用户给联系人发送消息
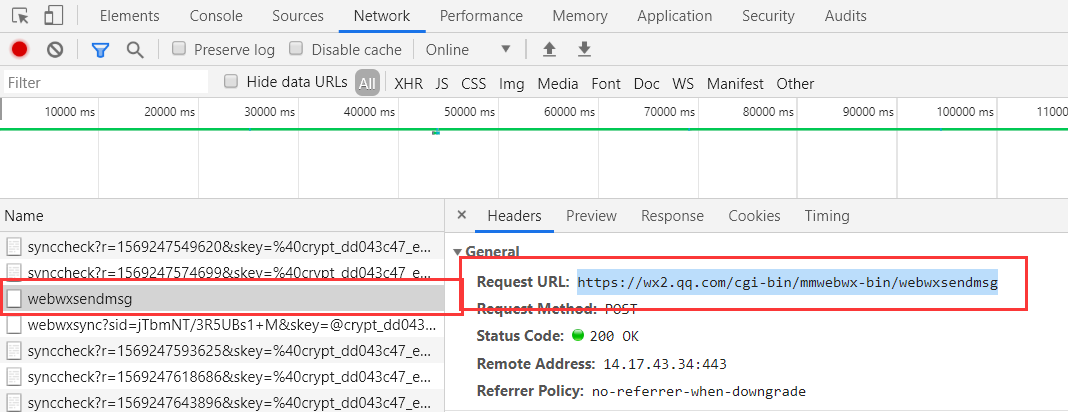
1、找到发送消息的url:
https://wx2.qq.com/cgi-bin/mmwebwx-bin/webwxsendmsg
很奇怪完成的时候url后面还有参数,现在记录的 时候就没有找到了

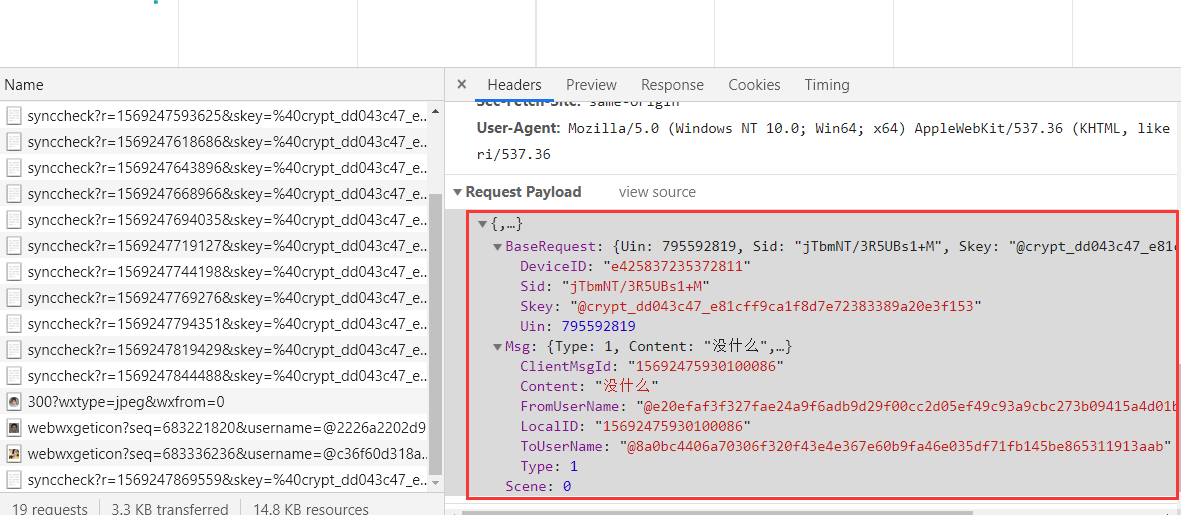
2、这个是post请求,还有请求参数:

上面的字段等于:
DeviceID = 随机的时间戳
Sid = 前面登陆票据ticket,TICKET_DATA_DICT["wxsid"]
Skey = 前面登陆成功票据ticket,TICKET_DATA_DICT["skey"]
Uin = 前面登陆成功票据ticket,TICKET_DATA_DICT["wxuin"]
ClientMsgId = 随机的时间戳
Content = 发送的内容
FromUserName = 谁发的id,用户信息的UserName字段值
LocalID = 随机时间戳
ToUserName = 发给谁,联系人的UserName字段值
Type: 1 固定值
Scene: 0 固定值
3、后台片段代码如下:
def send_message(request):
"""
发送消息
:param request:
:return:
"""
to_user_id = request.POST.get("user_id")
send_msg = request.POST.get("user_msg")
from_user_id=USER_INIT_DATA["User"]["UserName"]
send_message_url = "https://wx2.qq.com/cgi-bin/mmwebwx-bin/webwxsendmsg?lang=zh_CN&pass_ticket={0}"
send_message_url = send_message_url.format(TICKET_DATA_DICT["pass_ticket"])
payload_data = copy.deepcopy(PAYLOAD_DATA)
payload_data["Msg"]={
"ClientMsgId":int(time.time()),
"Content":"%(content)s",
"FromUserName":from_user_id,
"LocalID":int(time.time()),
"ToUserName":to_user_id,
"Type":1,
}
payload_data["Scene"]=int(time.time())
#字符串
payload_data = json.dumps(payload_data)
#进行格式化
payload_data = payload_data %{"content":send_msg}
#转换成字节
payload_data_bytes = bytes(payload_data,encoding="utf-8")
cookie_all = {}
# 因为不知道用哪个cookie所以上面两个都给加上了
cookie_all.update(LOGIN_COOKIE_DICT)
cookie_all.update(TICKET_COOKIE_DICT)
headers ={"Content-Type":"application/json"}
reponse_message = requests.post(url=send_message_url,data=payload_data_bytes,headers=headers,cookies=cookie_all)
return HttpResponse("ok")
4、当发送的消息为中文时会乱码,原因是当请求数据是json格式的时候,requests模块会把数据转换成字节,那么传给微信的值就是字节;解决方法是:
4、1先把数据变成字节类型
4、2加上headers ={"Content-Type":"application/json"},方法如下:
#字符串
payload_data = json.dumps(payload_data)
#进行格式化
payload_data = payload_data %{"content":send_msg}
#转换成字节
payload_data_bytes = bytes(payload_data,encoding="utf-8")
headers ={"Content-Type":"application/json"}
reponse_message = requests.post(url=send_message_url,data=payload_data_bytes,headers=headers,cookies=cookie_all)
5、前端用户点击按钮发送消息
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户联系人</title>
</head>
<body>
<div>
<p><input id="user_id" type="text" placeholder="发送的用户"/></p>
<p><input id="user_msg" placeholder="发送的消息"/></p>
<input id="sendmsg" type="button" value="提交">
</div>
<ul>
{% for row in data.MemberList%}
<li>{{row.NickName}}_{{row.UserName}}_{{row.Province}}</li>
{%endfor%}
</ul>
<script src="/static/js/jquery.min.js"></script>
<script>
//页面加载完实现
$(function () {
//发送消息
sendmessage();
});
//发送消息
function sendmessage() {
$("#sendmsg").click(function () {
$.ajax({
url:"/sendmessage/",
type:"POST",
data:{"user_id":$("#user_id").val(),"user_msg":$("#user_msg").val()},
success:function () {
}
})
})
}
</script>
</body>
</html>