1.Sass安装(Windows版)
npm install -g sass
2.预处理
sass src/assets/main.scss(输入文件) src/assets/output.css(输出文件)
还可以利用 --watch 参数来监视单个文件或目录。 --watch 参数告诉 Sass 监听源文件的变化, 并在每次保存 Sass 文件时重新编译为 CSS。如果你只是想监视 (而不是手动构建)input.scss 文件,你只需在 sass 命令后面添加 --watch 参数即可。
监听文件:
sass --watch input.scss output.css
监听目录:(可以使用文件夹路径作为输入和输出, 并使用冒号分隔它们,来监听文件并输出到目录。)
sass --watch app/sass:public/stylesheets
Sass 将会监听 app/sass 目录下所有文件的变动,并 编译 CSS 到 public/stylesheets 目录下。
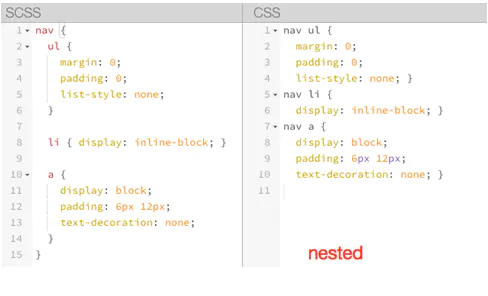
2.1嵌套输出方式nested

sass --watch test.scss:test.css --style nested
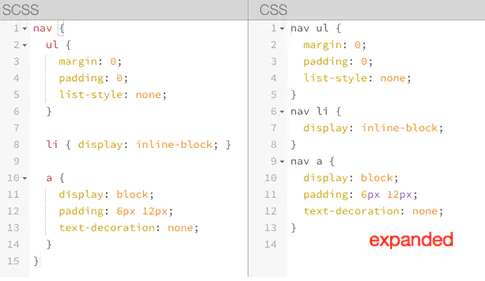
2.2展开输出方式expanded

sass --watch test.scss:test.css --style expanded
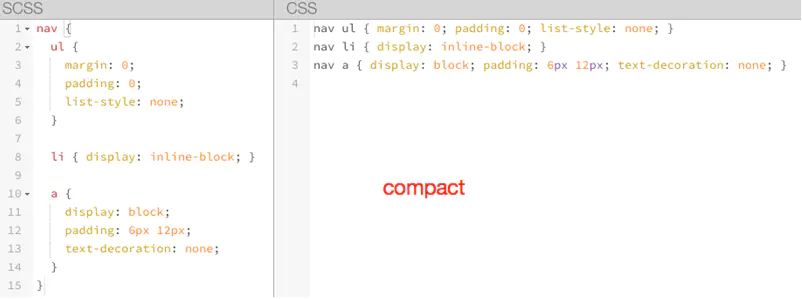
2.3展开输出方式compact

sass --watch test.scss:test.css --style compact
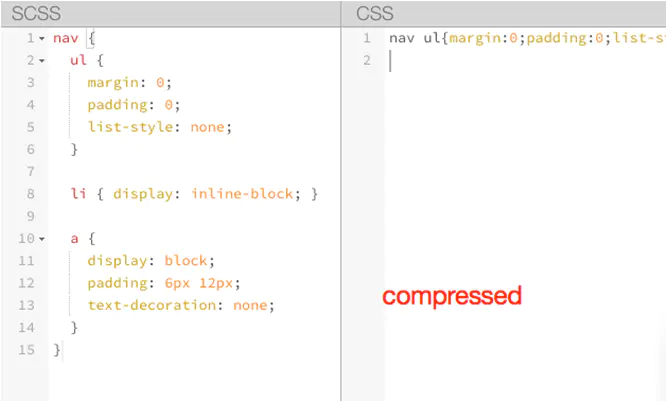
2.4展开输出方式compressed

sass --watch test.scss:test.css --style compressed
3.scss语法格式
Scss:
SCSS SYNTAX $font-stack: Helvetica, sans-serif; $primary-color: #333; body { font: 100% $font-stack; color: $primary-color; }
Sass:
$font-stack: Helvetica, sans-serif
$primary-color: #333
body
font: 100% $font-stack
color: $primary-color
预处理后的css:
body { font: 100% Helvetica, sans-serif; color: #333; }
4. 变量(variables)、嵌套(nested rules)、 混合(mixins)、 函数(functions)等功能
4.1变量
语法:$+变量名+:+变量值;
$200px;
4.1.1普通变量和默认变量
- 普通变量声明后可以在全局范围内使用;
- 默认变量仅需在值后面加上!default 即可;
- 默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式是在默认变量之前重新声明下变量即可。默认变量的价值在进行组件化开发的时候会非常有用。
$baseLineHeight: 2; $baseLineHeight: 1.5 !default; body { line-height: $baseLineHeight; }
编译后的CSS代码:
body { line-height:2; }
4.1.2局部变量和全局变量
- 局部变量:在元素里面声明的变量;
- 全局变量:在元素外面定义的变量;
- 全局变量的影子:和全局变量名字相同的局部变量叫做全局变量的影子。
4.2sass嵌套
4.2.1选择器嵌套
css:
nav a { color:red; } header nav a { color:green; }
scss:
nav { a { color: red; header & { color:green; } } }
4.2.2属性嵌套
css:
.box { font-size: 12px; font-weight: bold; }
scss:
.box { font: { size: 12px; weight: bold; } }
4.2.3伪类嵌套
scss:.clearfix { &: before,&:after { content:""; display: table; } &:after { clear: both; overflow: hidden; } }
css:
clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; overflow: hidden; }
4.3sass混合宏
4.3.1声明混合宏
@mixin border-radius { -webkit-border-radius: 5px; border-radius: 5px; }
@mixin :声明混合宏的关键词;
border-radius:混合宏的名称;
大括号内:复用的样式代码;
4.3.2调用混合宏
@mixin border-radius{ -webkit-border-radius: 3px; border-radius: 3px; }//声明混合宏border-radius button { @include border-radius; }//调用混合宏border-radius
编译为CSS:
button { -webkit-border-radius: 3px; border-radius: 3px; }
4.3.3混合宏的参数
4.3.3.1不带任何值的参数
@mixin border-radius($radius){ -webkit-border-radius: $radius; border-radius: $radius; }//声明一个带有参数$radius的混合宏 .box { @include border-radius(3px);//调用混合宏并给混合宏传参数“3px” }
4.3.3.2传一个带值参数(传入一个默认值)
@mixin border-radius($radius:3px){ -webkit-border-radius: $radius; border-radius: $radius; }//声明一个传入了默认参数值的混合宏 .btn { @include border-radius;//使用默认参数值的混合宏 } .box { @include border-radius(50%);//可以自己传入参数值 }
编译出来的CSS:
.btn { -webkit-border-radius: 3px; border-radius: 3px; } .box { -webkit-border-radius: 50%; border-radius: 50%; }
4.3.3.3传多个参数值
@mixin size($width,$height){ width: $width; height: $height; } .box-center { @include size(500px,300px); }
编译出来的css:
.box-center { width: 500px; height: 300px; }
4.4.sass 继承
scss:
.btn { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; @extend .btn; }
编译出来后:
.btn, .btn-primary { border: 1px solid #ccc; padding: 6px 10px; font-size: 14px; } .btn-primary { background-color: #f36; color: #fff; }
4.5sass占位符%
用占位符声明的代码,如果不被@extend调用就不会被编译。
%mt5 { margin-top: 5px; } %pt5{ padding-top: 5px; } .btn { color:red; }
编译后:
.btn { color:red; }//%占位符声明的代码没有被编译产生css代码
使用@extend调用:
%mt5 { margin-top: 5px; } %pt5{ padding-top: 5px; } .btn { @extend %mt5;//使用@extend调用占位符代码 @extend %pt5; } .block { @extend %mt5; span { @extend %pt5; } }
编译后的css代码:
.btn, .block { margin-top: 5px; } .btn, .block span { padding-top: 5px; }
通过@extend调用的占位符,编译出来的代码会将相同的代码合并在一起,代码变得十分简洁。
4.6sass插值
4.6.1示例
$properties: (margin, padding); @mixin set-value($side, $value) { @each $prop in $properties {//对每个在$properties中的$prop,即$properties中的margin、padding #{$prop}-#{$side}: $value;//$prop连接参数$side,值为参数$value } } .login-box { @include set-value(top, 14px);//调用混合宏 }
编译出来的css:
.login-box { margin-top: 14px; padding-top: 14px; }
4.6.2不可以1:
$margin-big: 40px; $margin-medium: 20px; $margin-small: 12px; @mixin set-value($size) { margin-top: $margin-#{$size}; } .login-box { @include set-value(big); }
插值不能用在属性的值中,也就是不能出现在冒号后边,否则会报错,无法识别。上面的 Sass 代码编译出来,你会得到下面的信息:
error style.scss (Line 5: Undefined variable: “$margin-".)
在冒号左边是可以成功的:
@mixin set-value($type) { #{$type}-top: 20px; } .login-box { @include set-value(margin); }
4.6.3不可以2:
@mixin updated-status { margin-top: 20px; background: #F00; } $flag: "status"; .navigation { @include updated-#{$flag}; }

不能用来调用混合宏,如@include updated-#{$flag} ,这里的插值同样不会被识别。(@extend后边使用插值是可以的)。
4.6.4可以在使用@extend时使用插值:
%updated-status { margin-top: 20px; background: #F00; } .selected-status { font-weight: bold; } $flag: "status"; .navigation { @extend %updated-#{$flag}; @extend .selected-#{$flag}; }
4.7sass 注释
/*注释内容*/ :会在编译出来的css文件中显示 //注释内容 :不会在编译出来的css文件中显示
//定义一个占位符 %mt5 { margin-top: 5px; } /*调用一个占位符*/ .box { @extend %mt5; }
编译出来的css:
.box { margin-top: 5px; } /*调用一个占位符*/
4.8sass运算
4.8.1sass 加法/减法
4.8.1.1变量或属性中都可以做加法/减法运算
.box { width: 20px + 8in; height:20px - 5px; }
in:
英寸(Inches)。绝对长度单位。
1in = 2.54cm = 25.4 mm = 101.6q = 72pt = 6pc = 96px
编译出来的css:
.box { width: 788px; height: 15px; }
4.8.1.2不用类型的单位做加法/减法会报错:
.box { width: 20px + 1em;//不同类型单位不能做加法 }
4.8.2sass 乘法
.box { width: 10px * 2; }
以下写法有问题:
.box { width:10px * 2px; }
编译出来的css:
.box { width: 20px; }
同加法减法一样,不同类型单位做乘法也会报错。
4.8.3sass除法
如果除式中没有变量或者不是在一个数学表达式中(有加法减法等),就要将除式运算用小括号括起来,否则“/”不会被当做除号运算。
p { font: 10px/8px; // 纯 CSS,不是除法运算 $width: 1000px; width: $width/2; // 使用了变量,是除法运算 width: round(1.5)/2; // 使用了函数,是除法运算 height: (500px/2); // 使用了圆括号,是除法运算 margin-left: 5px + 8px/2px; // 使用了加(+)号,是除法运算 }
编译出来的css:
p { font: 10px/8px;//这种是无意义的css width: 500px; height: 250px; margin-left: 9px; }
除法中相同单位相除不会报错,会产生一个无单位的值:
.container { width: 100%; } article[role="main"] { float: left; width: 600px / 960px * 100%; } aside[role="complementary"] { float: right; width: 300px / 960px * 100%; }
编译出的css:
.container { width: 100%; } article[role="main"] { float: left; width: 62.5%; } aside[role="complementary"] { float: right; width: 31.25%; }
4.8.4sass 变量计算
$content- 720px; $sidebar- 220px; $gutter: 20px; .container { width: $content-width + $sidebar-width + $gutter; }
编译出来的css:
.container { width: 960px; }
4.8.5sass数字运算
.box { width: ((220px + 720px) - 11 * 20 ) / 12 ; }
编译出来的css:
.box { width: 60px; }
4.8.6sass颜色运算
4.8.6.1所有算术运算都支持颜色值,并且是分段计算的。
p { color: #010203 + #040506; }
计算公式为 01 + 04 = 05、02 + 05 = 07 和 03 + 06 = 09, 并且被合成为:
p { color: #050709; }
4.8.6.2数字和颜色一起运算:
p { color: #010203 * 2; }
计算公式为 01 * 2 = 02、02 * 2 = 04 和 03 * 2 = 06, 并且被合成为:
p { color: #020406; }
4.8.7sass 字符运算
4.8.7.1用“+”对字符串进行连接:
$content: "Hello" + "" + "Sass!"; .box:before { content: " #{$content} "; }
编译出来的css:
.box:before { content: " Hello Sass! "; }
4.8.7.2可以使用“+”直接连接字符:
div { cursor: e + -resize; }
编译出来的css:
div { cursor: e-resize; }
有引号的字符串和没有引号的字符串相加,看哪个在“+”号的左边,如果有引号的在左边,结果为有引号的;如果没有引号的在左边,结果为没有引号的:
p:before { content: "Foo " + Bar; font-family: sans- + "serif"; }
编译出来的css:
p:before { content: "Foo Bar"; font-family: sans-serif; }
参考:
https://www.jianshu.com/p/fa379a309c8a
https://blog.csdn.net/weixin_33724046/article/details/93747728
官网:
p {
color: #010203 + #040506;
}