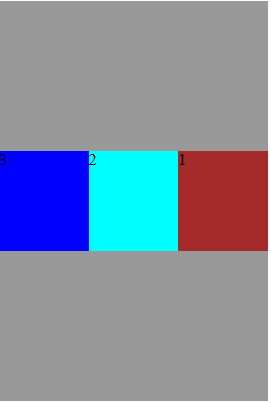
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* flex布局翻译成中文叫做弹性盒子,或者叫弹性布局。 在使用flex布局中,需要熟记两个概念,flex container 和 flex item。前者为弹性容器,后者为容器中的子元素。 */ .container { height: 400px; background-color: #999; /*当一个容器的display属性指定为flex的时候,这个容器才能够称为弹性盒子。*/ /* 将一些块状元素放入到一个弹性盒子当中的时候,这些块状元素的特性就会消失掉了,即使不用display:inline-block,也能显示在一行当中 */ display: flex; /* 在弹性容器中的元素默认是横向排列的,若是要将元素进行纵向排列,则需要使用flex-direction这个属性,值为column。 (row为默认值,横向排列)*/ /*column-reverse 纵向的颠倒 row-reverse 横向颠倒*/ flex-direction: row-reverse; /* 使用了flex-end之后,3个色块从最左侧,最上侧进行进行排序。按理来时,应该是使用flex-first才是从最左侧,最上侧进行排序的, 但是实际上是使用了flex-end之后才出现了这个现象。出现显示效果的反转,主要还是受到了column-reverse中的reverse的影响。 */ /* justify-content: center; 可以实现容器内的元素在主轴上居中显示*/ justify-content: center; /* 实现容器内元素的平均分布*/ /* justify-content: space-between; */ /* justify-content: space-around;实现等距分布 各元素的两侧距离都是相等的*/ /*交叉轴居中显示 */ align-items: center; /* 主轴和交叉轴的概念 当属性flex-direction设置为row的时候,那么主轴就是横向的(水平方向的)。当值为column的时候,主轴是纵向的(垂直方向上的) 当横向为主轴时,那么纵向就是交叉轴。反之亦是如此! */ /* align-items: stretch; */ /*当容器内的元素没有设定高度的时候,可以让容器内的元素的高度与容器的高度一致,若容器内的元素设定了高度,那么这属性是无效的 */ } .chunk { /* display: block;默认值就是block,块状元素*/ /*display: inline;将块级元素变成行内元素,行内元素默认是不能设置高和宽的(height,width),如果想设置,那么就需要将display设置成inline-block */ /* display: inline-block;在网页开发中,经常使用display这个属性,在小程序中使用flex布局就可以实现三个色块显示在一行上 */ width: 100px; height: 100px; } .color1 { background-color: brown; } .color2 { background-color: aqua; } .color3 { background-color: blue; } </style> </head> <body> <div class="container"> <div class="chunk color1">1</div> <div class="chunk color2">2</div> <div class="chunk color3">3</div> </div> </body> </html>
当容器内的元素总宽度大于容器的宽度时,容器内的元素会被挤压。

此时可以使用 flex-wrap: wrap 来将元素分行显示(该属性默认值为nowrap)

但是被分出来的这个元素,仍然居中显示了。(按理来说应该是紧挨着元素2、元素3显示),这个时候需要调整整个容器的高度。容器高度=元素2高度+元素3高度。元素1、2、3的高度是100px,没修改的容器高度是400px,将容器高度设置成200px。
