一、路由
这两天移动端的同事在研究vue,跟我说看着我的项目做的,子路由访问的时候是空白的,我第一反应是,不会模块没加载进来吧,还是。。。。此处省略一千字。。。
废话不多说上代码
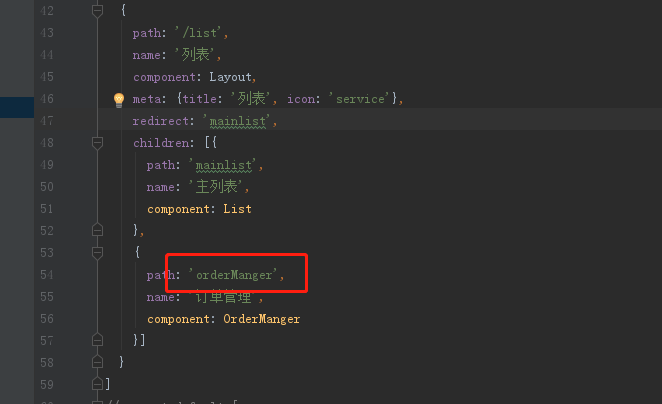
路由代码
{
path: '/list',
name: '列表',
component: Layout,
meta: {title: '列表', icon: 'service'},
redirect: '/orderManger',
children: [{
path: '',
name: '主列表',
component: List
},
{
path: '/orderManger',
name: '订单管理',
component: OrderManger
}]
}
element的菜单组件
<!--一级菜单-->
<el-submenu v-for="(item, index) in rounters" :key="index" :index="item.path" v-show="!item.hidden">
<template slot="title">
<i v-if="item.meta" :class="'el-icon-'+ item.meta.icon"></i>
<i v-else :class="el-icon-menu"></i>
<span>{{item.name}}</span>
</template>
<!--二级菜单-->
<el-menu-item v-for="(childItem, index) in item.children"
:key="index"
:index="childItem.name"
:route="item.path + childItem.path"
v-if="!childItem.hidden"
>
<span class="second_menu_title" slot="title">{{childItem.name}}</span>
</el-menu-item>
</el-submenu>
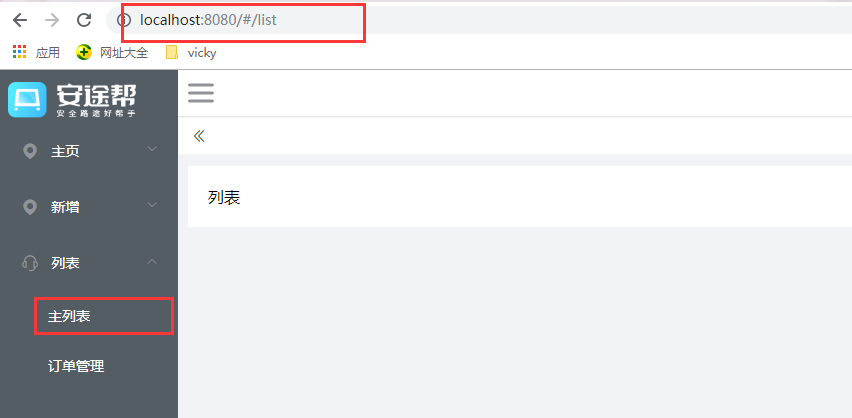
问题描述:1、根据以上代码访问list路由时访问列表组件

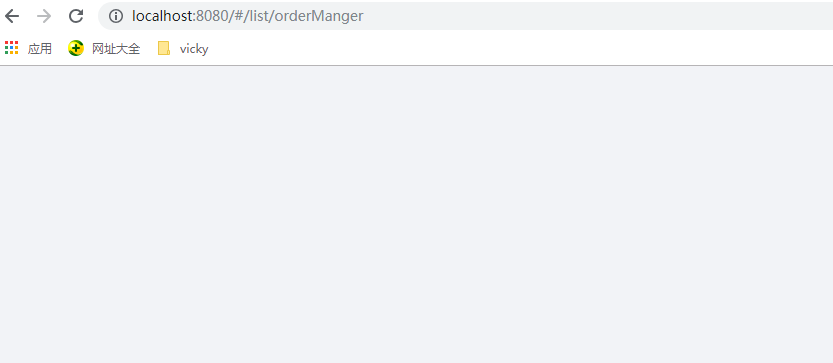
2、点击订单管理菜单,地址栏地址显示正确的,但是页面渲染为空白

看到代码第一反应是children里的子路由以斜线“”/“”开头了,记得以前踩过这个坑,好像说的是子路由以斜线开头表示绝对路径了,但是当时没记录,年纪大了记性不好,后面就忘了。。。。。(吸取教训,在哪里跌倒,就要在哪里做个标记。。。)
言归正传,后面仔细又去查了下,
如果路由以“/”开头,那么他会作为根路径进行渲染,也就是一层路由。
如果地址不是/开头,会直接替换当前路由的最后一个/后的地址
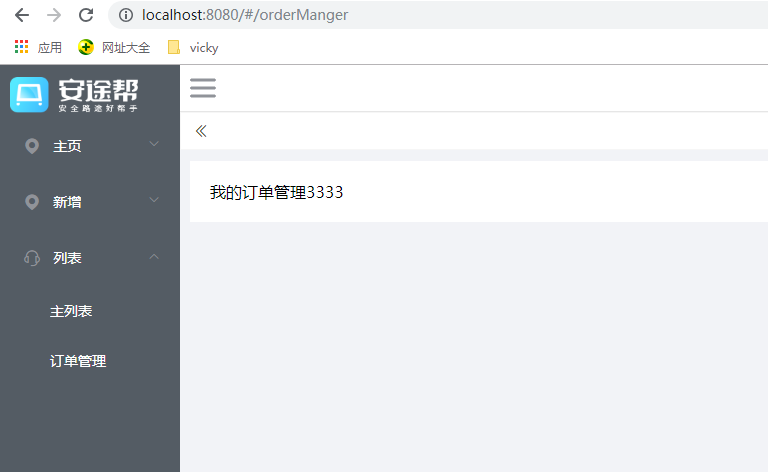
所以按照以上的代码的写法,要想访问订单管理的模块应该是在http://localhost:8080/#/orderManger路由下

果然,始终不露面的订单管理页面出来了,但。。。这不是我们想要的。。。。
我们想要的是/list/orderManger
根据上面对斜线/“”的理解修改如下
路由代码:

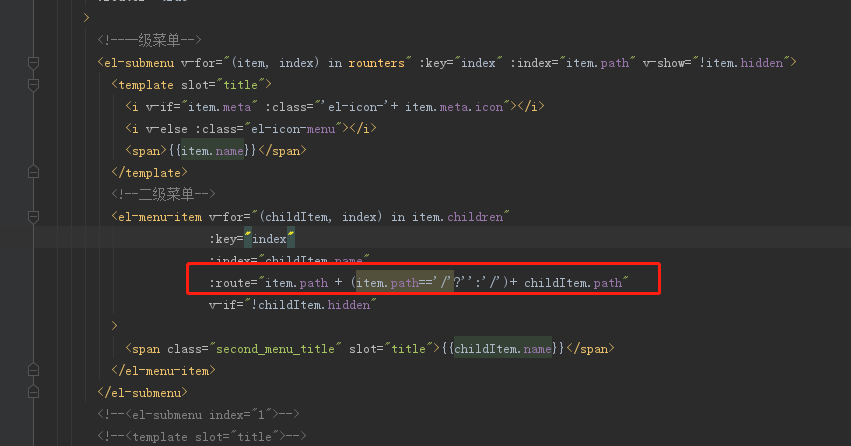
菜单拼接修改:
那么:现在正常访问了!
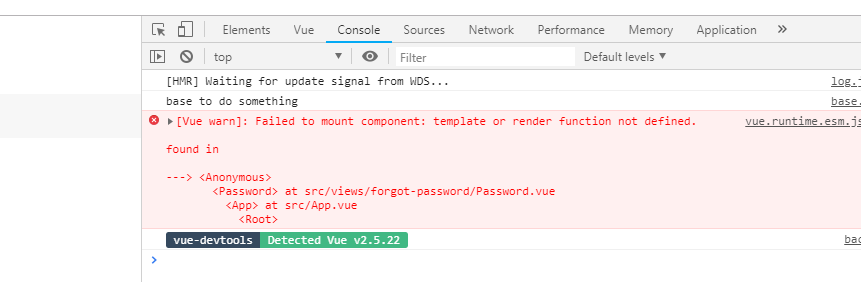
二、VUE模块导入不加.vue后缀
Failed to mount component: template or render function not defined.
found in

解决方法:加上.vue后缀
原因:先记录下来,忙过这段儿研究下。。。。。