先来看下效果图:

三张不同宽高比的图片需要在不同宽度的屏幕中都展示成正方形,而且截取图片的最中间部分展示。
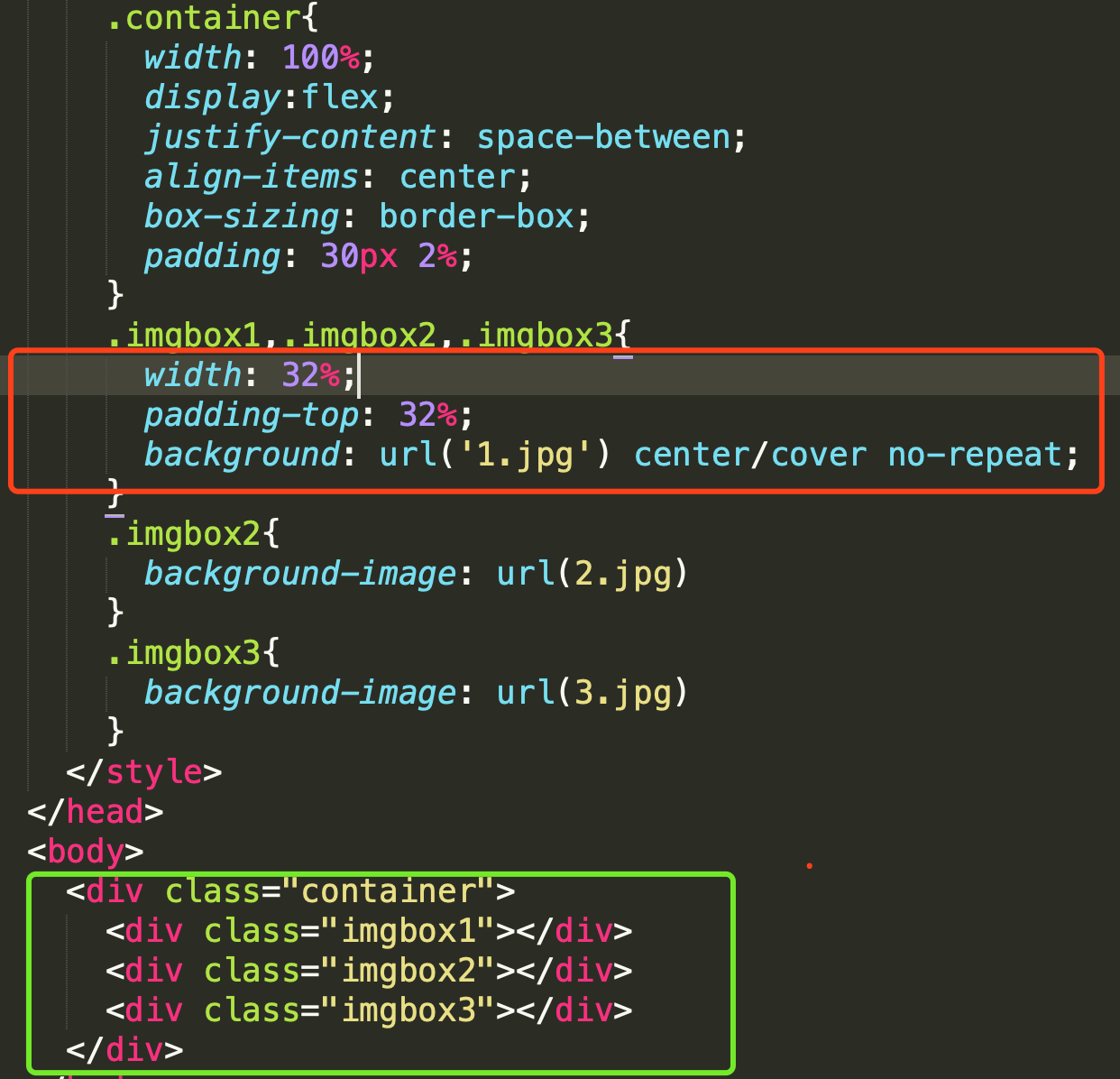
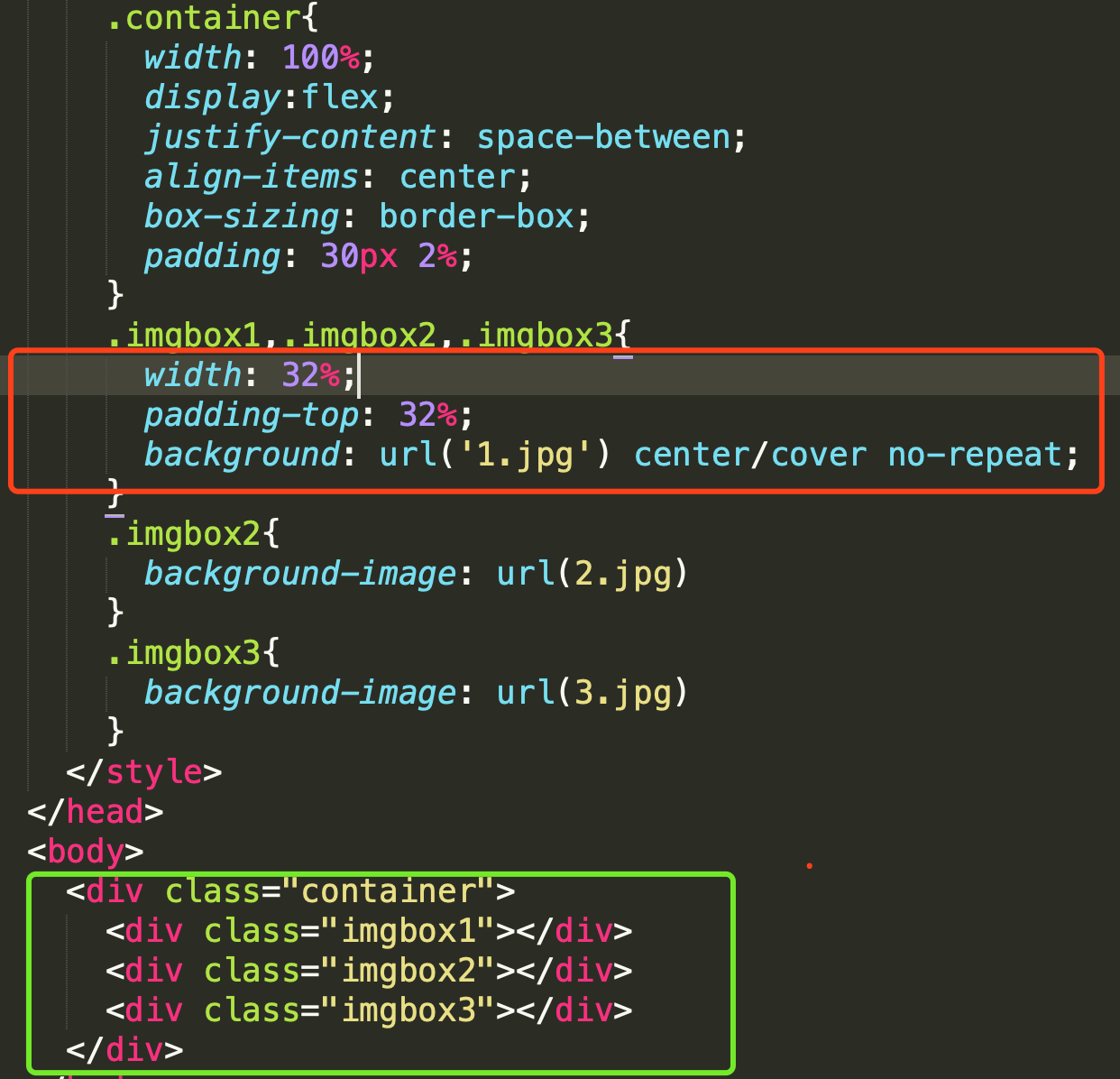
实现代码如下:
图片作为div的背景,响应式正方形实现:div的宽度用百分比表示,高度的用padding-top属性,值和width保持一致;不同尺寸图片居中显示:background-position: center;background-size:cover。

先来看下效果图:

三张不同宽高比的图片需要在不同宽度的屏幕中都展示成正方形,而且截取图片的最中间部分展示。
实现代码如下:
图片作为div的背景,响应式正方形实现:div的宽度用百分比表示,高度的用padding-top属性,值和width保持一致;不同尺寸图片居中显示:background-position: center;background-size:cover。