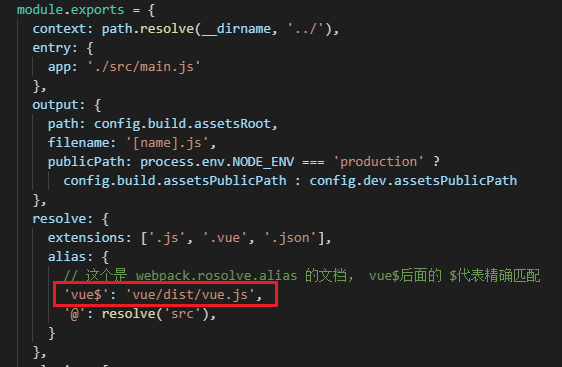
修改为:

于是在main.js中使用以下代码引入vue时就会引入此处指定的vue.js文件

修改配置文件webpack.base.conf.js后重新启动项目可以发现引入的vue文件已经修改为vue.js了

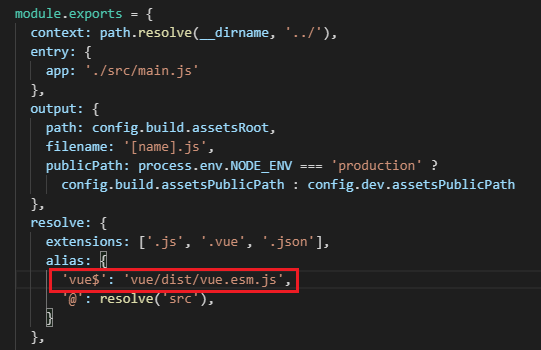
一、首先找到webpack.base.conf.js

二、再找到alias这个位置

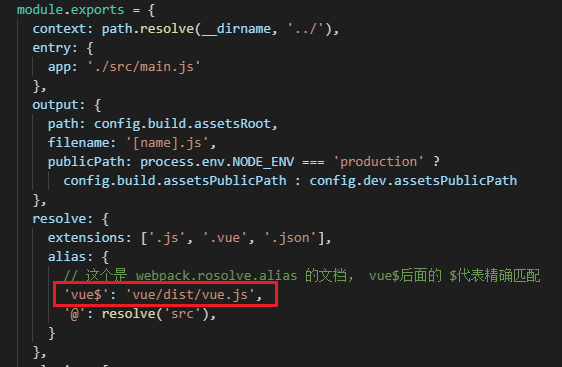
修改为:

于是在main.js中使用以下代码引入vue时就会引入此处指定的vue.js文件

修改配置文件webpack.base.conf.js后重新启动项目可以发现引入的vue文件已经修改为vue.js了
